 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Résumé de la syntaxe du modèle WXML du mini programme WeChat
Résumé de la syntaxe du modèle WXML du mini programme WeChat
Résumé de la syntaxe du modèle WXML du mini programme WeChat
Cet article vous apporte des connaissances pertinentes sur le WeChat Mini Program, qui présente principalement le contenu pertinent sur la syntaxe des modèles WXML, y compris la liaison de données, la liaison d'événements, le rendu conditionnel, le rendu de liste et d'autres problèmes. j'espère que cela sera utile à tout le monde.

【Recommandations d'apprentissage associées : Tutoriel d'apprentissage du mini programme】
WXML Syntaxe du modèle- Liaison de données
1.Données de base principes de liaison
① Définition des données dans données ② Utilisation des données dans
WXML 2. est dans le .js
fichier correspondant à la page, définissez simplement les données dans l'objetdata :
3 Moustache Format grammatical Liez les données dans atData à la page à restituer, et utilisez
mustache
grammaire (deux crochets) pour envelopper les variables. Semblable à l'expression d'interpolation dans vue, le format de syntaxe est :
4 Scénarios d'application de Moustache syntaxe Lier le contenu Lier les attributs . Opération (Opérations ternaires , opérations arithmétiques, etc.)
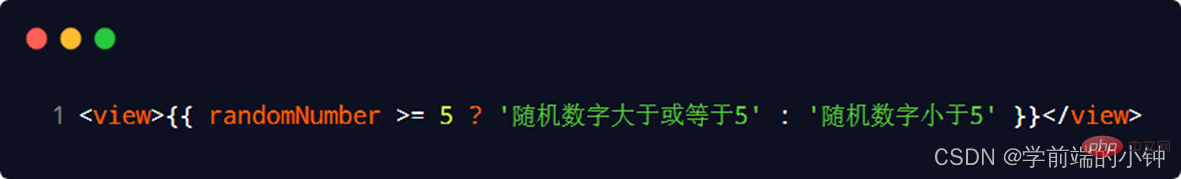
 5.
5.
6. 
Opération ternaire
Les données sur la page sont les suivantes : 
La structure de la page est la suivante :
8. WXML
Syntaxe du modèle
-
Liaison d'événement :
:
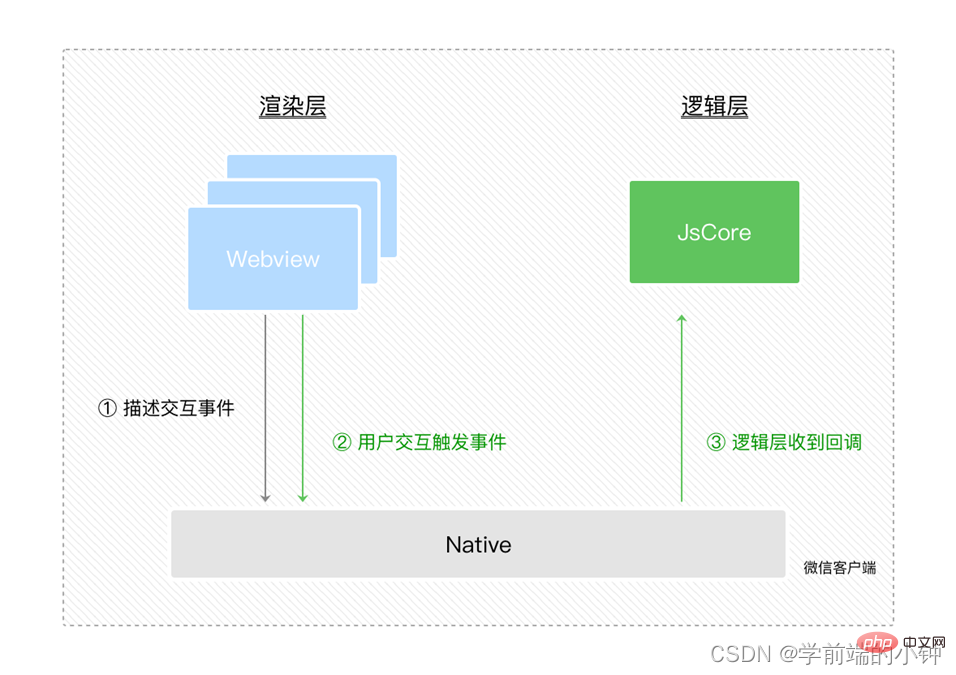
1. un événement Grâce à des événements, le comportement de l'utilisateur dans la couche de rendu peut être renvoyé à la couche logique pour le traitement métier.

2. Événements couramment utilisés dans les mini-programmes
Méthode de liaison Description de l'événement
appuyez
bindtap ou lier :appuyez
 Partez immédiatement après avoir touché le doigt, semblable à
Partez immédiatement après avoir touché le doigt, semblable à
HTML cliquez sur event
input
bindinput ou bind:input
Événement d'entrée de la zone de texte
changement
bindchange ou bind:change
Déclenché lorsque le statut change
3. Liste d'attributs de l'objet événement
Lorsque le rappel d'événement est déclenché, un objet événement event sera reçu. Ses attributs détaillés sont affichés dans le tableau suivant :
Propriété
Type
Description
type
Chaîne
Type d'événement
timeStamp
Integer
Le nombre de millisecondes écoulées depuis l'ouverture de la page jusqu'à l'événement a été déclenché
target
Object
Une collection de certaines valeurs de propriété du composant qui a déclenché l'événement
currentTarget
Objet
Une collection de quelques valeurs d'attribut du composant actuel
detail
Object
Informations supplémentaires
touches
Array
Événement tactile, tableau d'informations sur les points de contact restant actuellement à l'écran
changedTouches
Array
Événements tactiles, tableau des informations sur les points de contact actuellement modifiées
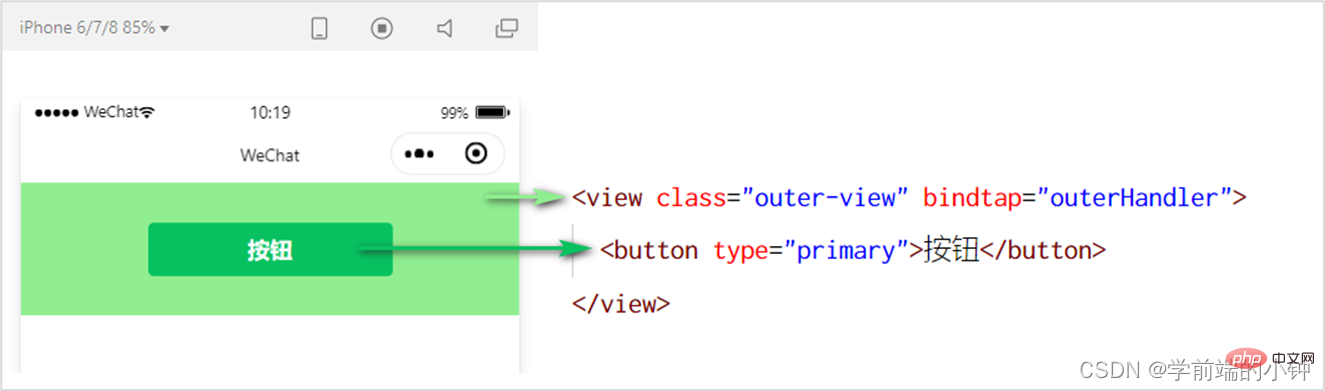
4. La différence entre target et currentTarget
currentTarget est l'événement current Le composant lié . Un exemple est le suivant : Lorsque vous cliquez sur le bouton interne, l'événement de clic se propage vers l'extérieur à la manière d'une bulle
, et déclenche également le gestionnaire d'événement 
tap du externe. voir . À ce moment, pour la vue externe :
1.target pointe vers le composant source qui a déclenché l'événement, donc e.target
est interne Le bouton Le composant 2.currentTarget pointe vers le composant qui déclenche actuellement l'événement, donc e.currentTarget
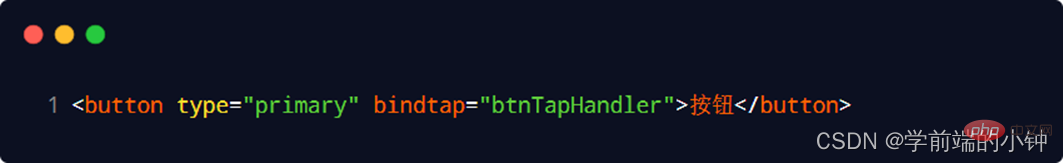
est la view composant actuelle 5 . Le format syntaxique de
bindtap
Dans le mini programme, il n'y a pas d'événement onclick mouse click dans
HTML , mais le clic de souris. l'événement est transmis appuyez sur Événement pour répondre au comportement tactile de l'utilisateur. ①Grâce à bindtap
, vous pouvez lier tap des événements tactiles à des composants, la syntaxe est la suivante : ②
