Comment développer uni-app en VSCode ? (Partage du tutoriel)
Comment développer uni-app en VSCode ? L'article suivant partagera avec vous un tutoriel sur le développement d'uni-app dans VSCode. C'est peut-être le tutoriel le meilleur et le plus détaillé. Venez jeter un oeil !

Nous utiliserons VSCode pour écrire uni-app. Différent de Hbuilder X, l'utilisation de VSCode crée des projets via un échafaudage. Pourquoi devrais-je utiliser VSCode pour l'écrire ? Peut-être que je ne suis pas encore habitué à Hbuilder. Je n’entrerai pas dans les détails ici. [Apprentissage recommandé : "tutoriel d'introduction au vscodeuni-app,不同于Hbuilder X,用VSCode是通过脚手架来创建项目,为什么我要用VSCode写呢?可能还是不太习惯Hbuilder X等等原因,还有就是不想换开发工具,觉得开发前端一个VSCode就够了,也不用去比较两者谁好谁坏,自己喜欢哪个用哪个,这里就不过多赘述了。【推荐学习:《vscode入门教程》】
自己也用VSCode做了几个uni-app项目了,主要是写小程序,总体体验下来还是非常不错的。

简述一下这个教程能给VSCode开发 uni-app带来的体验
- 增强
pages.json和manifest.json开发体验(语法提示、颜色块、写注释) - 一键创建页面、组件、分包
- 完善的
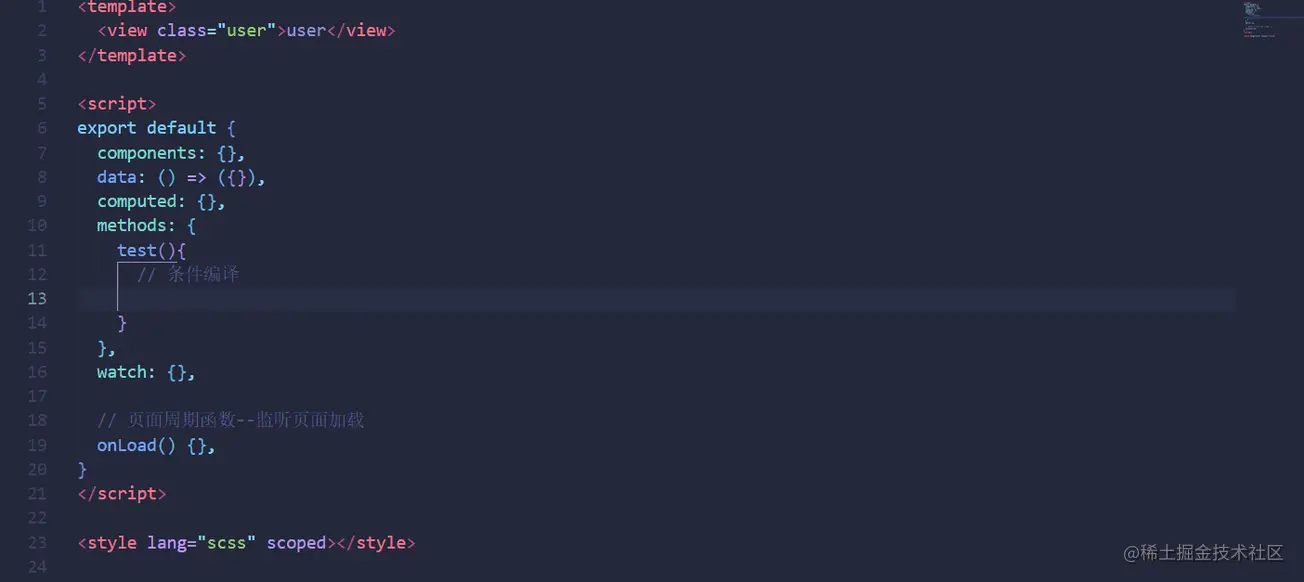
API,组件,uni.scss语法提示 - 条件编译注释高亮
可以说,VSCode开发uni-app的槽点基本上都解决了,有很多地方我觉得体验还更好。
文章比较长,写的也比较详细,小白也能看懂。
初始化项目
我们使用 vue2 创建工程作为示例,uni-app中Vue2版的组件库和插件也比较多,稳定、问题少,可以先参考下官方文档:工程化
既然是使用vue脚手架,那肯定要全局安装@vue/cli,已安装的可以跳过。
注意:Vue2创建的项目,脚手架版本要用@4的版本,用@5的版本运行项目会报错,这里推荐 @4.5.15
npm install -g @vue/cli
创建项目,后面是你的项目名字。
vue create -p dcloudio/uni-preset-vue uni_vue2_cli
这里我们选择默认模板。
在VSCode打开这个项目,可以看看整个项目项目结构,src下项目结构跟HbuilderX创建的根目录基本一样,说明两种项目转换还是比较方便的。
提示:既然是Vue2项目,有
scss文件,那肯定要装vetur和sass这两个插件吧,不会有人还没有装吧。
tsconfig.json报错问题
创建tsconfig.json配置文件时,VSCode会自动检测当前项目当中是否有ts文件,若没有则报错,提示用户需要创建一个ts文件后,再去使用typescript。其实即使报红,但运行项目是没有问题的,但有强迫症的人肯定受不了,不可能一直看着报错吧。
解决方案很简单,就是在项目根目录下,随便建一个ts文件,不用写任何东西,然后在tsconfig.json配置 files 这个就好了。
我们在项目根目录下新建一个puppet.ts,puppet:傀儡的意思,哈哈,这里名字可以自己随便起。
tsconfig.json:
{
"compilerOptions": {
"types": ["@dcloudio/types", "miniprogram-api-typings", "mini-types"]
},
"files": ["puppet.ts"]
}增强pages.json和manifest.json开发体验
json文件写注释
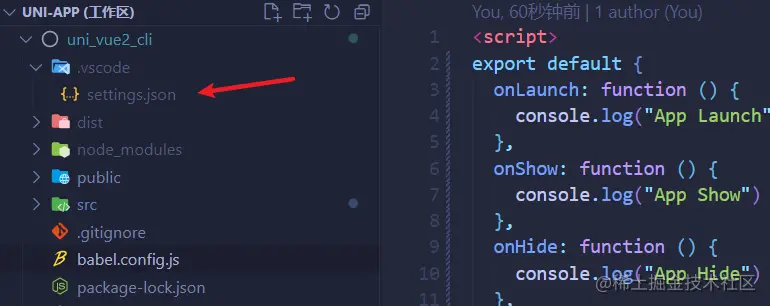
我们打开pages.json和manifest.json,发现会报红,这是因为在json中是不能写注释的,而在jsonc是可以写注释的。
解决方案:我们把pages.json和manifest.json这两个文件关联到jsonc中,然后就以写注释了。在设置中打开settings.json"]
J'utilise également VSCode J'ai réalisé plusieurs projets uni-app, principalement en écrivant de petits programmes, et l'expérience globale est très bonne.
 🎜🎜< strong> Décrivez brièvement l'expérience que ce tutoriel peut apporter au développement VSCode
🎜🎜< strong> Décrivez brièvement l'expérience que ce tutoriel peut apporter au développement VSCode uni-app🎜- Améliorez
