
Dans jquery, un ensemble d'emballages fait référence à un ensemble d'éléments filtrés par la méthode "$()" ; l'ensemble d'emballages peut être compris comme un tableau d'objets, et la méthode size() peut être utilisée pour afficher le nombre d'éléments. éléments dans l'ensemble d'emballage. Utilisez la méthode "get(index)" pour obtenir un élément dans l'ensemble d'emballage.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
En utilisant $("exp"), un groupe d'éléments de la page sera filtré. Ce groupe d'éléments est appelé un ensemble de wrapper.
L'ensemble d'emballage est en fait un tableau. Vous pouvez utiliser la méthode size() pour vérifier le nombre d'éléments dans l'ensemble d'emballage. Vous pouvez utiliser la méthode get(index) pour obtenir un élément dans l'ensemble d'emballage et obtenir un. js element
l'index de l'ensemble d'emballage jQuery est un ensemble d'éléments renvoyés par la méthode $(), qui est différent du tableau JavaScript général. L'ensemble de wrapper possède également des fonctions et des propriétés d'initialisation basées sur ce dernier. Nous pouvons comparer les deux :
jsdiv = document.getElementsByTagName("div");
jqdiv = $("div");
// javascript 元素集
console.log(jsdiv);
// jquery 包装集
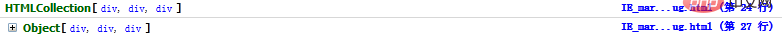
console.log(jqdiv);Utilisez Firebug pour déboguer et afficher l'objet renvoyé :

Vous pouvez voir que document.getElementsByTagName("div") renvoie un ensemble d'éléments HTMLCollection. $("div") renvoie un objet. Cet objet contient trois éléments div, auxquels nous pouvons accéder via la méthode jqdiv[n] En même temps, cet objet contient également certains attributs (comme l'attribut length) et des méthodes (. Par exemple, les méthodes add(), append()), ces méthodes et propriétés sont communes à tous les ensembles d'empaquetage.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Utilisation de UpdatePanel
Utilisation de UpdatePanel