
Cet article parlera des modificateurs dans les instructions vue, comparera les modificateurs d'instructions dans vue avec les objets d'événement dans les événements dom et présentera les modificateurs d'événement couramment utilisés. J'espère qu'il sera utile à tout le monde !

Avant de parler des modificateurs dans vue, nous utilisons les méthodes courantes des objets événement utilisés dans les opérations dom/Attributs, quels sont les attributs de événement? Les attributs des événements que j'ai utilisés sont les suivants :
1. Empêcher les sauts d'événements par défaut (comme le saut du href de la balise a et la soumission du formulaire) (Partage vidéo d'apprentissage : tutoriel vidéo vue)
event.preventDefault()
2 , Empêchez les événements de bouillonnement (par exemple, l'élément parent lie l'événement et l'élément enfant lie également l'événement. Si le bouillonnement n'est pas annulé, cliquer sur l'élément enfant
déclenchera également l'événement de l'élément parent
event.stopPropagation()
3. Empêcher le déclenchement des événements suivants. S'il est écrit en A, l'événement B enregistré ultérieurement ne sera pas déclenché (par exemple, un bouton lie deux événements,
Enregistre A et B via [priorité] et n'exécute pas B. lors de l'exécution de A)
event.stopImmediatePropagation()
4. L'élément auquel l'événement est lié, par exemple, ul lie l'événement, puis clique sur li, puis currentTarget renvoie ul
event.currentTarget
5 L'élément où l'événement se produit, par exemple. , ul lie l'événement, puis clique sur li, puis la cible renvoie C'est le li cliqué
event.target
Ce sont quelques propriétés/méthodes qui sont exploitées dans l'arborescence dom, mais l'utilisation du framework vue ne nécessite pas ces opérations dom. . Les méthodes dans vue ont des modifications de syntaxe meilleures et plus concises. Les symboles sont utilisés pour implémenter diverses fonctions
Dans le gestionnaire d'événements, il y a toujours certaines fonctions qui doivent être modifiées, comme empêcher certaines valeurs par défaut. sauts d'événements et soumission d'événements afin que la page ne soit pas rechargée, etc. Afin de résoudre ce problème, vuejs fournit des modificateurs d'événements pour v-on. Les modificateurs sont représentés par des noms de suffixes de commande commençant par un point. modificateurs d'événements ? .once
.stop
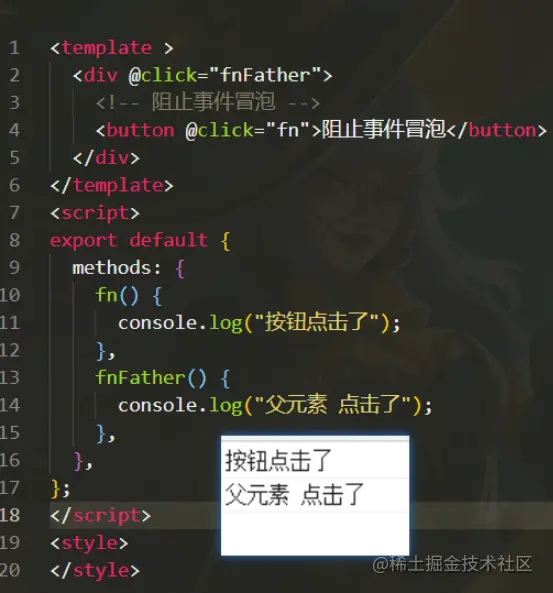
.stop.prevent.capture.once.stop没加 .stop的打印的结果

