
Cet article vous apporte des connaissances pertinentes sur les mathématiques des objets intégrées dans javascript Il explique l'utilisation des fonctions courantes en mathématiques sur la base d'exemples, notamment la méthode de la valeur absolue, trois méthodes d'arrondi, etc. Jetons un coup d'œil, j'espère. ça aide tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, front-end web】
L'objet mathématique n'est pas un constructeur, il a des propriétés et des méthodes de constantes et de fonctions mathématiques. Les opérations liées aux mathématiques (recherche de valeurs absolues, arrondis, valeurs maximales, etc.) peuvent utiliser des membres dans Math.
Math.PI //Pi
Math.floor () //Arrondir
Math.ceil () //Arrondir
Math.round () //Arrondir à l'entier le plus proche. Remarque ﹣3.5 Le résultat est -3
Math.abs () //Valeur absolue
Math.max ()/Math.min(). / /Trouver les valeurs maximales et minimales
Math.random() //Renvoie un nombre décimal aléatoire 0=
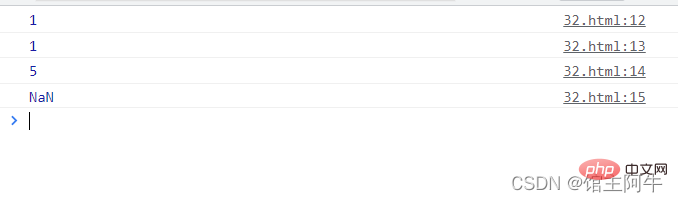
//1.绝对值方法
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); //1
console.log(Math.abs('-5')); //5 会隐式转换,将数字字符串转换为数字,然后取绝对值
console.log(Math.abs('aniu')); // NaN
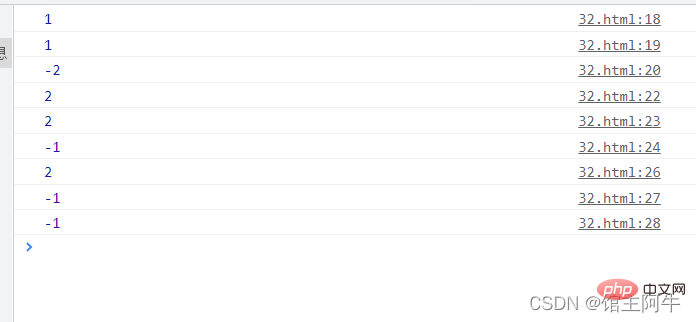
//2.三个取整方法 console.log(Math.floor(1.1)); //1 console.log(Math.floor(1.9)); //1 console.log(Math.floor(-1.1)); //-2 console.log(Math.ceil(1.1)); // 2 console.log(Math.ceil(1.9)); //2 console.log(Math.ceil(-1.9)); //-1 console.log(Math.round(1.5)); //2 四舍五入 .5这个特殊,是往大了取 console.log(Math.round(-1.5)); // -1 往大了取 console.log(Math.round(-1.2)); // -1

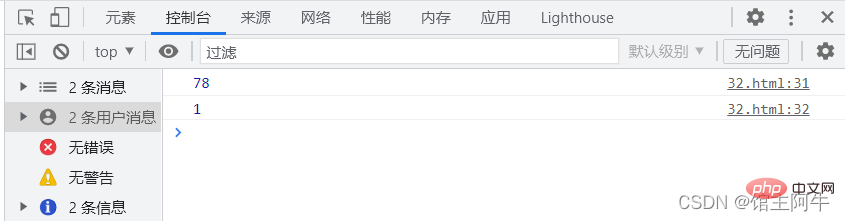
//3.求最大值/最小值 console.log(Math.max(1,5,78,46)); console.log(Math.min(1,5,78,46));

//4.随机数 console.log(Math.random());
Cas - A petit algorithme pour trouver un entier aléatoire entre deux nombres (important)
//Algorithme de baseMath.floor(Math.random() *(max-min )) + min;
function getRandom(min,max){ return Math.floor(Math.random()*(max-min)) + min; } console.log(getRandom(1,7));Copier après la connexion
Appel aléatoire (hehehehe)
//随机点名
var arr = ['阿牛','梦梦','小鸣人','winter','小何','WA','贱神','扎哇'] //太多啦,就写这些举例啦
console.log(arr);
console.log('阿牛爱你们???');
function getRandom(min,max){
return Math.floor(Math.random()*(max-min)) + min;
}
console.log('随机点中了:' + arr[getRandom(0,arr.length - 1)]);【Recommandations associées :  tutoriel vidéo javascript
tutoriel vidéo javascript
front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!