pages.jsonetmanifest .jsonExpérience de développement (guides de grammaire, blocs de couleurs, rédaction de commentaires) - Création en un clic de pages, composants, sous-traitance
API complète</code >, composant, invite de syntaxe uni.scss</li><li>Mise en évidence conditionnelle des commentaires de compilation</li></ul>🎜On peut dire que les lacunes du développement VSCode <code>uni-appFondamentalement tout a été résolu et il existe de nombreux endroits où je pense que l'expérience est encore meilleure. 🎜🎜L'article est relativement long et écrit en détail, donc même un novice peut le comprendre. 🎜
Projet d'initialisation
🎜Nous utilisons vue2 pour créer un projet à titre d'exemple. La version Vue2 d'uni-app possède également de nombreuses bibliothèques de composants et plug-ins. ins, qui sont stables et ont des problèmes Peu nombreux, vous pouvez d'abord vous référer à la documentation officielle : Ingénierie🎜🎜 🎜Puisque vous utilisez vue scaffolding, vous devez installer@vue/cliglobalement. Si vous l'avez déjà installé, vous pouvez l'ignorer. 🎜🎜Remarque : Pour les projets créés avec Vue2, la version d'échafaudage doit utiliser la version @4. Si vous exécutez le projet avec la version @5, une erreur sera signalée @4.5. .15 est recommandé ici. >🎜
🎜Créez un projet, suivi du nom de votre projet. 🎜"color-highlight.enable": true, // 开启插件 // 颜色块的样式,这里我选择了跟VSCode中css差不多样子的颜色块,自己选择喜欢的就行 "color-highlight.markerType": "dot-before", // 这个插件起效果的语言,这里设置只在jsonc起作用 "color-highlight.languages": ["jsonc"], // 是否在旁边的滚条显示颜色,个人觉得不好看,关了 "color-highlight.markRuler": false, // 是否匹配单词,如white,black "color-highlight.matchWords": false,
Copier après la connexionCopier après la connexion🎜Ici, nous choisissons le Modèle par défaut. 🎜🎜"better-comments.tags":[ { "tag": "#", "color": "#18b566", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": true, "italic": false }, ]Copier après la connexionCopier après la connexion 🎜🎜à Ouvrez ce projet avec VSCode et vous pourrez voir toute la structure du projet sous
🎜🎜à Ouvrez ce projet avec VSCode et vous pourrez voir toute la structure du projet sous srcest fondamentalement la même que le répertoire racine créé parHbuilderX, ce qui montre qu'il l'est. relativement pratique pour convertir les deux projets. 🎜🎜Astuce : Puisqu'il s'agit d'un projet Vue2 et qu'il existe un fichier