Dans le  .js de la page
.js de la page
La fonction de traitement d'événement correspondante est définie dans le fichier, et les paramètres d'événement sont reçus via le paramètre formel
event (généralement est abrégé en e) :
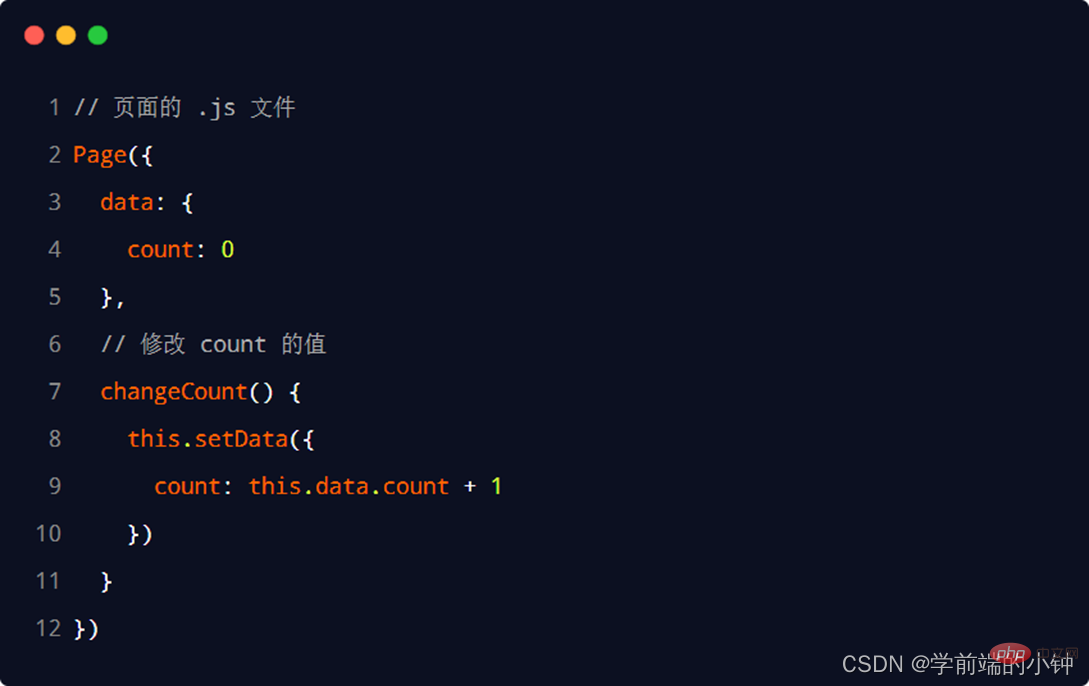
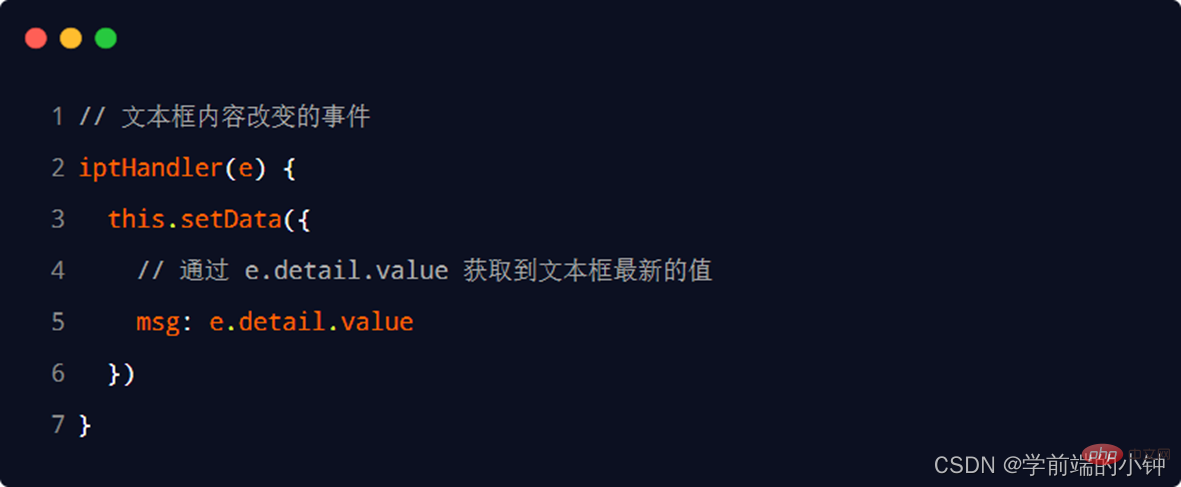
6. Attribuez les données dans data dans la fonction de gestionnaire d'événements
En appelant this.setData(dataObject ) méthode, vous pouvez donner le page Les données dans data sont réaffectées, l'exemple est le suivant :
Le paramètre d'événement passant dans le mini programme est assez particulier,
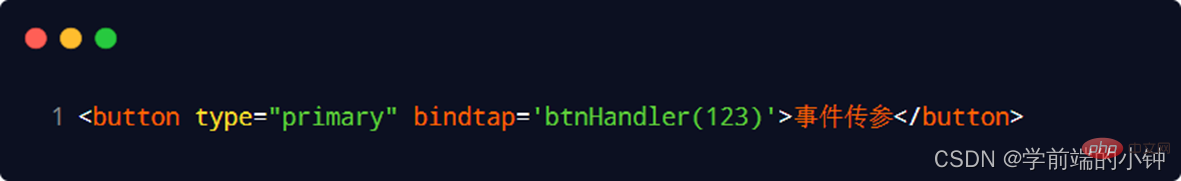
Vous ne pouvez pas passer paramètres au gestionnaire d'événements lors de la liaison de l'événement . Par exemple, le code suivant ne fonctionnera pas correctement :
car l'applet traitera les valeurs d'attribut de bindtap comme des noms d'événements, ce qui équivaut à appeler un événement nommé btnHandler(123)
fonction de gestion des événements. 
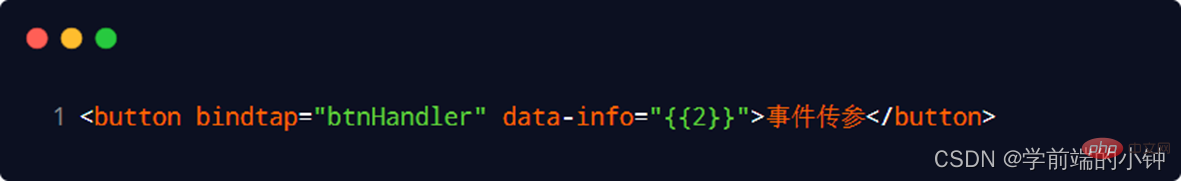
Vous pouvez fournir des paramètres d'attribut personnalisés data-* pour les composants, où * représente le nom du paramètre . L'exemple de code est le suivant :
Enfin. : 1 info
sera analysé comme paramètre
nom 
2 valeur
2
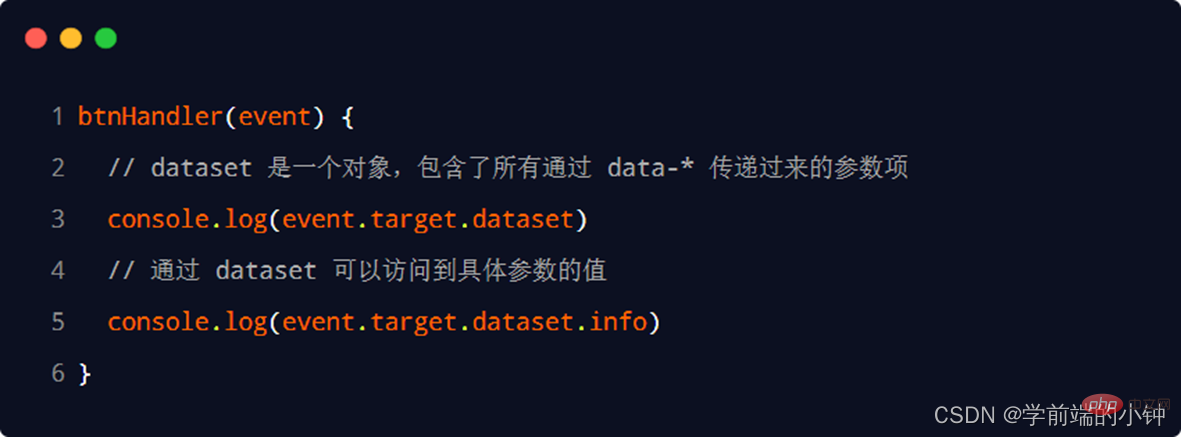
sera analysé comme valeur de paramètre Dans la fonction de traitement d'événements, la valeur de
paramètre spécifique peut être obtenue via event.target.dataset.nom du paramètre, exemple de code As suit :
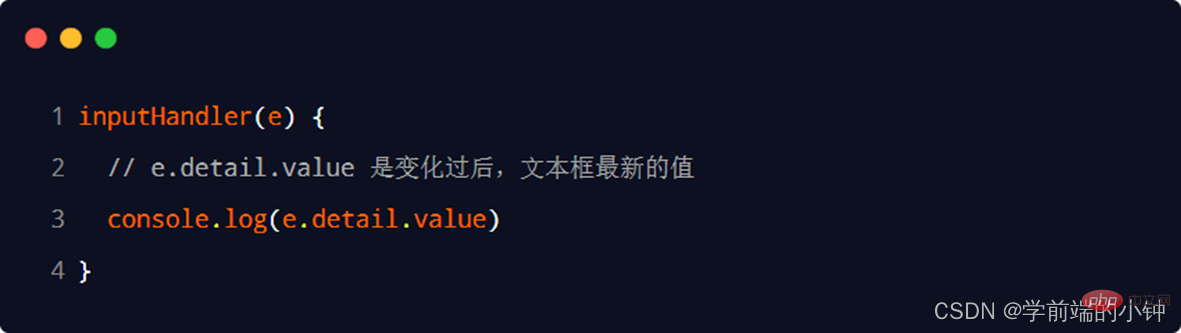
8. Le format de syntaxe de bindinput
dans l'applet, répondez à la zone de texte via l'événement  input
input
Participez à l'événement, le format de grammaire est le suivant : ① Bindinput peut lier l'événement d'entrée pour la zone de texte :
②
traitement des dossiers Fonction :

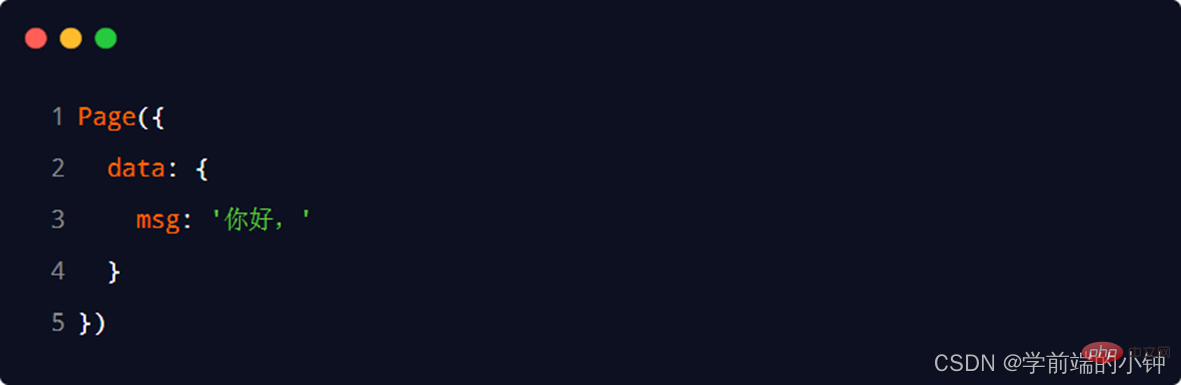
9. Implémenter la synchronisation des données entre la zone de texte et données Étapes de mise en œuvre :
① Définir les données
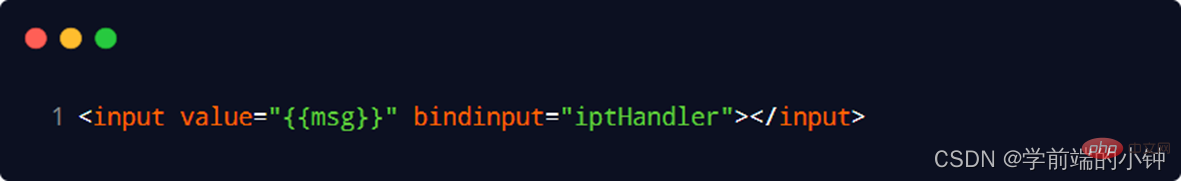
② Structure de rendu
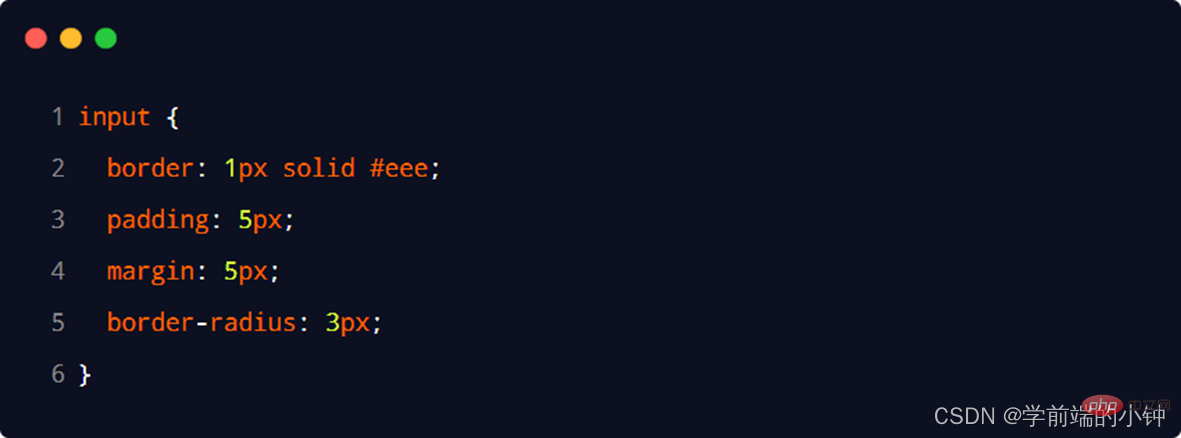
③ Style d'embellissement
④ binding input
Event Handler Données de définition:

Rendaring Structure: 
Style d'embellissement:

Liaison input Gestionnaire d'événements :
