
3 méthodes : 1. Utilisez "click element.unbind()" pour annuler tous les événements de clic de l'élément sélectionné. 2. Utilisez "click element.off()" pour annuler l'événement click ajouté avec on() dans l'élément sélectionné. 3. Utilisez "parent element.undelegate()" pour annuler l'événement de clic annulé par délégué().

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery fournit plusieurs méthodes pour annuler les événements de clic
1. Utilisez la méthode unbind()
unbind() pour supprimer le gestionnaire d'événements de l'élément sélectionné.
Cette méthode peut supprimer tous les gestionnaires d'événements ou ceux sélectionnés, ou mettre fin à l'exécution de la fonction spécifiée lorsqu'un événement se produit.
Cette méthode peut également dissocier les gestionnaires d'événements via l'objet événement. Cette méthode est également utilisée pour dissocier des événements en lui-même (par exemple, supprimer le gestionnaire d'événements après que l'événement a été déclenché un certain nombre de fois).
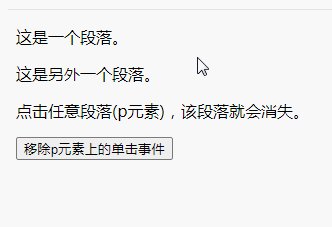
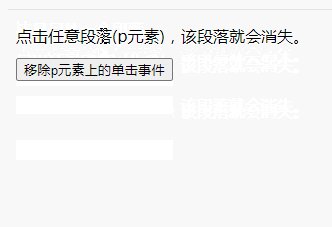
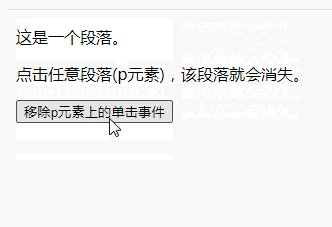
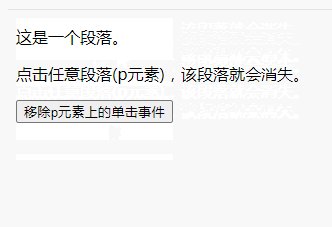
Exemple : Annuler l'événement de clic
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意段落(p元素),该段落就会消失。</p>
<button>移除p元素上的单击事件</button>
</body>
</html>
2. Utiliser la méthode off()
La méthode off() est généralement utilisée pour supprimer les gestionnaires d'événements ajoutés via la méthode on().
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").off();
});
});
</script>3. Utilisez la méthode undelegate()
undelegate() pour supprimer un ou plusieurs gestionnaires d'événements ajoutés par la méthode délégué().
<script>
$(document).ready(function() {
$("body").delegate("p", "click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment obtenir des éléments de page en utilisant javascript
Comment obtenir des éléments de page en utilisant javascript