
Deux méthodes : 1. Instruction "setTimeout(function(){specified object.hide();},5000);" pour obtenir un effet de retard en réglant une minuterie. 2. Utilisez l'instruction "specified object.delay(5000).fadeOut();" pour obtenir l'effet en retardant le temps d'exécution du code.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
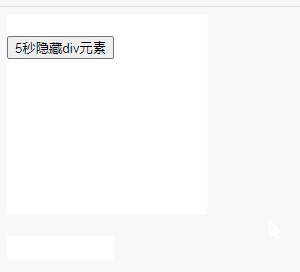
jquery implémente un masquage automatique pendant cinq secondes
1. Utilisez la méthode setTimeout()
Utilisez la méthode setTimeout() pour définir la méthode function() après 5 secondes
In la méthode function() À l'intérieur, utilisez la méthode hide() pour implémenter l'élément spécifié.
$(document).ready(function() {
$("button").click(function() {
setTimeout(function() {
$("div").hide();
}, 5000);
});
});
Description : La méthode
setTimeout() est utilisée pour appeler une fonction ou une expression calculée après un nombre spécifié de millisecondes.
setTimeout() n'exécute le code qu'une seule fois. Si vous souhaitez l'appeler plusieurs fois, utilisez setInterval() ou demandez au code lui-même d'appeler à nouveau setTimeout().
2. Utilisez delay() pour définir cinq secondes pour masquer automatiquement les éléments
La méthode delay() définit un délai pour l'exécution de l'élément suivant dans la file d'attente.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.block {
width: 200px;
height: 200px;
background: brown;
cursor: pointer;
transition: 0.8s;
}
</style>
<script ></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").delay(5000).fadeOut();
});
});
</script>
</head>
<body>
<div class="block"></div><br>
<button>5秒隐藏div元素</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quel logiciel est ig
Quel logiciel est ig
 Quelles sont les méthodes de création d'un site Web mobile ?
Quelles sont les méthodes de création d'un site Web mobile ?