 WXML
WXML
Syntaxe du modèle- Rendu conditionnel : 1.wx:if
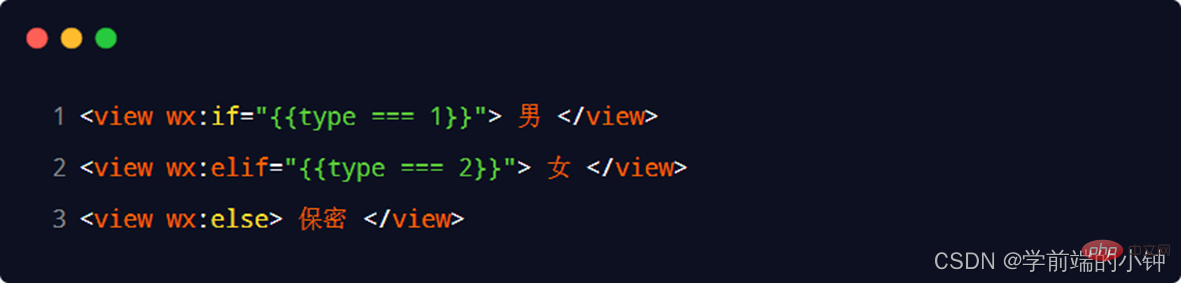
Dans le mini-programme, utilisez wx:if="{{ condition}}" Pour déterminer si le bloc de code doit être rendu : Vous pouvez également utiliser wx:elif
et 
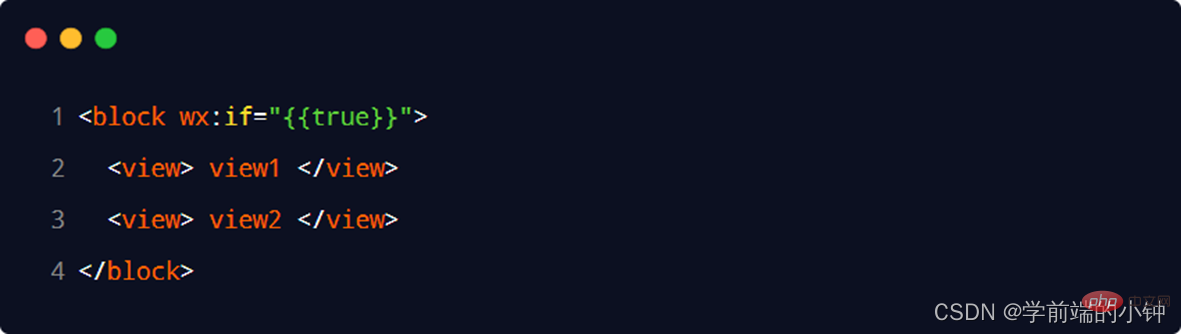
wx:else pour ajouter else Jugement: Si vous souhaitez contrôler l'affichage et le masquage de plusieurs composants à la fois
, vous pouvez utiliser une balise 
pour envelopper plusieurs composants et utiliser
wx:if pour contrôler les attributs sur le tag, les exemples sont les suivants :

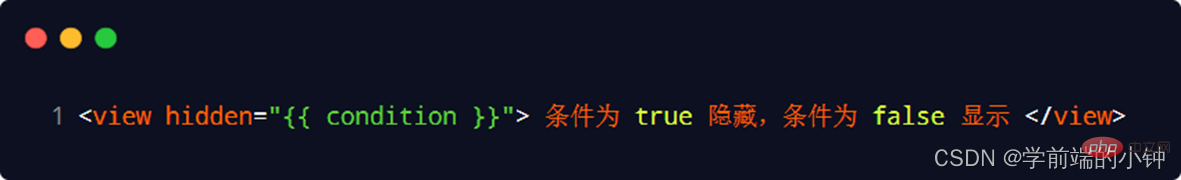
Remarque : ne faites aucun rendu dans la page. 3. caché Dans le mini programme, utilisez directement hidden="{{
condition }}" peut également contrôler l'affichage et le masquage des éléments :
4. wx:if et
caché 
①Les méthodes de fonctionnement sont différentes 1 wx:if avec Créer et supprimer dynamiquement éléments , contrôlez l'affichage et le masquage des éléments2 cachés
Contrôlez les éléments en changeant de style
( affichage : aucun/bloc ; ) Afficher et masquer ② U suggestions sages
1 Lorsque vous changez fréquemment, il est recommandé d'utiliser
caché
2 Les conditions de contrôle sont complexes Quand , c'est recommandé d'utiliser wx:if
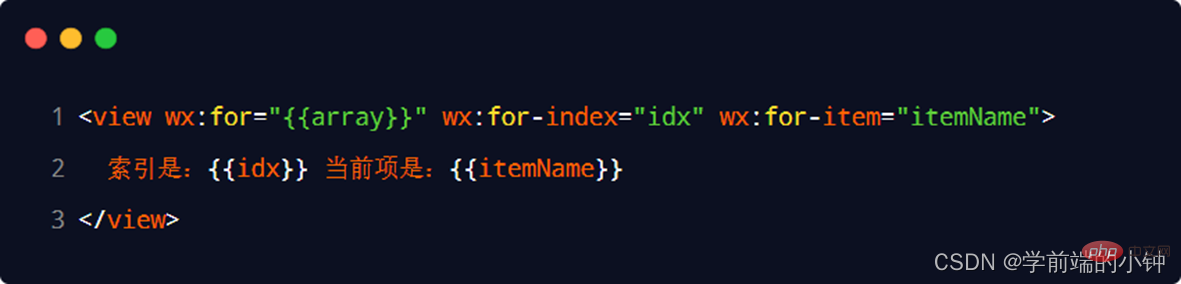
avec wx:elif、wx:else Basculer entre afficher et masquer via wx:for peut être basé sur le tableau spécifié, boucle pour restituer les structures de composants répétées, l'exemple de syntaxe est le suivant : Par défaut, l'index de l'élément de boucle actuel est représenté par index l'élément de boucle actuel est représenté par item ;
2. Spécifiez manuellement l'index et le nom de la variable de l'élément actuel*
1Utilisez wx:for-index peut être spécifié L'indice de l'élément de boucle actuel Le nom de la variable de
2 peut être spécifié en utilisant wx:for-item Le nom de la variable de élément actuel est le suivant :
 3 . L'utilisation de wx:key
3 . L'utilisation de wx:key
est similaire à :key dans le rendu de liste Vue
Lors de l'implémentation du rendu de liste dans l'applet, il est également recommandé d'utiliser la liste rendue. L'élément spécifie une valeur key unique, améliorant ainsi l'efficacité du rendu . L'exemple de code est le suivant : .



