- 🎜Comparez A, A, les nœuds du même type, effectuez un
patch, mais les données sont les mêmes, dom ne se produit pas. Opération🎜Comparez B, B, nœuds du même type, effectuez patch, mais les données sont les pareil, aucune opération dom ne se produira🎜Comparez C, F, les nœuds du même type, effectuez un patch, les données sont différentes, dom l'opération se produit🎜Comparez D, C, les nœuds du même type, effectuez patch< /code>, les données sont différentes, l'opération dom se produit🎜 Comparez E, D, nœuds du même type, effectuez patch, les données sont différentes, dom se produit Opération🎜La boucle se termine, insérez E dans DOMkey : vue effectuera cette opération : 🎜- 🎜Comparez A, A, les nœuds du même type et effectuez
patch, mais les données sont les mêmes, l'opération dom ne le fait pas se produisent🎜Comparez B, B, les nœuds du même type, effectuez un patch, mais les données sont les mêmes, dom ne se produit pas Opération 🎜Comparez C, F, nœuds de types différents - 🎜Comparez E, E, nœuds du même type, effectuez
patch, mais les données sont les mêmes, cela n'arrive pas dom Opération patch, mais les données sont les mêmes, dom🎜Comparez C et C, nœuds du même type, effectuez un patch, mais les données sont les mêmes, pas de dom l'opération se produira🎜La boucle se termine et F est inséré avant Cclé est définie. Cela peut réduire considérablement les opérations DOM sur la page et améliorer l'efficacité diff🎜🎜La définition de la valeur clé peut-elle définitivement améliorer l'efficacité des différences ? ? 🎜
🎜En fait, ce n'est pas le cas. Le document indique également clairement que 🎜🎜Lorsque Vue.js utilise v-for pour mettre à jour la liste des éléments rendus, la stratégie par défaut est "réutilisation sur place". Si l'ordre des éléments de données est modifié, Vue ne déplacera pas les éléments DOM pour qu'ils correspondent à l'ordre des éléments de données, mais réutilisera simplement chaque élément ici et s'assurera qu'il affiche chaque élément qui a été rendu à un index spécifique 🎜 🎜 Ce mode par défaut est efficace, mais il ne convient que pour le rendu de liste qui ne repose pas sur l'état du sous-composant ou sur l'état temporaire du DOM (par exemple : valeurs d'entrée du formulaire) 🎜🎜Il est recommandé d'utiliserv-for dans la mesure du possible, fournissez une clé lorsque vous parcourez le contenu DOM de sortie est très simple, ou vous vous appuyez délibérément sur le comportement par défaut pour obtenir des améliorations de performances🎜三、原理分析" >🎜2. différence entre définir la clé et ne pas définir la clé🎜🎜🎜Exemple Exemple :
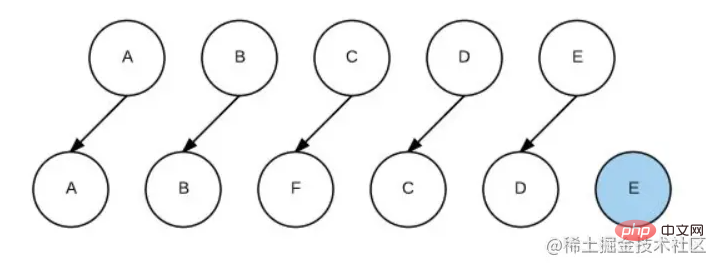
Créez une instance et insérez des données dans le tableau items après 2 secondes🎜rrreee🎜Lorsque key n'est pas utilisé, vueCette opération sera effectuée : 🎜🎜 🎜🎜Analyser le processus global : 🎜
🎜🎜Analyser le processus global : 🎜🎜Comparez A, A, les nœuds du même type, effectuez un patch, mais les données sont les mêmes, dom ne se produit pas. Opération🎜Comparez B, B, nœuds du même type, effectuez patch, mais les données sont les pareil, aucune opération dom ne se produira🎜Comparez C, F, les nœuds du même type, effectuez un patch, les données sont différentes, dom l'opération se produit🎜Comparez D, C, les nœuds du même type, effectuez patch< /code>, les données sont différentes, l'opération dom se produit🎜 Comparez E, D, nœuds du même type, effectuez patch, les données sont différentes, dom se produit Opération🎜La boucle se termine, insérez E dans DOM
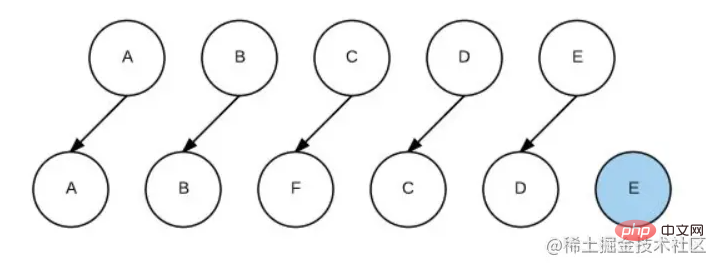
🎜Un total de 3 mises à jour et 1 opération d'insertion ont eu lieu🎜🎜En utilisation Dans le cas de key : vue effectuera cette opération : 🎜🎜Comparez A, A, les nœuds du même type et effectuez patch, mais les données sont les mêmes, l'opération dom ne le fait pas se produisent🎜Comparez B, B, les nœuds du même type, effectuez un patch, mais les données sont les mêmes, dom ne se produit pas Opération 🎜Comparez C, F, nœuds de types différents 🎜Comparez E, E, nœuds du même type, effectuez patch, mais les données sont les mêmes, cela n'arrive pas dom Opération
