Que signifie la marge droite en CSS ?
En CSS, margin-right signifie "marge droite". Il s'agit d'un attribut de marge utilisé pour définir la bonne distance de position d'un élément. Sa valeur peut être un nombre négatif. La syntaxe est "margin-right:margin value". ;"; La valeur de la marge peut être définie sur le mot-clé "auto", une valeur relative en pourcentage ou une valeur de marge fixe.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, margin-right signifie "marge droite", qui est un attribut de marge utilisé pour définir la bonne distance de position d'un élément. L'attribut
margin-right définit la marge droite de l'élément et la valeur de l'attribut peut être un nombre négatif. Si nous devons définir simultanément les marges supérieure, inférieure, gauche et droite d'un élément, nous pouvons utiliser l'attribut margin pour le définir.
format de syntaxe de l'attribut marge-droite :
margin-right:auto|length|%
| valeur | description |
|---|---|
| auto | La marge droite définie par le navigateur. |
| length | définit une marge droite fixe. La valeur par défaut est 0. |
| % | Définit la marge droite sous forme de pourcentage basé sur la largeur totale de l'objet parent. |
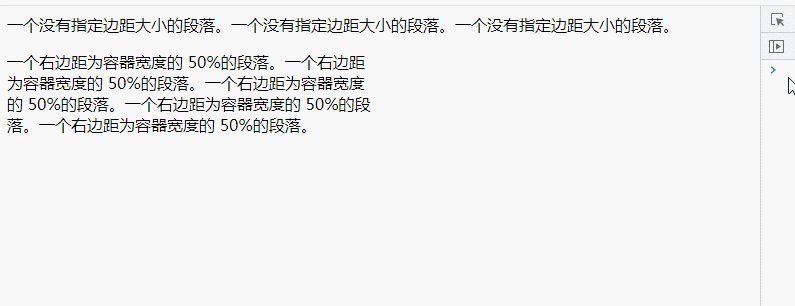
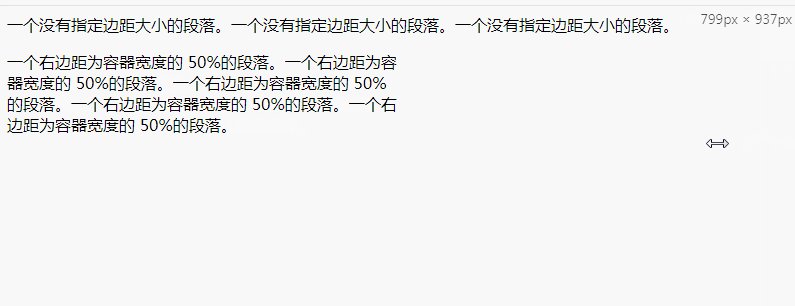
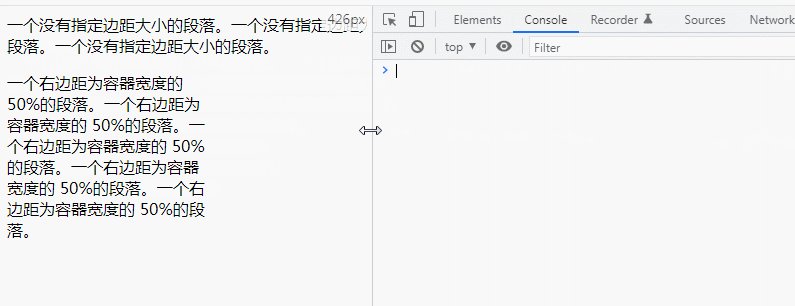
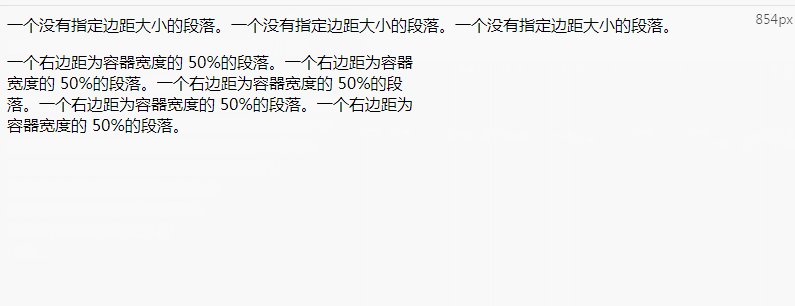
Exemple 1 : Valeur relative du pourcentage
Définir un p La marge droite de l'élément est de 50 % de la largeur du conteneur
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50%
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。</p>
</body>
</html>
Exemple 2 : Définir une valeur fixe
Définir un p La marge droite de l'élément est de 50px
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50px;
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。</p>
</body>
</html>Connaissances approfondies : marge négative
Une marge négative signifie que la valeur de l'attribut margin est définie sur une valeur négative, ce qui est une technique très utile en CSS mise en page. Les scénarios avec des valeurs positives sont très courants et tout le monde connaît ses performances
Lorsque margin-top et margin-left sont des valeurs négatives, l'élément sera déplacé vers le haut ou vers la gauche et la position dans le flux de documents sera change également en conséquence, ceci est différent de l'élément position:relatif qui occupe toujours sa position d'origine après avoir défini top et left Lorsque margin-bottom et margin-right sont définis sur des valeurs négatives, l'élément lui-même n'aura pas de changement de position. , et les éléments suivants descendront, se déplaceront vers la droite.
Les situations que vous rencontrez doivent toutes être incluses ici :
Les éléments au niveau du bloc seront déplacés lors de la définition de margin-top margin-bottom, mais lorsque margin-bottom est défini, les éléments derrière seront déplacés ;
Les éléments en ligne ne seront pas déplacés s'ils définissent margin-top margin-bottom. Ajoutez un positionnement absolu (pour le détacher du flux du document, tel qu'un positionnement fixe flottant entraînera un changement). le réglage de l'alignement vertical (milieu en haut), les éléments de bloc en ligne peuvent être déplacés en définissant margin-top margin-bottom
le réglage de margin-left entraînera le déplacement des éléments au niveau du bloc et des éléments en ligne. que le contenu derrière les éléments de niveau bloc ne sera pas déplacé et que les éléments en ligne ne seront pas déplacés (car le contenu après l'élément en ligne est sur la même ligne que lui
- ) ;
L'élément au niveau du bloc définit la marge droite et sa propre largeur augmente ; l'élément en ligne définit la marge droite et le contenu en ligne derrière l'élément Les éléments seront déplacés en fonction de la valeur numérique
Remarque : facteurs qui affectent l'effet d'affichage de la marge : mécanisme de positionnement d'affichage vertical-align
(Partage de vidéos d'apprentissage :
,
front-end webCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton







