interface Web
interface Web
 js tutoriel
js tutoriel
 Comment JavaScript réalise-t-il que les types de base ont des propriétés et des méthodes comme les objets ?
Comment JavaScript réalise-t-il que les types de base ont des propriétés et des méthodes comme les objets ?
Comment JavaScript réalise-t-il que les types de base ont des propriétés et des méthodes comme les objets ?
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés aux types de base ayant des propriétés et des méthodes comme des objets, y compris l'utilisation de types de base comme objets et constructeurs de types de base, etc. Jetons-y un coup d'œil ensemble, j'espère cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, front-end web】
"Méthodes de propriété" des types de base
Cet article explorera un concept extrêmement intéressant, à savoir les méthodes de propriété des types de base. Et si, êtes-vous un peu confus ? Laissez-moi vous expliquer lentement~
Avant-propos
Dans d'autres langages de programmation orientés objet, tels que Java, C++, les attributs sont un concept unique d'objets. type est le type de base et il n'y a pas de concept de méthodes d'attribut. Java、C++,属性是对象的独有概念,基础类型就是基础类型,是不存在属性方法概念的。
没错,又是JavaScript的馊主意,其引擎允许我们像操作对象一样使用属性方法操作基础类型的数据。
在讲解这个奇怪的特性之前,我们要先明确基础类型和对象类型之间的差别是什么?
- 何为基础类型
-
JavaScript基础类型中的中一种值; -
JavaScript中存在7种基础类型,分别是:String、Number、Boolean、BigInt、Symbol、null和undefined;
-
- 何为对象类型
- 一个数据包,使用
{ }创建,能存储多个值; -
JavaScript还有其他类型的对象,例如函数;
- 一个数据包,使用
面向对象中会涉及,引入对象的一个关键特性是封装,它可以把各种乱七八糟的数据、方法统一的存储在一个对象中,从而降低使用的复杂性。
例如:
let user = {
name : "xiaoming",
hello() {
console.log(`你好,我是${this.name}`);
}}user.hello();我们把对象user的属性和方法封装成了一个对象,这样在使用的时候就非常简单,我们只需要使用obj.attr的方式就能调用方法或者属性。
但是,这么做是由额外的开销的(面向对象有额外的开销),这也是面向对象的语言C++相比于C慢的地方。
基础类型当作对象使用
面临的问题
基础类型作为对象使用存在两个难以调和的问题:
- 我们希望对基础类型的操作可以像使用对象一样,例如
"abc".toUpperCase(); - 对象有额外开销,我们又希望保持基础类型的简单、高效特性;
解决的方法
JavaScript解决以上问题的方式相当的“和稀泥”:
- 基础类型就是基础类型,提供独立的、单个的值;
- 允许访问
String、Number、Boolean和Symbol类型的方法和属性; - 为了保证理论的完整,在使用基础类型的方法和属性时,先将其包装成对象,随后在销毁;
以上规则的意思是,基础类型仍然是基础类型,但是呢,如果我们想访问基础类型的方法和属性,就会把基础类型包装成对象(对象包装器),等访问完了再销毁。讲真,听起来多少有点扯。
背后的事件
举个例子:
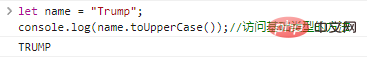
let name = "Trump";console.log(name.toUpperCase());//访问基础类型的方法
以上代码的执行结果如下:

看起好像也没什么大问题,但是,其中发生了很多事情,我们需要知道以下几点:
-
name是个字符串基础类型,它本身没啥特别的地方; - 在访问
name属性方法的时候,创建了一个包含字符串值的特殊对象,这个对象有toUpperCase方法; - 调用特殊对象的方法
toUpperCaseC'est vrai, c'est une autre mauvaise idée deJavaScript. Son moteur nous permet d'utiliser des méthodes de propriété pour manipuler des types de données de base comme des objets. Avant d'expliquer cette étrange fonctionnalité, nous devons d'abord clarifier quelle est la différence entre les types de base et les types d'objets ?
JavaScript est une valeur dans le type de base
JavaScript existe dans 7 ; > Types de base, à savoir : String, Number, Boolean, BigInt, Symbol >, null et undefined ;
 Quel est le type d'objet
Quel est le type d'objet Un paquet de données, créé en utilisant { } , peut stocker plusieurs valeurs ;
JavaScript a également d'autres types d'objets, tels que des fonctions
console.log("abc".length);user dans un objet, afin qu'il soit très simple à utiliser. Il suffit d'utiliser obj.attr<.> peut être utilisé pour appeler des méthodes ou des propriétés. 🎜🎜Cependant, cela implique une surcharge supplémentaire (l'orientation objet a une surcharge supplémentaire), et c'est également là que le langage orienté objet <code>C++ est plus lent que C. 🎜🎜Problèmes rencontrés lors de l'utilisation de types de base comme objets🎜🎜🎜🎜🎜🎜Il y a deux problèmes difficiles à concilier lors de l'utilisation de types de base comme objets : 🎜- 🎜Nous espérons que les opérations sur les types de base pourront être comme l'utilisation d'objets , comme "abc".toUpperCase()
; JavaScriptLa façon de résoudre les problèmes ci-dessus est assez "simple" : 🎜- 🎜Le type de base est le type de base, fournissant une valeur unique et indépendante 🎜🎜permet d'accéder à
- 基础类型保持了本身的简单、高效;
- 基础类型通过特殊对象拥有了属性和方法;
- 保持了理论的完整,即只有对象才有属性和方法;
-
length属性,返回字符串长度console.log("abc".length);Copier après la connexionCopier après la connexion以上代码结果如下:

