outils de développement
outils de développement
 VSCode
VSCode
 [Résumé de Vomiting Blood] Le plug-in le plus complet et le plus pratique pour VSCode pour vous aider à améliorer l'efficacité du développement !
[Résumé de Vomiting Blood] Le plug-in le plus complet et le plus pratique pour VSCode pour vous aider à améliorer l'efficacité du développement !
[Résumé de Vomiting Blood] Le plug-in le plus complet et le plus pratique pour VSCode pour vous aider à améliorer l'efficacité du développement !
Cet article a classé et résumé pour vous quelques plug-ins pratiques VSCode, qui peuvent aider les développeurs à améliorer l'efficacité du développement, l'esthétique, etc. J'espère qu'il sera utile à tout le monde !
![[Résumé de Vomiting Blood] Le plug-in le plus complet et le plus pratique pour VSCode pour vous aider à améliorer l'efficacité du développement !](https://img.php.cn/upload/article/000/000/024/6282495788df8240.jpg)
【Apprentissage recommandé : "Tutoriel d'introduction au vscode"】
1.Après l'installation, appuyez sur la touche de raccourci Ctrl+Sh si +P, entrez configure language
Copier après la connexion
configure language
Settings Sync (synchronisation de la configuration avec le cloud)


wakatime (temps de programmation et statistiques de suivi du comportement)
Temps de programmation et statistiques de suivi du comportement 
2. Artefact d'efficacité

HTML Extraits (astuces de code )

Extrait de code HTML, ce plug-in peut vous fournir des astuces de code pour les balises html, pas besoin de taper des crochets angulaires
Auto Close Tag (balise de fermeture automatique)
Fermer automatiquement HTML/XML Tags
bracket paire coloriseur (les supports sont utilisés pour la différenciation des couleurs)
 Brackets sont utilisés pour la différenciation des couleurs
Brackets sont utilisés pour la différenciation des couleurs
"workbench.colorCustomizations": {"editorIndentGuide.activeBackground": "#00ffea"}browser l'aperçu (ouvrir le navigateur en VScode)
UI pouvez ouvrir le navigateur dans vscode et affichage pendant le codage
Client REST (débogage de l'interface)
Vous pouvez effectuer le débogage de l'interface dans vscode, fournissant des méthodes de configuration API riches, nous permettant d'appeler le débogage de l'interface à tout moment sans quitter l'éditeur
Créez un nouveau fichier .http et écrivez le code de test de base, cliquez sur Envoyer la demande pour afficher les résultats de retour de l'interface dans la fenêtre de droite, très sympa
CSS Peek (visionneuse de style CSS)

Comparaison de fichiers
 Npm Intellisense (complète automatiquement les modules npm dans les instructions d'importation)
Npm Intellisense (complète automatiquement les modules npm dans les instructions d'importation)
peut compléter automatiquement les modules npm dans les instructions d'importation
ouvrir dans le navigateur (ouvrir rapidement les fichiers html dans l'aperçu du navigateur)
ouvrez rapidement le fichier HTML dans le navigateur pour prévisualiser
Path Intellisense (importer rapidement des fichiers)
demande automatiquement le chemin du fichier, prend en charge divers fichiers d'importation rapide
Aperçu de l'image (image d'aperçu)
Survolez le passez la souris sur le lien pour prévisualiser dans le temps Image
3. Intégration Git
GitHub Pull request (Afficher et gérer les demandes et les problèmes de pull GitHub)
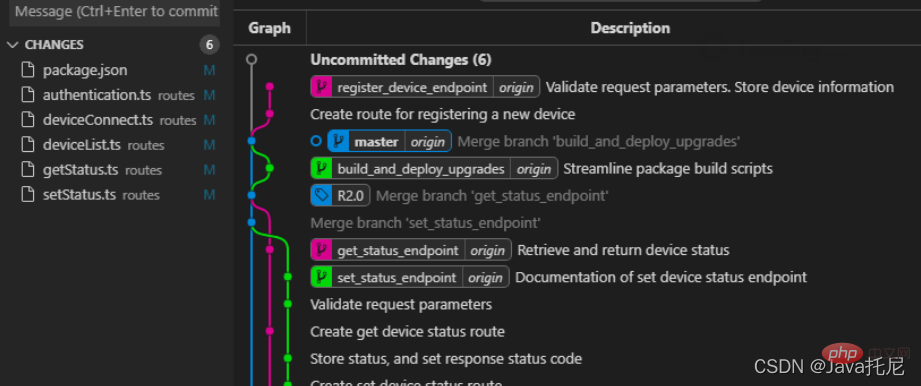
Afficher et gérer les demandes de pull et les problèmes GitHub dans Visual Studio CodeGit Graph(Git 图形化显示和操作)