🎜Comparez D et D, nœuds du même type, effectuez un patch, mais les données sont les mêmes, dom🎜Comparez C et C, nœuds du même type, effectuez un patch, mais les données sont les mêmes, pas de dom l'opération se produira🎜La boucle se termine et F est inséré avant C
🎜Un total de 0 mise à jour et 1 opération d'insertion ont eu lieu🎜🎜À travers les deux petits exemples ci-dessus, on peut voir que la clé est définie. Cela peut réduire considérablement les opérations DOM sur la page et améliorer l'efficacité diff🎜🎜La définition de la valeur clé peut-elle définitivement améliorer l'efficacité des différences ? ? 🎜
🎜En fait, ce n'est pas le cas. Le document indique également clairement que 🎜🎜Lorsque Vue.js utilise v-for pour mettre à jour la liste des éléments rendus, la stratégie par défaut est "réutilisation sur place". Si l'ordre des éléments de données est modifié, Vue ne déplacera pas les éléments DOM pour qu'ils correspondent à l'ordre des éléments de données, mais réutilisera simplement chaque élément ici et s'assurera qu'il affiche chaque élément qui a été rendu à un index spécifique 🎜 🎜 Ce mode par défaut est efficace, mais il ne convient que pour le rendu de liste qui ne repose pas sur l'état du sous-composant ou sur l'état temporaire du DOM (par exemple : valeurs d'entrée du formulaire) 🎜🎜Il est recommandé d'utiliser v-for dans la mesure du possible, fournissez une clé lorsque vous parcourez le contenu DOM de sortie est très simple, ou vous vous appuyez délibérément sur le comportement par défaut pour obtenir des améliorations de performances🎜三、原理分析
vueCette opération sera effectuée : 🎜🎜 🎜🎜Analyser le processus global : 🎜
🎜🎜Analyser le processus global : 🎜- 🎜Comparez A, A, les nœuds du même type, effectuez un
patch, mais les données sont les mêmes, dom ne se produit pas. Opération🎜Comparez B, B, nœuds du même type, effectuez patch, mais les données sont les pareil, aucune opération dom ne se produira🎜Comparez C, F, les nœuds du même type, effectuez un patch, les données sont différentes, dom l'opération se produit🎜Comparez D, C, les nœuds du même type, effectuez patch< /code>, les données sont différentes, l'opération dom se produit🎜 Comparez E, D, nœuds du même type, effectuez patch, les données sont différentes, dom se produit Opération🎜La boucle se termine, insérez E dans DOMkey : vue effectuera cette opération : 🎜- 🎜Comparez A, A, les nœuds du même type et effectuez
patch, mais les données sont les mêmes, l'opération dom ne le fait pas se produisent🎜Comparez B, B, les nœuds du même type, effectuez un patch, mais les données sont les mêmes, dom ne se produit pas Opération 🎜Comparez C, F, nœuds de types différents - 🎜Comparez E, E, nœuds du même type, effectuez
patch, mais les données sont les mêmes, cela n'arrive pas dom Opération patch, mais les données sont les mêmes, dom🎜Comparez C et C, nœuds du même type, effectuez un patch, mais les données sont les mêmes, pas de dom l'opération se produira🎜La boucle se termine et F est inséré avant Cclé est définie. Cela peut réduire considérablement les opérations DOM sur la page et améliorer l'efficacité diff🎜🎜La définition de la valeur clé peut-elle définitivement améliorer l'efficacité des différences ? ? 🎜
🎜En fait, ce n'est pas le cas. Le document indique également clairement que 🎜🎜Lorsque Vue.js utilise v-for pour mettre à jour la liste des éléments rendus, la stratégie par défaut est "réutilisation sur place". Si l'ordre des éléments de données est modifié, Vue ne déplacera pas les éléments DOM pour qu'ils correspondent à l'ordre des éléments de données, mais réutilisera simplement chaque élément ici et s'assurera qu'il affiche chaque élément qui a été rendu à un index spécifique 🎜 🎜 Ce mode par défaut est efficace, mais il ne convient que pour le rendu de liste qui ne repose pas sur l'état du sous-composant ou sur l'état temporaire du DOM (par exemple : valeurs d'entrée du formulaire) 🎜🎜Il est recommandé d'utiliserv-for dans la mesure du possible, fournissez une clé lorsque vous parcourez le contenu DOM de sortie est très simple, ou vous vous appuyez délibérément sur le comportement par défaut pour obtenir des améliorations de performances🎜三、原理分析
 interface Web
interface Web
 Voir.js
Voir.js
 Qu'est-ce que Key in vue ? Quelle est la différence entre définir la clé et ne pas la définir ?