-
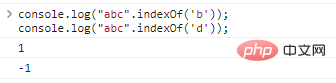
indexOf(ch)方法,返回字符串中第一个字符ch的下标console.log("abc".indexOf('b'));console.log("abc".indexOf('d'));Copier après la connexionCopier après la connexion代码执行结果如下:

当字符存在于字符串返回下标(从
0开始计),如果找不到就返回-1。 -
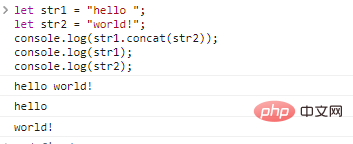
concat(str)方法,拼接两个字符串let str1 = "hello ";let str2 = "world!";console.log(str1.concat(str2));console.log(str1);console.log(str2);
Copier après la connexion代码执行结果如下:

-
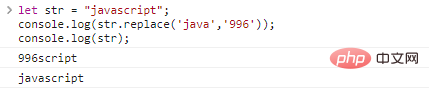
replace(str1,str2)方法,使用str2替换str1let str = "javascript";console.log(str.replace('java','996'));console.log(str);Copier après la connexion代码执行结果如下:

-
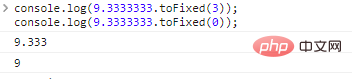
toFixed(num)方法,四舍五入小数到指定精度console.log(9.3333333.toFixed(3));console.log(9.3333333.toFixed(0));
Copier après la connexion代码执行结果如下:

-
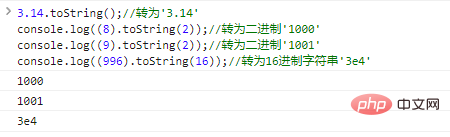
toString()方法,转数字为字符串3.14.toString();//转为'3.14'console.log((8).toString(2));//转为二进制'1000'console.log((9).toString(2));//转为二进制'1001'console.log((996).toString(16));//转为16进制字符串'3e4'
Copier après la connexion代码执行结果如下:

-
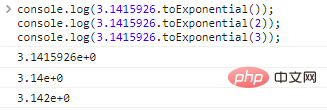
toExponential()方法,转为指数计数法console.log(3.1415926.toExponential());console.log(3.1415926.toExponential(2));console.log(3.1415926.toExponential(3));
Copier après la connexion代码执行结果如下:

除
null和undefined以外的基础类型都提供了许多有用的方法;虽然
JavaScript使用了妥协的实现方式,但取得了较为满意的结果,以较低的成本实现了基础类型的属性和方法调用;
String ; , Nombre, Booléen et Symbole de méthodes et de propriétés 🎜🎜Afin de garantir l'exhaustivité de la théorie, lors de l'utilisation des méthodes et ; propriétés des types de base, emballez-les d'abord dans L'objet est ensuite détruit 🎜🎜🎜La signification des règles ci-dessus est que le type de base est toujours un type de base, mais si nous voulons accéder aux méthodes et propriétés du type de base, le type de base sera enveloppé dans un objet (object wrapper), Détruisez-le une fois la visite terminée. Pour être honnête, cela semble un peu ridicule. 🎜🎜🎜Événements derrière🎜🎜🎜Par exemple : 🎜console.log("abc".indexOf('b'));console.log("abc".indexOf('d')); 🎜🎜Cela ne semble pas être un gros problème, mais beaucoup de choses se sont passées. Nous devons connaître les points suivants : 🎜
🎜🎜Cela ne semble pas être un gros problème, mais beaucoup de choses se sont passées. Nous devons connaître les points suivants : 🎜- 🎜name est un type de chaîne de base, et il n'a rien de spécial ; 🎜🎜Lors de l'accès à la méthode d'attribut
name, un objet spécial contenant une valeur de chaîne est créé ; Méthode toUpperCase ; 🎜🎜Appelle la méthode d'un objet spécial toUpperCase pour renvoyer une 🎜nouvelle🎜 chaîne ; 🎜🎜L'objet spécial est détruit lorsqu'il est utilisé ; 🎜La valeur de la variable elle-même n'a pas changé. Des changements se sont produits comme suit : 🎜🎜🎜🎜🎜Le résultat d'un compromis🎜🎜Bien que la solution soit pleine de compromis (mauvaises idées), le résultat est toujours bon et les réalisations obtenues sont comme suit : 🎜理论上虽然如此,但实际上JavaScript引擎高度优化了这个过程,我怀疑它根本就没有创建额外的对象。只是在口头上表示自己遵循了规范,好像真的搞了个临时对象一样。
常用方法举例
本文只是简单的介绍基础类型方法的概念,并不对各种方法进行讲解,伴随着教程不断深入,会逐步涉及大量的方法。这里只简单的列举基础类型常用的一些方法和属性。
不同的基础类型,拥有不同的属性方法,以下分类列举:
String
Number
后继章节会展示更多的方法,这里就不过的赘述。
基础类型构造函数(不推荐使用的特性)
和Java一样,JavaScript可以通过new操作符,显式的为基础类型创建“对象包装器”,这种做法是极其不推荐的,这里提出,仅为了知识的完整性。
这种做法存在问题,举例如下:
let num = new Number(0);console.log(typeof num);console.log(typeof 0);
代码执行结果如下:

亦或者,在判断中会出现混淆:
let zero = new Number(0);if (zero) { // zero 为 true,因为它是一个对象
console.log('true');}代码执行结果如下:

同时,大家不要忘了,不带 new(关键字)的 String/Number/Boolean 函数可以将一个值转换为相应的类型:转成字符串、数字或布尔值(原始类型)。
例如:
console.log(typeof Number('123'));注意:
null和undefined两种类型没有任何方法
本文小节
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.