GitLens(快速查看更改行或代码块的对象)
GitLens可以帮助您更好地理解代码。快速查看更改行或代码块的对象
GitHistory(可查看和搜索git日志以及图形和详细信息)
GitHistory可查看和搜索git日志以及图形和详细信息,同时还支持分支比较,分支管理等操作
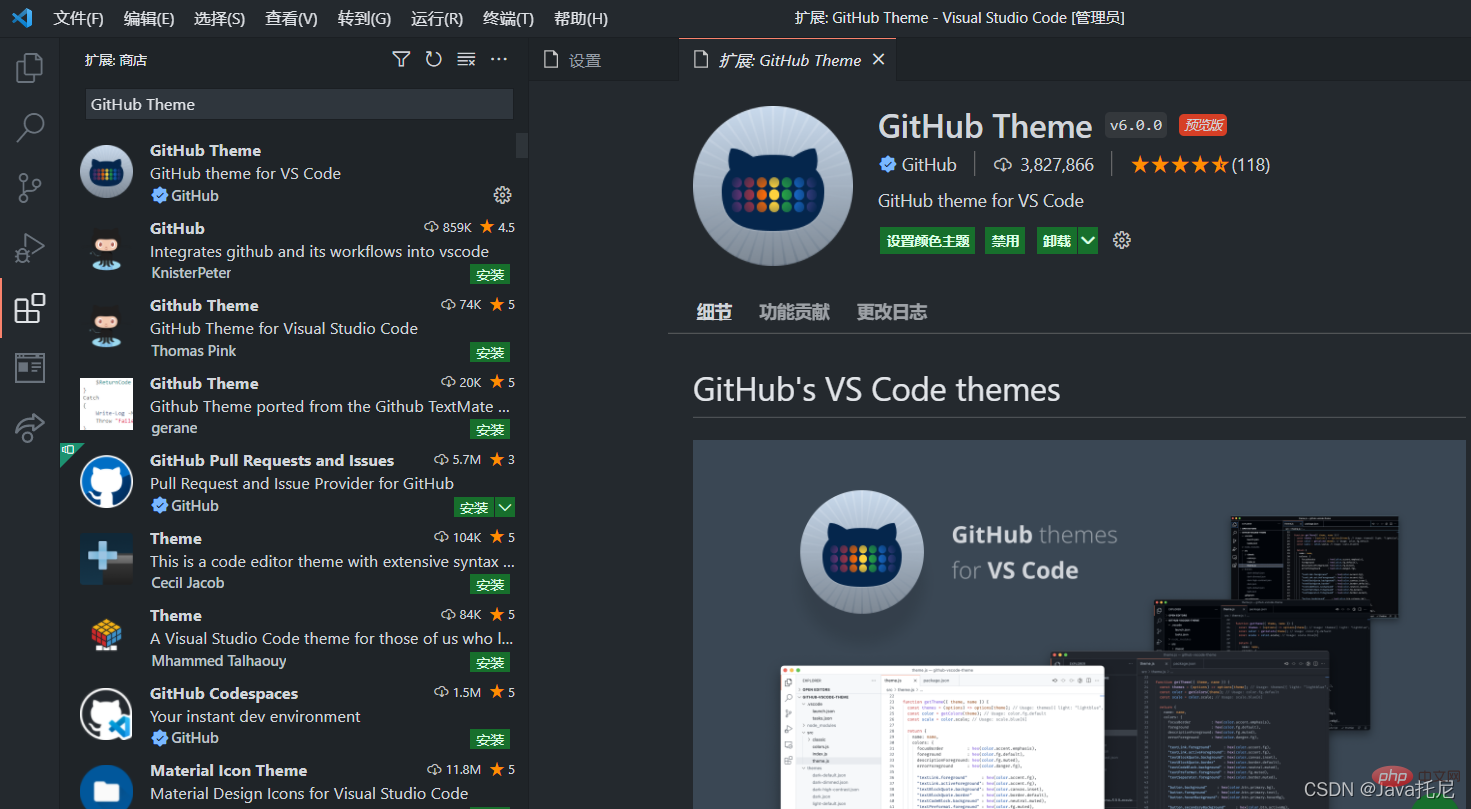
四、美化
(黑白两款皮肤)

vscode-icons(漂亮的目录树图标主题)
提供了非常漂亮的目录树图标主题

Beautify(右键鼠标一键格式化)
在代码文件右键鼠标一键格式化 html,js,css
Vetur(官方钦定Vue插件)

