
Il existe une méthode d'index dans jquery ; cette méthode est utilisée pour renvoyer la position d'index d'un élément spécifié par rapport à d'autres éléments spécifiés, ou pour obtenir la position d'index d'un élément par rapport à un sélecteur. ).index()" ou "$ (sélecteur).index(element)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Existe-t-il une méthode d'index dans jquery ?
La méthode index() renvoie la position d'index de l'élément spécifié par rapport aux autres éléments spécifiés.
Ces éléments peuvent être spécifiés via des sélecteurs jQuery ou des éléments DOM.
Remarque : index() renverra -1 si l'élément n'est pas trouvé.
L'index du premier élément correspondant par rapport à ses éléments frères.
Obtenez la position d'index du premier élément correspondant par rapport à ses éléments frères.
Syntaxe
$(selector).index()
L'index de l'élément par rapport au sélecteur.
Obtenez la position d'index de l'élément par rapport au sélecteur.
Cet élément peut être spécifié via un élément DOM ou un sélecteur jQuery.
Grammar
$(selector).index(element)
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li").click(function(){
alert($(this).index());
});
});
</script>
</head>
<body>
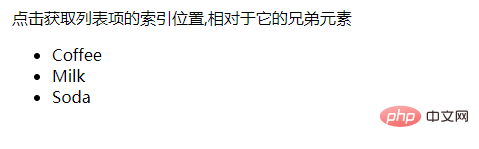
<p>点击获取列表项的索引位置,相对于它的兄弟元素</p>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>Résultat de sortie :

Lorsque vous cliquez sur Milk, le résultat affiché est :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Le dernier classement des dix principales bourses du cercle des devises
Le dernier classement des dix principales bourses du cercle des devises