
Dans es6, vous pouvez supprimer tous les espaces de la chaîne via la méthode replace(). Il vous suffit d'utiliser la méthode replace() avec l'expression régulière "/s/g" pour rechercher tous les espaces de la chaîne et les remplacer. avec un caractère nul suffit ; la syntaxe de suppression est "String object.replace(/s/g,"")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Dans es6, vous pouvez utiliser la méthode replace() pour supprimer tous les espaces dans une chaîne. La méthode
replace() est utilisée pour remplacer certains caractères par d'autres caractères dans une chaîne, ou pour remplacer une sous-chaîne qui correspond à une expression régulière.
stringObject.replace(regexp/substr,replacement)
| Paramètres | Description |
|---|---|
| regexp/substr | Obligatoire. Un objet RegExp qui spécifie la sous-chaîne ou le modèle à remplacer. Notez que si la valeur est une chaîne, elle est récupérée sous forme de modèle de texte littéral, plutôt que d'être d'abord convertie en objet RegExp. |
| remplacement | obligatoire. Une valeur de chaîne. Spécifie les fonctions permettant de remplacer du texte ou de générer du texte de remplacement. |
Valeur de retour
Une nouvelle chaîne obtenue en remplaçant la première correspondance ou toutes les correspondances de l'expression rationnelle par un remplacement.
Méthode de suppression : Utilisez la méthode replace() avec des expressions régulières pour rechercher tous les espaces et les remplacer par des caractères vides.
Expression régulière utilisée :
/\s/g
Exemple d'implémentation :
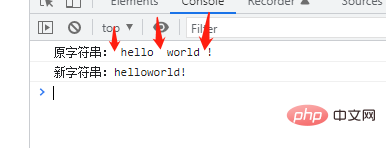
var str = " hello world "
console.log("原字符串:"+str+"!");
var newStr=str.replace(/\s/g,"");
console.log("新字符串:"+newStr+"!");
[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Quelles sont les méthodes de transfert de fichiers Java ?
Quelles sont les méthodes de transfert de fichiers Java ?
 Introduction aux cordes
Introduction aux cordes
 Quels sont les caractères génériques Oracle ?
Quels sont les caractères génériques Oracle ?
 Quelle est la différence entre une machine de démonstration et une vraie machine ?
Quelle est la différence entre une machine de démonstration et une vraie machine ?
 A quoi sert un routeur logiciel ?
A quoi sert un routeur logiciel ?
 Comment acheter de vraies pièces Ripple
Comment acheter de vraies pièces Ripple