Comment annuler la frontière td en HTML5
3 façons d'annuler : 1. Ajoutez le style sans bordure "border:none" à l'élément td, avec la syntaxe "td{border:none}". 2. Ajoutez le style "border:0" à l'élément td avec la syntaxe "td{border:0;}" et définissez la largeur de la bordure td sur 0. 3. Ajoutez le style "border:transparent" à l'élément td, avec la syntaxe "td{border:transparent;}", et définissez la couleur de la bordure td sur transparente.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3. La balise
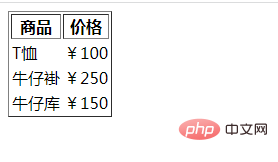
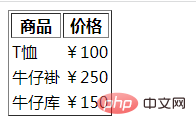
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>

Alors comment annuler la bordure td en Html5 ? Voici plusieurs méthodes.
1. Ajoutez le style "border:none;" à l'élément td
L'attribut border définit tous les attributs de bordure. Lorsque la valeur est none, cela signifie que l'attribut border n'est pas défini ou que l'attribut border est annulé. , et le style sans bordure est défini .
<style>
td{
border:none;
}
</style>
2. Ajoutez le style "border:0;" à l'élément td
Supprimez-le en définissant la largeur de la bordure sur 0
<style>
td{
border:0;
}
</style>
3. style "transparent" à l'élément td ;" style
Supprimez
<style>
td{
border:transparent;
}
</style>
en définissant le style de la bordure sur une couleur transparente rrreee (Partage vidéo d'apprentissage : tutoriel vidéo html
, 🎜css tutoriel vidéo🎜, 🎜front-end web🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.