加了 .stop的打印的结果
源代码:
<template >
<div @click="fnFather">
<!-- 阻止事件冒泡 -->
<button @click.stop="fn">阻止事件冒泡</button>
</div>
</template>
<script>
export default {
methods: {
fn() {
console.log("按钮点击了");
},
fnFather() {
console.log("父元素 点击了");
},
},
};
</script>
<style>
</style>得出结论
当你点击子元素时,父元素也会被触发,这就是事件冒泡。
使用 .stop 来阻止事件冒泡 也就是阻止子元素的事件传播到父元素的身上去。
.prevent没有加 <span style="font-size: 16px;">.prevent</span>属性的效果
加了 <span style="font-size: 16px;">.prevent</span>属性的效果
源代码
<template >
<div>
<!-- .prevent 阻止默认事件跳转 -->
<a href="http://taobao.com" @click.prevent="eve">阻止跳转到淘宝</a>
</div>
</template>
<script>
export default {
methods: {
eve() {
console.log("按钮点击了");
},
},
};
</script>得出结论
a标签中的href属性会跳转页面,当你使用a标签做一些功能时,不需要默认跳转时,就可以使用 .prevent 来阻止默认事件跳转。 其实还有表单的提交事件也使用 .prevent 来阻止默认事件跳转
.capture.capture 它的含义是事件捕获 虽然不常用 但还是要了解的 =
下面写了一个结构四个div的盒子
<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>没有设置 .capture 它的顺序是从内往外执行事件 这种是冒泡事件
源代码
<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
如图所示
设置了 .capture

Ajout du résultat imprimé de .stop


<template >
<div @click.capture="hand('最外层')">
<div class="grandfather" @click.capture="hand('抓到爷爷了')">
<div class="father" @click.capture="hand('抓到爸爸了')">
<div class="son" @click.capture="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
<style>
div {
margin: auto;
display: flex;
justify-content: center;
align-items: center;
width: 800px;
height: 800px;
background-color: green;
}
.grandfather {
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
background-color: #ccc;
}
.father {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
background-color: red;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>.prevent🎜🎜🎜🎜🎜L'effet de ne pas ajouter l'attribut 🎜🎜.prevent🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜Ajouté🎜
🎜🎜🎜🎜Ajouté🎜🎜.prevent🎜< / code>🎜L'effet des attributs🎜🎜🎜🎜<img src="https://img.php.cn/upload/image/854/850/392/165206529319735Parlons des modificateurs de la commande Vue, un résumé des modificateurs dévénements courants" title="165206529319735Parlons des modificateurs de la commande Vue, un résumé des modificateurs dévénements courants" alt= "4 .png"/>🎜🎜🎜Code source🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;"><template >
<button @click="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script></pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜🎜Conclusion🎜🎜🎜L'attribut href dans la balise a accédera à la page lorsque vous utilisez la balise a pour exécuter certaines fonctions et n'avez pas besoin de sauter. par défaut, vous pouvez simplement utiliser .prevent pour empêcher le saut d'événement par défaut. En fait, il existe également des événements de soumission de formulaire qui utilisent également .prevent pour empêcher l'événement par défaut de sauter🎜🎜🎜<code>.capture🎜🎜🎜.capture Sa signification est la capture d'événement , bien qu'il ne soit pas couramment utilisé. Mais vous devez quand même comprendre =🎜🎜Ce qui suit est une boîte avec une structure de quatre divs🎜<template >
<button @click.once="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>.capture Son ordre est d'exécuter les événements. de l'intérieur vers l'extérieur. C'est un événement bouillonnant🎜🎜🎜 🎜Code source🎜🎜🎜rrreee🎜🎜comme le montre l'image🎜🎜🎜 🎜🎜Définissez
🎜🎜Définissez .capture et il sera exécuté de l'extérieur vers l'intérieur. Vous pouvez donner un seul paramètre ou plusieurs paramètres🎜🎜🎜🎜Code source🎜🎜 🎜rrreee🎜🎜Comme le montre l'image :🎜🎜🎜🎜🎜得出结论
冒泡是从里往外冒,捕获是从外往里捕.capture 它是事件捕获 当它存在时,会先从外到里的捕获,剩下的从里到外的冒泡。
.once.once 含义是点击事件将只会触发一次
没有设置 .once 就是普通的函数正常执行
<template >
<button @click="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>设置了 .once 就只能执行一次
<template >
<button @click.once="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>
得出结论
.once 就只能执行一次,再次点击就不会执行了
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue