 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 De quelles trois parties se compose une feuille de style CSS ?
De quelles trois parties se compose une feuille de style CSS ?
De quelles trois parties se compose une feuille de style CSS ?
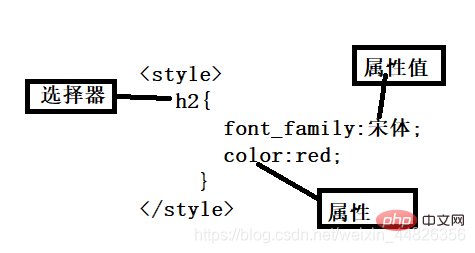
Les trois composants d'une feuille de style CSS : 1. Le sélecteur, utilisé pour indiquer au navigateur à quels objets de la page le style spécifié s'appliquera ; 2. Les propriétés, qui sont des options de style définies fournies par CSS, comprenant principalement les attributs de police, Attributs de texte, attributs d'arrière-plan, attributs de mise en page, etc. ; 3. La valeur de l'attribut est la valeur valide de l'attribut spécifié, et l'attribut et la valeur de l'attribut sont séparés par : :.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Composition de la feuille de style CSS
La feuille de style CSS comprend trois parties : les sélecteurs, les attributs et les valeurs d'attribut. Le style de syntaxe est le suivant :
选择符{属性:属性值;}La description de la syntaxe est la suivante :
-
Sélecteur : également appelé sélecteur, c'est un concept très important en CSS. Toutes les balises en HTML sont contrôlées via différents sélecteurs CSS.
Il indique au navigateur à quels objets de la page le style s'appliquera. Ces objets peuvent être une certaine balise, tous les objets de la page Web, des valeurs de classe ou d'identifiant spécifiées, etc. Lorsque le navigateur analyse ce style, il restitue l'effet d'affichage de l'objet en fonction du sélecteur.
Propriété : Il s'agit d'une option de style définie fournie par CSS, qui comprend principalement les attributs de police, les attributs de texte, les attributs d'arrière-plan, les attributs de mise en page, les attributs de bordure, les attributs d'élément de liste, les attributs de tableau, etc. Certaines de ces propriétés ne sont prises en charge que par certains navigateurs, leur utilisation devient donc plus compliquée en utilisant les propriétés CSS.
Valeur de l'attribut (value) : La valeur valide de l'attribut spécifié. Les attributs et les valeurs d'attribut sont séparés par ":". Lorsqu'il existe plusieurs valeurs d'attribut, utilisez ";" pour les séparer.

Sélecteur CSS
Les sélecteurs CSS couramment utilisés sont les sélecteurs de balises, les sélecteurs de catégories, les sélecteurs d'inclusion, les sélecteurs d'ID, les sélecteurs de classe, etc. Utilisez des sélecteurs pour contrôler différentes balises HTML afin d'obtenir divers effets. Les trois sélecteurs de base sont présentés en détail ci-dessous.
1. Sélecteur de balises
La page HTML est composée de nombreuses balises, telles que les balises d'image 2.类别选择器 使用标记选择器非常的快捷,但是会有一定的局限性。如果页面声明标记选择器,那么页面中所有该标记内容都会有相应的变化。加入页面中有3个 L'utilisation du sélecteur de balises est très rapide, mais elle présente certaines limites. Si une page déclare un sélecteur de balise, tout le contenu de cette balise dans la page changera en conséquence. Il y a trois balises 3. Sélecteur d'ID rrreee Les modules couramment utilisés dans CSS 3 sont présentés dans le tableau suivant : (Partage vidéo d'apprentissage : tutoriel vidéo CSS, front-end web)<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/661baa63bb71fd8b3847aa8ec31e5ff1-1.png" class="lazy" alt="De quelles trois parties se compose une feuille de style CSS ?" >, les balises de lien hypertexte <a></a>, table balise <table>, etc., et le sélecteur de balise CSS est utilisé pour déclarer quelles balises de la page utilisent quelles balises CSS. Par exemple, le sélecteur a est utilisé pour déclarer toutes les balises <code>. < dans la page ;a>Le style de la balise. <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/661baa63bb71fd8b3847aa8ec31e5ff1-1.png" class="lazy" alt="De quelles trois parties se compose une feuille de style CSS ?" >、超链接标记<a></a>、表格标记等,而CSS标记选择器就是声明页面中的哪些标记采用哪些CSS标记,例如a选择器,就是用于声明页面中所有
<a></a>标记的样式风格。
例如:定义a标记选择器,在该标记选择器中定义超链接的字体与颜色。<style>
a{
font_size:9px;
color:#F93;
}
</style><h2>标记,如果想让每个<h2> Par exemple : définir un sélecteur de balises, et définir la police et la couleur du lien hypertexte dans le sélecteur de balises. <html>
<style>
.one{
font-family:宋体;
font-size:24px;
color:red;
}
.two{
font-family:宋体;
font-size:16px;
color:red;
}
.three{
font-family:宋体;
font-size:12px;
color:red;
}
</style>
</head>
<body>
<h2 id="应用选择one">应用选择one</h2><!--定义样式后,页面会自动加载样式-->
<p>正文内容1</p>
<h2 id="应用选择器two">应用选择器two</h2>
<p>正文内容2</p>
<h2 id="应用选择器three">应用选择器three</h2>
<p>正文内容3</p>
</body>
</html>
<h2> dans la page de participation. Si vous souhaitez que chaque <h2> s'affiche différemment, vous ne pouvez pas utiliser le sélecteur de balises, alors vous en avez besoin. pour introduire un sélecteur de catégorie. Le nom du sélecteur de type est défini par vous-même et commence par ".". Les attributs définis et les valeurs d'attribut doivent également suivre les spécifications CSS. Pour appliquer la balise HTML d'un sélecteur de catégorie, il suffit de la déclarer à l'aide de l'attribut class. Exemple : <html>
<style>
#first{
font-size:18px
}
#two{
font-size:24px
}
#three{
font-size:36px
}
</style>
<body>
<p id="first">ID选择器1</p>
<p id="two">ID选择器2</p>
<p id="three">ID选择器3</p>
</body>
</html>
Nom du module
Description de la fonction
Modèle de boîte de base
Définition de divers modules liés à la boîte
Ligne Définition Différents styles liés aux lignes
Listes
Définir divers styles liés aux listes
Texte
Définir divers styles liés au texte
Couleur
Définir divers styles liés aux couleurs Styles
Police
Définir divers styles liés à la police
Arrière-plan et bordure
Définir divers styles liés à l'arrière-plan et à la bordure
Médias paginés
Définir divers en-têtes, le style des données des éléments de page tels que le pied de page, la page numéro, etc.
Modes d'écriture
Définir la disposition des données texte dans la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 HTML: The Structure, CSS: The Style, Javascript: Le comportement
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, Javascript: Le comportement
Apr 18, 2025 am 12:09 AM
Les rôles de HTML, CSS et JavaScript dans le développement Web sont: 1. HTML définit la structure de la page Web, 2. CSS contrôle le style de page Web, et 3. JavaScript ajoute un comportement dynamique. Ensemble, ils construisent le cadre, l'esthétique et l'interactivité des sites Web modernes.
 L'avenir de HTML: évolution et tendances de la conception Web
Apr 17, 2025 am 12:12 AM
L'avenir de HTML: évolution et tendances de la conception Web
Apr 17, 2025 am 12:12 AM
L'avenir de HTML est plein de possibilités infinies. 1) Les nouvelles fonctionnalités et normes comprendront plus de balises sémantiques et la popularité des composants Web. 2) La tendance de la conception Web continuera de se développer vers une conception réactive et accessible. 3) L'optimisation des performances améliorera l'expérience utilisateur grâce à des technologies de chargement d'image réactives et de chargement paresseux.
 HTML: construire la structure des pages Web
Apr 14, 2025 am 12:14 AM
HTML: construire la structure des pages Web
Apr 14, 2025 am 12:14 AM
HTML est la pierre angulaire de la construction de la structure des pages Web. 1. HTML définit la structure et la sémantique du contenu et les utilisations, etc. Tags. 2. Fournir des marqueurs sémantiques, tels que, etc., pour améliorer l'effet SEO. 3. Pour réaliser l'interaction de l'utilisateur via des balises, faites attention à la vérification de la forme. 4. Utilisez des éléments avancés tels que, combinés avec JavaScript pour obtenir des effets dynamiques. 5. Les erreurs courantes incluent des étiquettes non clôturées et des valeurs d'attribut non déposées et des outils de vérification sont nécessaires. 6. Les stratégies d'optimisation comprennent la réduction des demandes HTTP, la compression du HTML, l'utilisation de balises sémantiques, etc.
 Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Lorsque vous développez des sites Web à l'aide de CRAFTCMS, vous rencontrez souvent des problèmes de mise en cache de fichiers de ressources, en particulier lorsque vous mettez fréquemment à mettre à jour les fichiers CSS et JavaScript, les anciennes versions des fichiers peuvent toujours être mises en cache par le navigateur, ce qui fait que les utilisateurs ne voient pas les derniers changements de temps. Ce problème affecte non seulement l'expérience utilisateur, mais augmente également la difficulté du développement et du débogage. Récemment, j'ai rencontré des problèmes similaires dans mon projet, et après une exploration, j'ai trouvé le plugin wiejeben / artist-laravel-mix, qui a parfaitement résolu mon problème de mise en cache.