VScode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能
代码风格规范类插件
Better Align(代码优雅排版)
代码优雅排版
选中代码配合组合键[Ctrl+Shift+p],输入Align即可
Better Comments(丰富注释颜色)
丰富注释颜色
自定义样式,需要写入配置代码
配置代码
"better-comments.tags": [ {"tag": "*","color": "#98C379","strikethrough": false,"backgroundColor": "transparent" }]
使用// * 绿色的高亮注释复制代码TODO Tree五、代码规范
change-case(变量命名规范)
变量命名规范
JavaScript Booster(代码改进)
会提示对应的不合理原因和改进方案
JavaScript (ES6) code snippets(智能提示与快速输入)
ES6语法智能提示,以及快速输入
ESlint(严谨的规范书写)
规范js代码书写规则,如果觉得太过严谨,可自定义规则
TSLint(书写规范)
ts的书写规范,这个插件是一个系列,同时还提供了TSLint (deprecated),TSLint Vue,TSLint Vue-TSX
Code Spell Checker(拼写检查程序)
是拼写检查程序,检查不常见的单词,如果单词拼写错误,会给出警告提示
koroFileHeader(生成文件头部注释和函数注释)
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
不光如此,还能生成一些特别有意思的注释,比如这一条喷火龙...
六、装X神器
Markdown All in One(书写Markdown)
可以在vscode里面快乐的书写Markdown,功能强大。丰富的快捷键,边写边看,轻松转化为html或pdf文件
vscode-drawio(画流程图)
可以在vscode里面快乐的画流程图,新建 .drawio 后缀文件并拖入vscode中
Polacode-2020(转化成一张逼格满满的图片)
可以将我们的代码转化成一张逼格满满的图片
Live Share(与他人实时进行协作式编辑和调试)
这款神器可以使您能够与他人实时进行协作式编辑和调试
更多关于VSCode的相关知识,请访问:vscode教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Tout d'abord, ouvrez le logiciel vscode sur l'ordinateur, cliquez sur l'icône [Extension] à gauche, comme indiqué en ① sur la figure. Ensuite, entrez [officeviewer] dans la zone de recherche de l'interface d'extension, comme indiqué en ② sur la figure. . Ensuite, dans la recherche, sélectionnez [officeviewer] à installer dans les résultats, comme indiqué dans ③ sur la figure. Enfin, ouvrez le fichier, tel que docx, pdf, etc., comme indiqué ci-dessous.
 Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Tout d'abord, ouvrez le code Visual Studio sur l'ordinateur, cliquez sur les quatre boutons carrés à gauche, puis saisissez draw.io dans la zone de recherche pour interroger le plug-in, cliquez sur Installer. Après l'installation, créez un nouveau fichier test.drawio, puis. sélectionnez le fichier test.drawio, entrez dans le mode d'édition sur la gauche. Il y a différents graphiques sur le côté. Vous pouvez dessiner l'organigramme en sélectionnant à volonté, cliquez sur Fichier → Intégrer → svg puis sélectionnez Copier le svg. Collez le code svg copié dans le code html. Ouvrez la page Web html et vous pourrez le voir. Cliquez sur l'image sur la page Web pour accéder à l'organigramme. Sur cette page, vous pouvez zoomer et dézoomer. organigramme. Ici, nous choisissons de cliquer sur le motif de crayon dans le coin inférieur droit pour accéder à la page Web.
 Comment écrire Maude en Vscode_Comment écrire Maude en Vscode
Apr 23, 2024 am 10:25 AM
Comment écrire Maude en Vscode_Comment écrire Maude en Vscode
Apr 23, 2024 am 10:25 AM
Tout d'abord, vous pouvez rechercher le plug-in Maude dans le gestionnaire de plug-ins vscode. Ensuite, créez un nouveau fichier avec l'extension maude pour utiliser les extraits de code et la coloration syntaxique de maude. Terminal -> Nouveau terminal peut ouvrir le terminal intégré vscode dans le dossier actuel pour exécuter le programme maude ou full-maude. Dans le tutoriel officiel de Maude, il existe également des exemples de clients http, qui peuvent être appelés et exécutés comme indiqué sur la figure. Si vous souhaitez associer des fichiers à l'extension fm, ouvrez les paramètres, recherchez les associations de fichiers dans les paramètres utilisateur et ouvrez settings.json. Ajoutez simplement une entrée à l'association de fichiers, c'est-à-dire l'entrée de *.fm à maude. Mais plein
 Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
LeanCopilot, cet outil mathématique formel vanté par de nombreux mathématiciens comme Terence Tao, a encore évolué ? Tout à l'heure, Anima Anandkumar, professeur à Caltech, a annoncé que l'équipe avait publié une version étendue de l'article LeanCopilot et mis à jour la base de code. Adresse de l'article image : https://arxiv.org/pdf/2404.12534.pdf Les dernières expériences montrent que cet outil Copilot peut automatiser plus de 80 % des étapes de preuve mathématique ! Ce record est 2,3 fois meilleur que le précédent record d’Esope. Et, comme auparavant, il est open source sous licence MIT. Sur la photo, il s'agit de Song Peiyang, un garçon chinois.
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir