 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle balise HTML implémente la segmentation du texte
Quelle balise HTML implémente la segmentation du texte
Quelle balise HTML implémente la segmentation du texte
La balise "
" en HTML implémente la segmentation du texte. La balise p est utilisée pour définir des paragraphes. Lorsque de grands sauts de ligne sont nécessaires dans les paragraphes, ajoutez "
" avant le contenu du texte et "
" après le contenu du texte pour obtenir l'effet de segmentation du texte ; L'élément est un élément de niveau bloc créera automatiquement un espace blanc avant et après eux. Le navigateur les ajoutera automatiquement, ou ils pourront être spécifiés dans la feuille de style.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
La balise " " en HTML implémente la segmentation du texte.
p est la première lettre du mot anglais « paragraphe », qui signifie « paragraphe ». L'élément
p est un élément de niveau bloc utilisé pour définir des paragraphes.
Lorsque vous devez segmenter le texte avec de grands sauts de ligne, ajoutez "
" avant le contenu du texte et "
" après le contenu du texte pour obtenir l'effet de segmentation du texte.Utilisez
au début d'un paragraphe et
Certaines pages Web omettent
lors de la segmentation, qui est utilisée comme une seule balise, car la baliseau début du paragraphe suivant signifie la fin du paragraphe précédent.
— Remarque : il n'est pas recommandé d'utiliser
comme balise unique, car ce code n'est pas standardisé et est sujet aux erreurs. Les éléments
p créent automatiquement des espaces avant et après eux. Le navigateur ajoute ces espaces automatiquement ou vous pouvez les spécifier dans votre feuille de style.
Exemple :
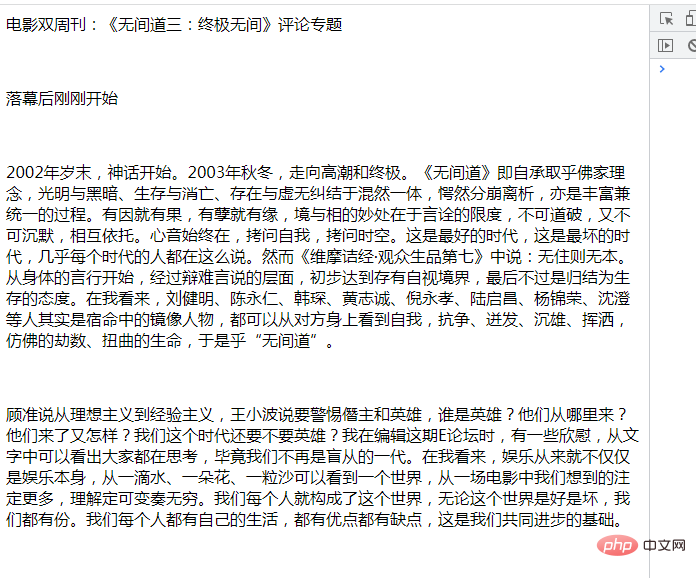
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p>2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命,于是乎“无间道”。</p> <p>顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>

Grâce à la segmentation des balises <p></p>, les grands paragraphes de texte sont formatés de manière ordonnée.
Remarque : La balise
prend en charge un attribut d'alignement, qui est utilisé pour spécifier l'alignement du texte dans un paragraphe. Mais il est obsolète dans HTML 4.01 et n'est plus pris en charge dans HTML5.
| Propriété | Valeur | Description |
|---|---|---|
| aligner | gauche c'est vrai centre Justify | HTML5 n'est pas pris en charge. HTML 4.01 est obsolète. Obsolète. Veuillez le remplacer par un style. Spécifie l'alignement du texte dans un paragraphe. |
Connaissances approfondies :
Sauts de ligne HTML
Utiliser des balises de paragraphe vides <p></p> pour insérer une ligne vide est une mauvaise habitude. Remplacez-le par la balise
L'élément
<p>This is<br />a para<br />graph with line breaks</p>
est un élément HTML vide. Puisqu’une balise fermante n’a aucun sens, elle n’a pas de balise fermante.
(Partage de vidéos d'apprentissage : tutoriel vidéo html, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





