
Il existe trois façons d'effectuer un fondu entrant : 1. fadeIn(), qui peut faire apparaître des éléments cachés, la syntaxe est "element object.fadeIn (fondu en durée)" ; 2. fadeTo(), la syntaxe est "element object.fadeIn (fondu en durée)" ; .fadeTo(duration, 1)"; 3. fadeToggle(), syntaxe "object.fadeToggle(duration)".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Dans jquery, il existe trois méthodes pour obtenir l'effet de fondu entrant :
Méthode fadeIn()
Méthode fadeToggle()
Méthode fadeTo()
1, fadeIn( ) La méthode
fadeIn() est utilisée pour faire apparaître en fondu les éléments cachés.
Syntaxe :
$(selector).fadeIn(speed,callback);
Le paramètre facultatif de vitesse spécifie la durée de l'effet. Il peut prendre les valeurs suivantes : "lent", "rapide" ou millisecondes. .
Le paramètre de rappel facultatif est le nom de la fonction à exécuter une fois le fondu terminé.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeIn();
$("#div2").fadeIn("slow");
$("#div3").fadeIn(3000);
});
});
</script>
</head>
<body>
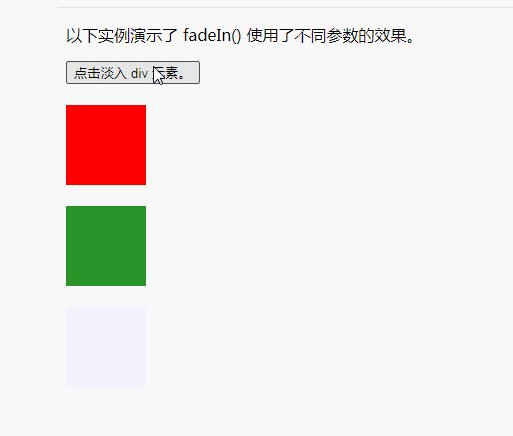
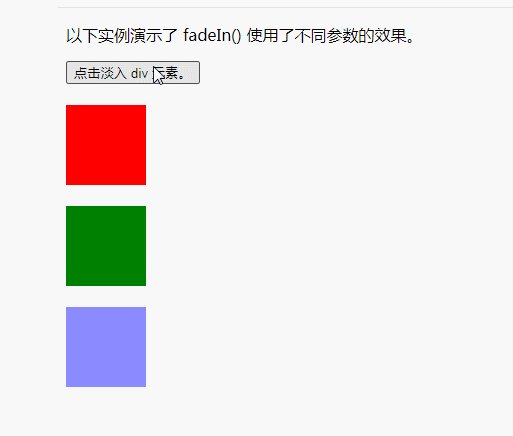
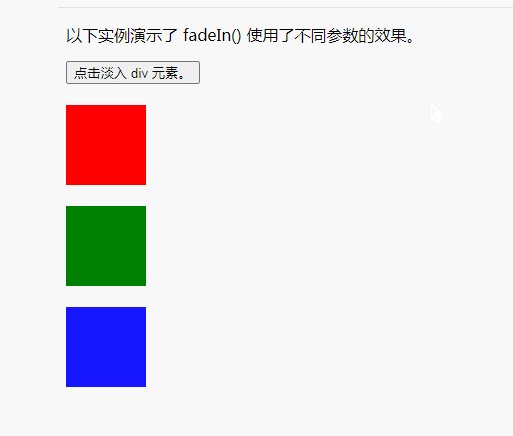
<p>以下实例演示了 fadeIn() 使用了不同参数的效果。</p>
<button>点击淡入 div 元素。</button>
<br><br>
<div id="div1" style="width:80px;height:80px;display:none;background-color:red;"></div><br>
<div id="div2" style="width:80px;height:80px;display:none;background-color:green;"></div><br>
<div id="div3" style="width:80px;height:80px;display:none;background-color:blue;"></div>
</body>
</html>
2, méthode fadeTo()
la méthodefadeTo() permet d'effectuer un fondu jusqu'à une opacité donnée (valeur comprise entre 0 et 1).
Syntaxe :
$(selector).fadeTo(speed,opacity,callback);
Le paramètre de vitesse requis spécifie la durée de l'effet. Il peut prendre les valeurs suivantes : "lent", "rapide" ou millisecondes. Le paramètre d'opacité requis dans la méthode
fadeTo() définit l'effet de fondu sur l'opacité donnée (valeur comprise entre 0 et 1).
Le paramètre de rappel facultatif est le nom de la fonction à exécuter une fois la fonction terminée.
Réglez simplement la valeur du paramètre opacityc sur 1 pour obtenir l'effet de fondu.
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeTo("fast",1);
$("#div2").fadeTo("slow",1);
$("#div3").fadeTo(5000,1);
});
});
3. Méthode fadeToggle()
La méthode fadeToggle() peut basculer entre les méthodes fadeIn() et fadeOut().
fadeToggle() ajoute un effet de fondu à l'élément s'il est masqué.
fadeToggle() ajoute un effet de fondu à l'élément s'il est déjà affiché.
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(5000);
});
});
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Le commutateur Bluetooth Win10 est manquant
Le commutateur Bluetooth Win10 est manquant