Qu'est-ce que Key in vue ? Quelle est la différence entre définir la clé et ne pas la définir ?
Qu'est-ce que Key in vue ? Quelle est la différence entre définir la clé et ne pas la définir ?
Qu'est-ce que Key in vue ? L'article suivant vous présentera le principe de la clé dans vue et parlera de la différence entre définir la clé et ne pas définir la clé. J'espère que cela sera utile à tout le monde !

1. Qu'est-ce que la clé
Avant de commencer, restaurons deux scénarios de travail réels
Lorsque nous utilisons
v-for, nous devons l'ajouter à l'unitékeyv-for时,需要给单元加上key
<ul>
<li v-for="item in items" :key="item.id">...</li>
</ul>用
+new Date()生成的时间戳作为key,手动强制触发重新渲染
<Comp :key="+new Date()" />
那么这背后的逻辑是什么,key的作用又是什么?
一句话来讲
key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更准确, 更快的找到对应的vnode节点。(学习视频分享:vue视频教程)
场景背后的逻辑
当我们在使用v-for时,需要给单元加上key
- 如果不用key,Vue会采用就地复地原则:最小化element的移动,并且会尝试尽最大程度在同适当的地方对相同类型的element,做patch或者reuse。
- 如果使用了key,Vue会根据keys的顺序记录element,曾经拥有了key的element如果不再出现的话,会被直接remove或者destoryed
用+new Date()生成的时间戳作为key,手动强制触发重新渲染
- 当拥有新值的rerender作为key时,拥有了新key的Comp出现了,那么旧key Comp会被移除,新key Comp触发渲染
二、设置key与不设置key区别
举个例子:
创建一个实例,2秒后往items数组插入数据
<body>
<div id="demo">
<p v-for="item in items" :key="item">{{item}}</p>
</div>
<script src="../../dist/vue.js"></script>
<script>
// 创建实例
const app = new Vue({
el: '#demo',
data: { items: ['a', 'b', 'c', 'd', 'e'] },
mounted () {
setTimeout(() => {
this.items.splice(2, 0, 'f') //
}, 2000);
},
});
</script>
</body>在不使用key的情况,vue会进行这样的操作:

分析下整体流程:
- 比较A,A,相同类型的节点,进行
patch,但数据相同,不发生dom操作 - 比较B,B,相同类型的节点,进行
patch,但数据相同,不发生dom操作 - 比较C,F,相同类型的节点,进行
patch,数据不同,发生dom操作 - 比较D,C,相同类型的节点,进行
patch,数据不同,发生dom操作 - 比较E,D,相同类型的节点,进行
patch,数据不同,发生dom操作 - 循环结束,将E插入到
DOM中
一共发生了3次更新,1次插入操作
在使用key的情况:vue会进行这样的操作:
- 比较A,A,相同类型的节点,进行
patch,但数据相同,不发生dom操作 - 比较B,B,相同类型的节点,进行
patch,但数据相同,不发生dom操作 - 比较C,F,不相同类型的节点
- 比较E、E,相同类型的节点,进行
patch,但数据相同,不发生dom操作
- 比较E、E,相同类型的节点,进行
- 比较D、D,相同类型的节点,进行
patch,但数据相同,不发生dom操作 - 比较C、C,相同类型的节点,进行
patch,但数据相同,不发生dom操作 - 循环结束,将F插入到C之前
一共发生了0次更新,1次插入操作
通过上面两个小例子,可见设置key能够大大减少对页面的DOM操作,提高了diff效率
设置key值一定能提高diff效率吗?
其实不然,文档中也明确表示
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出
建议尽可能在使用 v-for 时提供 key
function sameVnode (a, b) {
return (
a.key === b.key && (
(
a.tag === b.tag &&
a.isComment === b.isComment &&
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b)
) || (
isTrue(a.isAsyncPlaceholder) &&
a.asyncFactory === b.asyncFactory &&
isUndef(b.asyncFactory.error)
)
)
)
}+new Date() comme key et forcez-le Déclenchez manuellement le nouveau rendu🎜function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {
...
