
Deux méthodes : 1. Utilisez attr(), ajoutez simplement une valeur à l'attribut de classe, la syntaxe est "element object.attr("class","class name");". 2. Utilisez addClass() pour ajouter une ou plusieurs classes. La syntaxe est "element object.addClass("class name")". Si vous ajoutez plusieurs classes, séparez les noms de classe par des espaces.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Deux façons d'ajouter une classe dans jquery
1. Utilisez attr()
attr() pour définir la valeur d'attribut de l'élément sélectionné et ajoutez la classe lorsque l'attribut est "class". .
Cette méthode est utilisée pour ajouter une nouvelle classe lorsqu'il n'y a pas de classe auparavant.
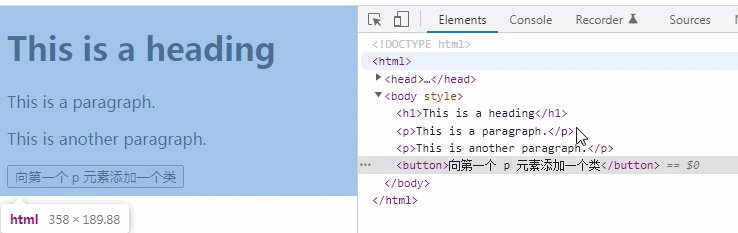
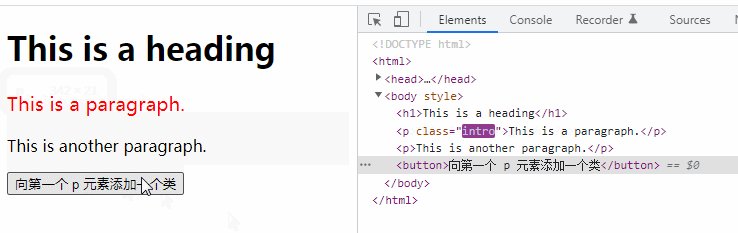
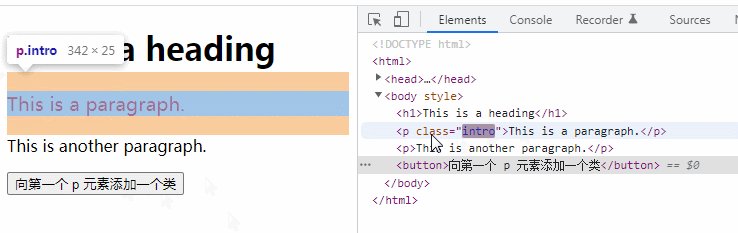
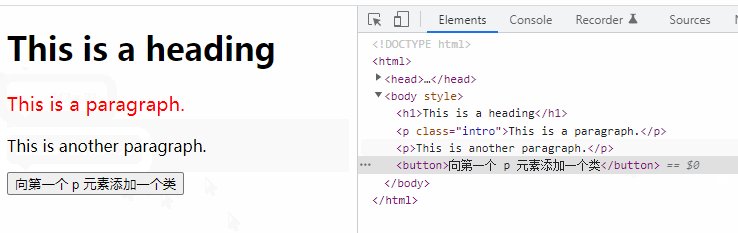
Exemple : Ajoutez une classe au premier élément p
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").attr("class","intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>向第一个 p 元素添加一个类</button>
</body>
</html>
2 Utilisez la méthode addClass()
addClass() pour ajouter une ou plusieurs classes à l'élément sélectionné.
Cette méthode ne supprime pas l'attribut de classe existant, mais ajoute uniquement un ou plusieurs attributs de classe. Si vous devez ajouter plusieurs classes, séparez les noms de classe par des espaces.
Exemple : Ajouter une classe au deuxième élément p
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:nth-child(3)").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>第一个段落</p>
<p>第二个段落</p>
<p>第三个段落</p>
<button>向第二个 p 元素添加一个类</button>
</body>
</html>[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 js utilisation partagée
js utilisation partagée