 :
: 
 Partez immédiatement après avoir touché le doigt, semblable à
Partez immédiatement après avoir touché le doigt, semblable à input
bindinput ou bind:input
Événement d'entrée de la zone de texte
changement
bindchange ou bind:change
Déclenché lorsque le statut change
3. Liste d'attributs de l'objet événement
Propriété
Type
Description
type
Chaîne
Type d'événement
timeStamp
Integer
Le nombre de millisecondes écoulées depuis l'ouverture de la page jusqu'à l'événement a été déclenché
target
Object
Une collection de certaines valeurs de propriété du composant qui a déclenché l'événement
currentTarget
Objet
Une collection de quelques valeurs d'attribut du composant actuel
detail
Object
Informations supplémentaires
touches
Array
Événement tactile, tableau d'informations sur les points de contact restant actuellement à l'écran
changedTouches
Array
Événements tactiles, tableau des informations sur les points de contact actuellement modifiées

 .js de la page
.js de la page 6. Attribuez les données dans data dans la fonction de gestionnaire d'événements
En appelant this.setData(dataObject ) méthode, vous pouvez donner le page Les données dans data sont réaffectées, l'exemple est le suivant :
Le paramètre d'événement passant dans le mini programme est assez particulier,
. Par exemple, le code suivant ne fonctionnera pas correctement :
car l'applet traitera les valeurs d'attribut de bindtap comme des noms d'événements, ce qui équivaut à appeler un événement nommé btnHandler(123)
fonction de gestion des événements. 
data-* pour les composants, où * représente le nom du paramètre . L'exemple de code est le suivant :
Enfin. : 1 info sera analysé comme paramètre
nom 
2 valeur
2sera analysé comme valeur de paramètre Dans la fonction de traitement d'événements, la valeur de
paramètre spécifiquepeut être obtenue via event.target.dataset.nom du paramètre, exemple de code As suit :
8. Le format de syntaxe de bindinput
dans l'applet, répondez à la zone de texte via l'événement  input
input
Participez à l'événement, le format de grammaire est le suivant : ① Bindinput peut lier l'événement d'entrée pour la zone de texte :
②
traitement des dossiers Fonction :

9. Implémenter la synchronisation des données entre la zone de texte et données Étapes de mise en œuvre :
①Définir les données
②Structure de rendu
③Style d'embellissement
④binding input
Event Handler Données de définition:

Rendaring Structure: 
Style d'embellissement:

Liaison input Gestionnaire d'événements :
 WXML
WXML
Syntaxe du modèle- Rendu conditionnel : 1.wx:if
Dans le mini-programme, utilisez wx:if="{{ condition}}" Pour déterminer si le bloc de code doit être rendu : Vous pouvez également utiliser wx:elif
et 
pour ajouter else Jugement: Si vous souhaitez contrôler l'affichage et le masquage de plusieurs composants à la fois
, vous pouvez utiliser une balise 
wx:if pour contrôler les attributs sur le tag, les exemples sont les suivants :

Remarque :
}}" peut également contrôler l'affichage et le masquage des éléments :
4. wx:if et
caché 
①Les méthodes de fonctionnement sont différentes 1 wx:if avec Créer et supprimer dynamiquement éléments , contrôlez l'affichage et le masquage des éléments2 cachés
Contrôlez les éléments en changeant de style
( affichage : aucun/bloc ; ) Afficher et masquer ② U suggestions sages
1 Lorsque vous changez fréquemment, il est recommandé d'utiliser
caché
2 Les conditions de contrôle sont complexes Quand , c'est recommandé d'utiliser wx:if
avec wx:elif、wx:else Basculer entre afficher et masquer via wx:for peut être basé sur le tableau spécifié, boucle pour restituer les structures de composants répétées, l'exemple de syntaxe est le suivant : Par défaut, l'index de l'élément de boucle actuel est représenté par index l'élément de boucle actuel est représenté par item ; 1Utilisez wx:for-index peut être spécifié L'indice de l'élément de boucle actuel Le nom de la variable de 2 peut être spécifié en utilisant wx:for-item Le nom de la variable de élément actuel est le suivant : key unique, améliorant ainsi l'efficacité du rendu . L'exemple de code est le suivant : .
2. Spécifiez manuellement l'index et le nom de la variable de l'élément actuel*
 3 . L'utilisation de wx:key
3 . L'utilisation de wx:key
est similaire à :key dans le rendu de liste Vue
Lors de l'implémentation du rendu de liste dans l'applet, il est également recommandé d'utiliser la liste rendue. L'élément spécifie une valeur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;





