
<p>Méthode de jugement : 1. Utilisez le sélecteur d'élément pour sélectionner l'élément de balise spécifié, la syntaxe "$("tag name")" renverra un objet jQuery contenant la balise spécifiée 2. Utilisez l'attribut length pour déterminer si le jQuery ; l'objet est vide, la syntaxe "Object.length!=0", s'il renvoie vrai, il existe, sinon il n'existe pas.<p>
 <p>L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
<p>Comment jquery détermine si une balise existe
<p>1. Utilisez le sélecteur d'élément jQuery pour sélectionner la balise d'élément spécifiée
<p>Le sélecteur d'élément jQuery sélectionne les éléments en fonction du nom de l'élément.
<p>L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
<p>Comment jquery détermine si une balise existe
<p>1. Utilisez le sélecteur d'élément jQuery pour sélectionner la balise d'élément spécifiée
<p>Le sélecteur d'élément jQuery sélectionne les éléments en fonction du nom de l'élément. $("标签名")$("p") 就是选取 <p>. <p> renverra un objet jQuery contenant l'élément spécifié. <p>2. Utilisez l'attribut length pour déterminer si l'objet jQuery est vide. L'attribut length peut obtenir la longueur de l'objet jQuery ; vous pouvez ensuite déterminer si l'objet est vide en vérifiant si la longueur est 0. jQuery对象.length!=0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
#border{
border: 2px solid pink;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("p").length;
var len2=$("span").length;
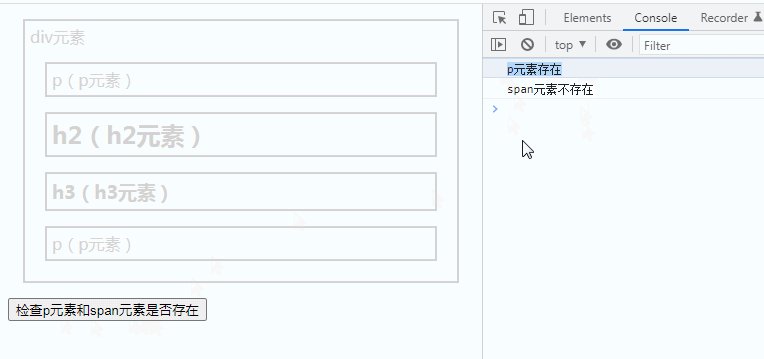
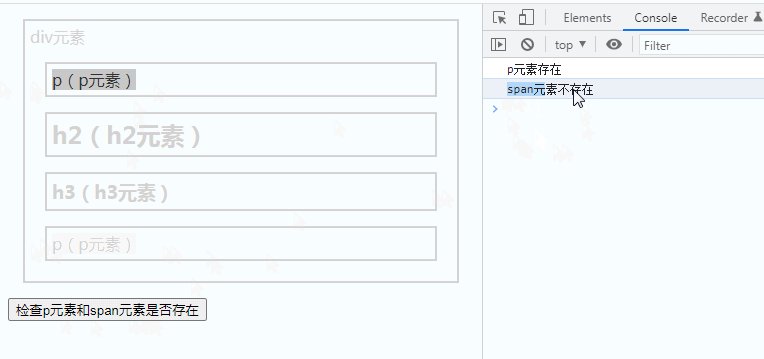
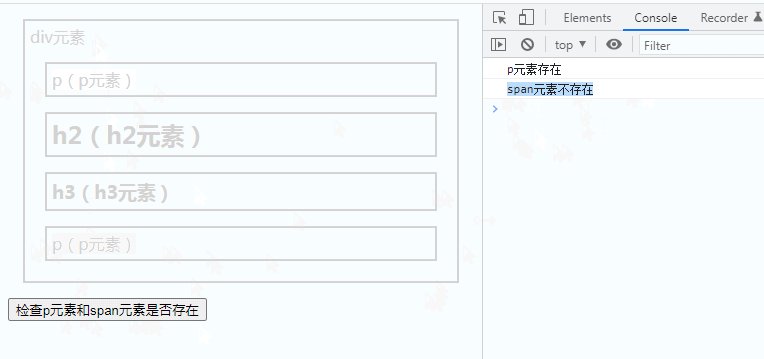
if(len1!=0){
console.log("p元素存在")
}else{
console.log("p元素不存在")
}
if(len2!=0){
console.log("span元素存在")
}else{
console.log("span元素不存在")
}
});
});
</script>
</head>
<body>
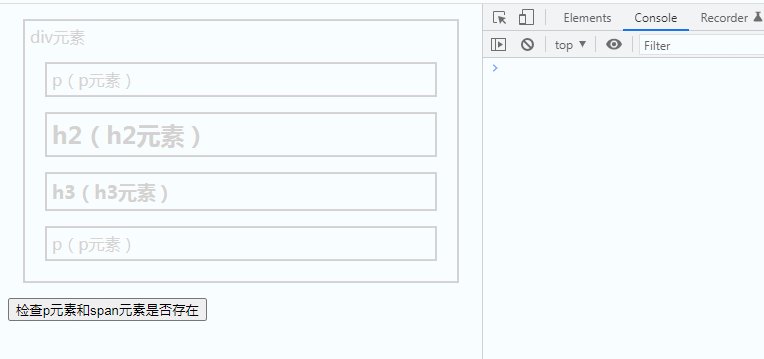
<div class="siblings">div元素
<p>p(p元素)</p>
<h2>h2(h2元素)</h2>
<h3>h3(h3元素)</h3>
<p>p(p元素)</p>
</div>
<button>检查p元素和span元素是否存在</button>
</body>
</html> 【Apprentissage recommandé : <p>Tutoriel vidéo jQuery, <p>Vidéo web front-end】
【Apprentissage recommandé : <p>Tutoriel vidéo jQuery, <p>Vidéo web front-end】Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment accéder au site Web 404
Comment accéder au site Web 404