scss, vous devez installerveturetsass </code >Ces deux plug-ins, personne ne les a encore installés. 🎜</blockquote>🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/787/929/420/1652443403444765.gif" class="lazy" title="165244335485627Comment développer uni-app en VSCode ? (Partage du tutoriel)" alt="Comment développer uni-app en VSCode ? (Partage du tutoriel)"/ >🎜<h2 id="Problème-de-rapport-d-erreurs-tsconfig-json">Problème de rapport d'erreurs tsconfig.json</h2>🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/787/929/420/1652443403444765.gif" class="lazy" title="165244335956473Comment développer uni-app en VSCode ? (Partage du tutoriel)" alt="Comment développer uni-app en VSCode ? (Partage du tutoriel)"/>🎜🎜Lors de la création du fichier de configuration tsconfig.json, VSCode détectera automatiquement s'il existe un fichier ts dans le projet en cours. Sinon, un une erreur sera signalée, invitant l'utilisateur à le créer. Après avoir créé un fichier ts, utilisez TypeScript. En fait, même si le rapport rouge est signalé, il n'y a aucun problème à exécuter le projet, mais les personnes souffrant de trouble obsessionnel-compulsif ne pourront certainement pas le supporter et il est impossible de regarder le rapport d'erreur en permanence. 🎜🎜La solution est très simple, il suffit de créer un fichier <code>tsdans le répertoire racine du projet sans rien écrire, puis de configurer lesfiles < dans <code>tsconfig.json/code >C'est très bien. 🎜🎜Nous créons un nouveaupuppet.tsdans le répertoire racine du projet Puppet : signifie marionnette, haha. Vous pouvez choisir le nom ici par vous-même. 🎜🎜 🎜🎜< strong>
🎜🎜< strong>tsconfig.json: 🎜npm i @dcloudio/uni-helper-json
Copier après la connexionCopier après la connexionExpérience de développement pages.json et manifest.json améliorée
Écrire des commentaires sur les fichiers json
🎜Nous avons ouvertpages.jsonetmanifest.jsonet avons constaté que cela serait signalé en rouge. En effet, dans < Les commentaires ne peuvent pas être écrits en code>json, mais les commentaires peuvent être écrits enjsonc. 🎜🎜 🎜🎜< strong>Solution : On associe les deux fichiers
🎜🎜< strong>Solution : On associe les deux fichiers pages.jsonetmanifest.jsonàjsonc, puis on écrit des commentaires. Ouvrezsettings.jsondans les paramètres et ajoutez : 🎜🎜🎜🎜千万不要把所有
json文件都关联到jsonc中,你感觉在json中都能写注释了,觉得更好用了,其实不然,json就是json,jsonc就是jsonc,这两个是不一样的,例如,你在package.json写注释VSCode是不报错了,但编译的时候还是会报错的,因为package.json就是不能写注释的。语法提示
很多人刚开始使用
VSCode写uni-app时,因为pages.json没有任何语法提示,直接被劝退了,当初我也差点被劝退了,不过经过我的不懈努力,终于解决了。其实现在VSCode已经有第三方插件提供语法提示和简单的校验了,体验也是相当的不错。

