
Méthode : 1. Utilisez "element object.click(function(){event handler function})" pour ajouter un événement de clic à l'élément spécifié et spécifiez la fonction de gestionnaire d'événement. 2. Dans la fonction de gestionnaire d'événements, utilisez "element ; object.attr" ("id","valeur d'identifiant modifié");"Définissez simplement la valeur d'identifiant modifiée.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
1 Liez l'événement click à l'élément
Lorsque l'on clique sur l'élément, l'événement click se produit. La méthode
click() déclenche un événement de clic ou spécifie une fonction à exécuter lorsqu'un événement de clic se produit.
Syntaxe
Déclenchez l'événement click de l'élément sélectionné :
$(selector).click()
Ajoutez une fonction à l'événement click :
$(selector).click(function)
2. Utilisez la méthode attr pour modifier la valeur de l'identifiant
la méthode attr() définit ou renvoie les attributs de l'élément et de la valeur sélectionnés.
Lorsque cette méthode est utilisée pour renvoyer une valeur d'attribut, la valeur du premier élément correspondant est renvoyée.
Lorsque cette méthode est utilisée pour définir les valeurs d'attribut, une ou plusieurs paires attribut/valeur sont définies pour l'élément correspondant.
Définir les propriétés et les valeurs :
$(selector).attr(attribute,value)
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").attr("id","mydiv2");
});
});
</script>
<style>
#mydiv1{
background:#66ccff;
}
#mydiv2{
background:pink;
}
</style>
</head>
<body>
<div id="mydiv1" style="width:100px;height:100px;border:1px solid #000;"></div>
<br>
<button>为元素改变id属性</button>
</body>
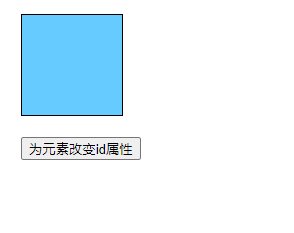
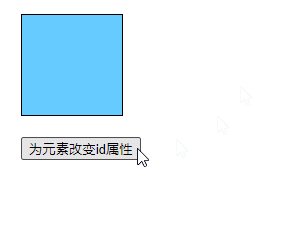
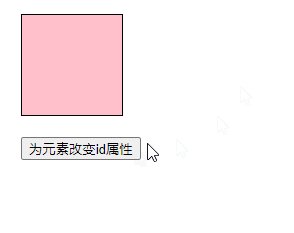
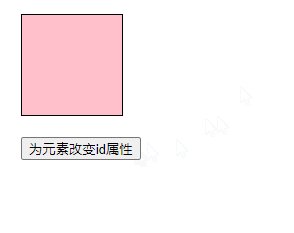
</html>Résultats de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php