
jquery peut effacer le contenu du texte. Méthode d'effacement : 1. Utilisez text() pour effacer le contenu du texte des éléments ordinaires. La syntaxe est "element object.text("")". Définissez simplement le contenu du texte sur des caractères nullables ; texte de l'entrée de l'élément de formulaire, syntaxe "$("input").val("")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery peut effacer le contenu du texte.
Il existe deux situations pour effacer le contenu du texte :
Effacer le contenu du texte des éléments ordinaires
Effacer le contenu du texte de la saisie de l'élément de formulaire
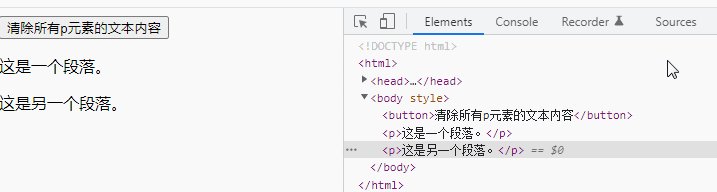
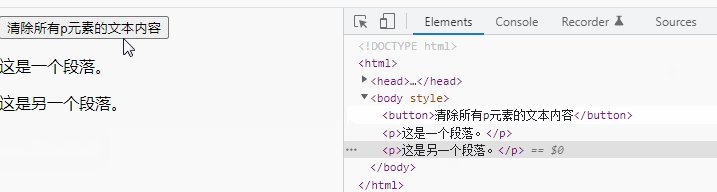
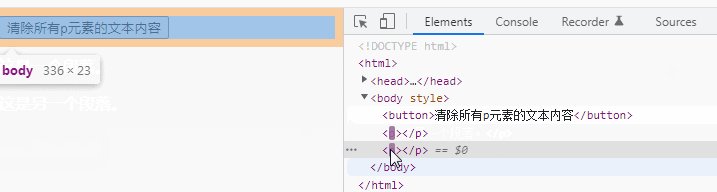
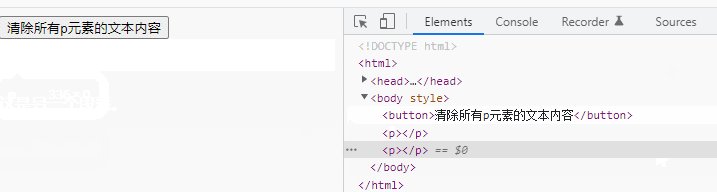
1. Utilisez text() pour effacer le texte. contenu des éléments ordinaires
text() peut définir le contenu du texte de l'élément. Définissez simplement le contenu du texte sur des caractères nullables pour l'effacer.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("");
});
});
</script>
</head>
<body>
<button>清除所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
2. Utilisez val() pour effacer le contenu du texte de l'élément de formulaire input
val() renvoie ou définit la valeur de l'élément sélectionné. La valeur d'un élément est définie via l'attribut value. Cette méthode est principalement utilisée pour les éléments d'entrée.
Utilisez simplement val() pour définir le contenu du texte sur des caractères nullables à effacer.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("");
});
});
</script>
</head>
<body>
<button>清除所有input元素的文本内容</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
</body>
</html>Connaissances étendues :
Définissez le contenu de l'élément, et il existe également une méthode html().
Mais le contenu défini ou renvoyé par cette méthode est un contenu contenant du texte et des balises HTML.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment optimiser les performances de Tomcat
Comment optimiser les performances de Tomcat