而且鼠标悬浮还有提示,相当的贴心了。

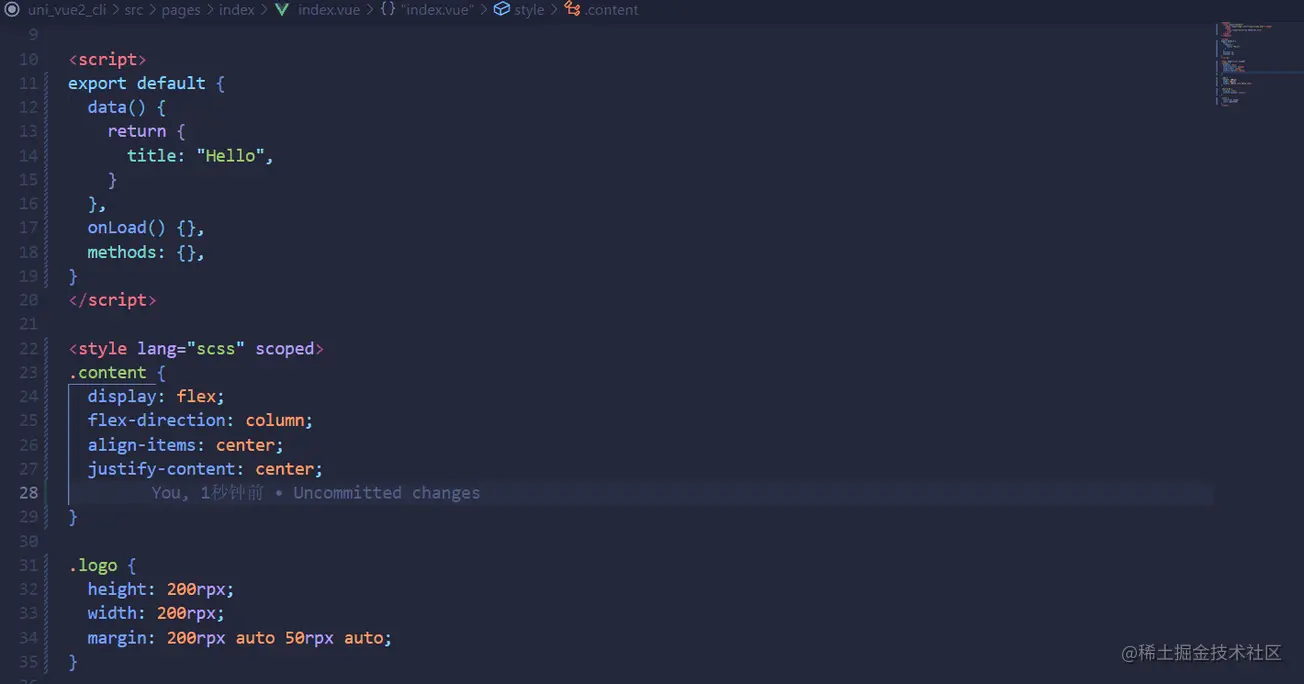
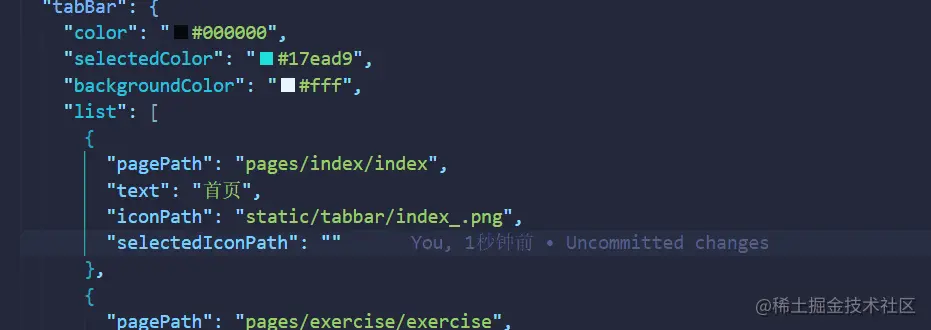
颜色块显示
VSCode在
json文件是不显示像css中一样的颜色块,但有个插件可以帮我们做到。
当然,我们要对这个插件进行相关的配置,以便更好的使用。
"color-highlight.enable": true, // 开启插件 // 颜色块的样式,这里我选择了跟VSCode中css差不多样子的颜色块,自己选择喜欢的就行 "color-highlight.markerType": "dot-before", // 这个插件起效果的语言,这里设置只在jsonc起作用 "color-highlight.languages": ["jsonc"], // 是否在旁边的滚条显示颜色,个人觉得不好看,关了 "color-highlight.markRuler": false, // 是否匹配单词,如white,black "color-highlight.matchWords": false,
Copier après la connexionCopier après la connexion
一键创建页面、组件、分包
然后就是怎么快速创建页面、组件、分包,那就要推荐以下这款插件了,支持一键创建,并且添加到
paegs,json中。


