
3 méthodes : 1. Utilisez "Element Object.removeClass("Class Name")" pour supprimer la classe spécifiée. Si aucun paramètre n'est spécifié, la classe peut être effacée ; 2. Utilisez "Element Object.toggleClass("Class Name). ", false) "Supprimez la classe spécifiée ; 3. Utilisez "element object.attr("class","")" pour effacer la classe.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Trois façons d'effacer une classe avec jquery
Utilisez RemoveClass() pour supprimer une classe
Utilisez toggleClass() pour supprimer une classe
Utilisez attr() et prop() pour changer la valeur de l'attribut class Définir sur vide
1. Utilisez RemoveClass() pour supprimer une classe
La méthode RemoveClass() supprime une ou plusieurs classes de l'élément sélectionné.
$(selector).removeClass(class)
Remarque : Si aucun paramètre n'est spécifié, cette méthode supprimera toutes les classes des éléments sélectionnés.
Exemple : supprimez la classe "intro" de tous les éléments
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p class="intro">这是一个段落。</p>
<p class="intro">这是另一个段落。</p>
<button>移除所有P元素的"intro"类</button>
</body>
</html>
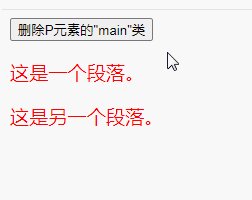
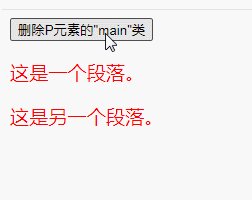
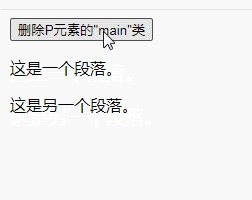
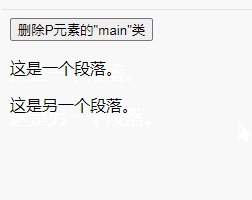
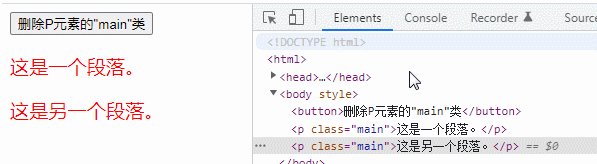
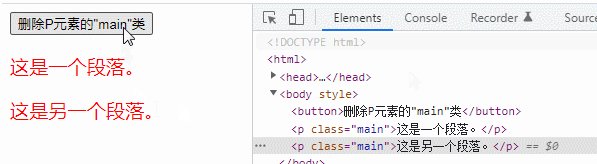
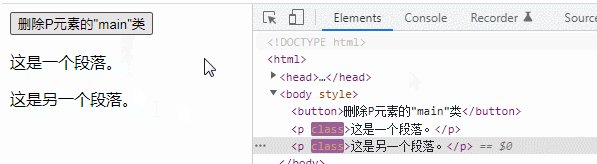
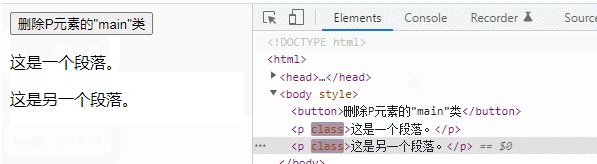
2. Utilisez toggleClass() pour supprimer la classe
méthode toggleClass() pour ajouter et supprimer l'un des éléments sélectionnés. ou plusieurs classes à changer.
Cette méthode vérifie la classe spécifiée dans chaque élément. Ajoute la classe si elle n'existe pas ou la supprime si elle est définie. C'est ce qu'on appelle un effet bascule.
$(selector).toggleClass(class,switch)
Cependant, en utilisant le paramètre "switch", vous pouvez spécifier que seules les classes sont supprimées ou uniquement ajoutées.
switch : paramètre facultatif, valeur booléenne, précise s'il faut uniquement ajouter (vrai) ou supprimer (faux) des classes.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").toggleClass("main",false);
});
});
</script>
<style>
.main {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<button>删除P元素的"main"类</button>
<p class="main">这是一个段落。</p>
<p class="main">这是另一个段落。</p>
</body>
</html>
3. Utilisez attr() et prop() pour définir la valeur de l'attribut de classe sur vide
attr() et prop() peuvent tous deux définir l'attribut et la valeur spécifiés et exécuter l'attribut de classe Définissez la valeur sur vide pour supprimer la classe
$(document).ready(function() {
$("button").click(function() {
$("p").attr("class","");
// $("p").prop("class","");
});
});
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment acheter de vraies pièces Ripple
Comment acheter de vraies pièces Ripple