条件编译注释高亮
在Hubilder X条件注释是有高亮的,以便区分开普通注释,在VSCode也有对应的插件可以实现,不得不说,VSCode的生态真的太好了,要啥插件都有。


这个插件可以定制化我们的注释,比如颜色、加粗、斜体,怎么好看怎么来。
"better-comments.tags":[ { "tag": "#", "color": "#18b566", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": true, "italic": false }, ]Copier après la connexionCopier après la connexionAPI,组件,uni.scss语法提示
API语法提示
用Vue2创建的
uni-app的cli项目默认是已经安装对应的Api语法提示,并且默认已经在tscongfig.json配置好了,有三个:- @dcloudio/types,
uni语法提示 - miniprogram-api-typings,微信小程序
wx语法提示 - mini-types,支付宝小程序
my语法提示


组件提示
接下来就是组件语法提示,如
<view>、<button>等uni-app原生组件,这个需要我们手动安装对应的依赖包。npm i @dcloudio/uni-helper-json
Copier après la connexionCopier après la connexion
如果你觉得还不够好用,你还可以安装第三方插件来提供和Hbuilder X一样的
代码块,推荐插件:uniapp小程序扩展、uni-app-snippetsuni.scss变量提示
注意:cli创建的uni-app项目,跟web项目一样,需要安装对应的sass模块,才能写scss。安装sass-loader,建议版本@10,否则可能会导致vue与sass的兼容问题而报错。
npm i sass sass-loader@10 -D
Copier après la connexion安装
SCSS IntelliSense插件,就可以提示你项目中scss文件中定义的变量了。

运行、发布项目
对应的命令在
package.json,中,可以自行查看。- npm run dev:%PLATFORM%
- npm run build:%PLATFORM%
发现命令还是比较长的,其实有更简便的方式,VSCode支持一键运行
npm脚本,我们以微信小程序为例。

VSCode跟Hbuilder x不同的是,VSCode不会自动在微信开发者工具导入项目并打开,我们需要手动导入项目,只需要导入一次就行了,以后直接打开微信开发者工具就行了。需要注意的是,需要在
manifest.json配置微信小程序appid,不然微信开发者工具会报错。
在微信开发者工具导入打包出来的文件夹。


然后,就可以愉快的写代码了。不管是运行项目,还是差量化编译速度还是非常快的。
使用 vue3 创建工程
尤雨溪宣布Vue 3 在 2022 年 2 月 7 日成为新的默认版本,但目前uni-app对应的Vue3版的组件库和插件还是有点少了。
使用Vue3创建项目跟Vue2有点区别,Vue3创建的项目采用的是
vite,有一说一,vite是真的快,初始化项目的时候遇到了一些坑,这里说一下。
我一开始也卡住了,访问仓库失败,官方文档也说了解决方案,看了下,就是去更新下
@dcloudio/uvm。npx @dcloudio/uvm
Copier après la connexion然后再试一下就没问题了,这里以
javascript模板为例npx degit dcloudio/uni-preset-vue#vite uni_vue3_cli
Copier après la connexion还有一个坑,就是Vue3创建的项目默认不安装
API语法提示依赖,所以要我们手动去安装一下,然后去tsconfig.json配置一下。npm i @dcloudio/types miniprogram-api-typings mini-types -D
Copier après la connexionVSCode有尤雨溪团队专门为
Vue3打造的插件Volar,写Vue3就用Volar,再配合Vite,开发体验真的很nice,这里就不过多讲了。
DCloud插件市场的使用
VSCode不能像Hbuilder X一样一键导入插件,一般用cli创建的项目要使用插件,一般有两种方式,第一种是支持
npm安装的,那就用npm最好,如uViewUI,另一种不支持npm安装的,那就下载对应的zip压缩包,放到项目中,这种一般会有两个版本,我们选择非uni_modules版本,如uCharts。
这点确实没有Hbuilder X方便,不过导入第三方插件这种事情不是经常做,这还是可以接受的。
插件推荐
然后顺手推荐几个非常实用的插件,帮助我们提高开发效率。
- Image preview
- Path Intellisense
鼠标悬停可以预览图片。

"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
Copier après la connexion这个插件可以帮助我们配置路径别名,路径智能感知。

"path-intellisense.mappings": { "@": "${workspaceRoot}/src/", "static": "${workspaceRoot}/src/static" },Copier après la connexion
还有两个是组件库语法提示、代码块的插件,自己根据需要去安装,这里就不过多赘述了。
- uniapp小程序扩展
- uni-ui-snippets
结语
我在github仓库里建了一个模板项目,可以参考一下:uni-vscode-template。
总的来说,配置起来还是比较麻烦的,插件也比较多,但最终获得体验也是非常不错的。
因为
uni-app项目跟其他前端项目差异较大,我还是比较推荐为uni-app项目单独做个VSCode工作区。对于VSCode工作区概念,可以看看我的这篇文章:VSCode工作区指南:回归轻量,打造全能编辑器。
或者说,为每个项目单独做一个
settings.json。原文地址:https://juejin.cn/post/7090532271257714695
作者:小染Jun
更多关于VSCode的相关知识,请访问:vscode教程!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
- @dcloudio/types,

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Tout d'abord, ouvrez le logiciel vscode sur l'ordinateur, cliquez sur l'icône [Extension] à gauche, comme indiqué en ① sur la figure. Ensuite, entrez [officeviewer] dans la zone de recherche de l'interface d'extension, comme indiqué en ② sur la figure. . Ensuite, dans la recherche, sélectionnez [officeviewer] à installer dans les résultats, comme indiqué dans ③ sur la figure. Enfin, ouvrez le fichier, tel que docx, pdf, etc., comme indiqué ci-dessous.
 Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Tout d'abord, ouvrez le code Visual Studio sur l'ordinateur, cliquez sur les quatre boutons carrés à gauche, puis saisissez draw.io dans la zone de recherche pour interroger le plug-in, cliquez sur Installer. Après l'installation, créez un nouveau fichier test.drawio, puis. sélectionnez le fichier test.drawio, entrez dans le mode d'édition sur la gauche. Il y a différents graphiques sur le côté. Vous pouvez dessiner l'organigramme en sélectionnant à volonté, cliquez sur Fichier → Intégrer → svg puis sélectionnez Copier le svg. Collez le code svg copié dans le code html. Ouvrez la page Web html et vous pourrez le voir. Cliquez sur l'image sur la page Web pour accéder à l'organigramme. Sur cette page, vous pouvez zoomer et dézoomer. organigramme. Ici, nous choisissons de cliquer sur le motif de crayon dans le coin inférieur droit pour accéder à la page Web.
 Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
LeanCopilot, cet outil mathématique formel vanté par de nombreux mathématiciens comme Terence Tao, a encore évolué ? Tout à l'heure, Anima Anandkumar, professeur à Caltech, a annoncé que l'équipe avait publié une version étendue de l'article LeanCopilot et mis à jour la base de code. Adresse de l'article image : https://arxiv.org/pdf/2404.12534.pdf Les dernières expériences montrent que cet outil Copilot peut automatiser plus de 80 % des étapes de preuve mathématique ! Ce record est 2,3 fois meilleur que le précédent record d’Esope. Et, comme auparavant, il est open source sous licence MIT. Sur la photo, il s'agit de Song Peiyang, un garçon chinois.
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire




)
)
)
)
)
)
 🎜🎜à Ouvrez ce projet avec VSCode et vous pourrez voir toute la structure du projet sous
🎜🎜à Ouvrez ce projet avec VSCode et vous pourrez voir toute la structure du projet sous