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (isUndef(oldStartVnode)) {
...
} else if (isUndef(oldEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newStartVnode)) {
...
} else if (sameVnode(oldEndVnode, newEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right
...
} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left
...
} else {
if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)
idxInOld = isDef(newStartVnode.key)
? oldKeyToIdx[newStartVnode.key]
: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)
if (isUndef(idxInOld)) { // New element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
} else {
vnodeToMove = oldCh[idxInOld]
if (sameVnode(vnodeToMove, newStartVnode)) {
patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
oldCh[idxInOld] = undefined
canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)
} else {
// same key but different element. treat as new element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
}
}
newStartVnode = newCh[++newStartIdx]
}
}
...
}clé ? 🎜🎜En une phrase🎜🎜🎜key est l'ID unique donné à chaque vnode, et c'est aussi une stratégie d'optimisation de diff. Selon la clé, le nœud vnode correspondant peut être trouvé plus précisément et plus rapidement. 🎜 (Partage de vidéos d'apprentissage : vue vidéo tutoriel🎜)🎜🎜La logique derrière la scène🎜
🎜Lorsque nous utilisonsv-for, nous devons ajouter une clé au unit 🎜- 🎜Si les clés ne sont pas utilisées, Vue adoptera le principe sur place : minimiser le mouvement des éléments et essayer de patcher ou de réutiliser les éléments du même type au même endroit approprié dans la mesure du possible. 🎜Si la clé est utilisée, Vue enregistrera l'élément selon l'ordre des clés. Si l'élément qui avait autrefois la clé n'apparaît plus, il sera directement supprimé ou détruit
L'horodatage généré par +new Date() est utilisé comme clé pour déclencher manuellement le nouveau rendu🎜- 🎜Lorsque le nouveau rendu avec la nouvelle valeur est utilisé comme key, Comp avec la nouvelle clé apparaît, puis l'ancienne clé Comp sera supprimée et la nouvelle clé Comp déclenchera le rendu
🎜2. différence entre définir la clé et ne pas définir la clé🎜🎜🎜Exemple Exemple :
Créez une instance et insérez des données dans le tableau items après 2 secondes🎜rrreee🎜Lorsque key</ code> n'est pas utilisé, <code>vue</code >Cette opération sera effectuée : 🎜🎜<img src="https://img.php.cn/upload/image/261/425/754/1652965627545335.png " title="1652965627545335.png" alt="1. png"/>🎜🎜Analyser le processus global : 🎜<ul>🎜Comparez A, A, les nœuds du même type, effectuez un <code>patch, mais les données sont les mêmes, dom ne se produit pas. Opération🎜Comparez B, B, nœuds du même type, effectuez patch, mais les données sont les pareil, aucune opération dom ne se produira🎜Comparez C, F, les nœuds du même type, effectuez un patch, les données sont différentes, dom</ code> l'opération se produit</li>🎜Comparez D, C, les nœuds du même type, effectuez <code>patch< /code>, les données sont différentes, l'opération <code>dom se produit🎜 Comparez E, D, nœuds du même type, effectuez patch, les données sont différentes, dom se produit Opération🎜La boucle se termine, insérez E dans DOM🎜Un total de 3 mises à jour et 1 opération d'insertion ont eu lieu🎜🎜En utilisation Dans le cas de key : vue effectuera cette opération : 🎜🎜Comparez A, A, les nœuds du même type et effectuez patch, mais les données sont les mêmes, l'opération dom ne le fait pas se produisent🎜Comparez B, B, les nœuds du même type, effectuez un patch, mais les données sont les mêmes, dom ne se produit pas Opération 🎜Comparez C, F, nœuds de types différents 🎜Comparez E, E, nœuds du même type, effectuez patch, mais les données sont les mêmes, cela n'arrive pas dom Opération
🎜Comparez D et D, nœuds du même type, effectuez un patch, mais les données sont les mêmes, dom🎜Comparez C et C, nœuds du même type, effectuez un patch, mais les données sont les mêmes, pas de dom l'opération se produira🎜La boucle se termine et F est inséré avant C
🎜Un total de 0 mise à jour et 1 opération d'insertion ont eu lieu🎜🎜À travers les deux petits exemples ci-dessus, on peut voir que la clé est définie. Cela peut réduire considérablement les opérations DOM sur la page et améliorer l'efficacité diff🎜🎜La définition de la valeur clé peut-elle définitivement améliorer l'efficacité des différences ? ? 🎜
🎜En fait, ce n'est pas le cas. Le document indique également clairement que 🎜🎜Lorsque Vue.js utilise v-for pour mettre à jour la liste des éléments rendus, la stratégie par défaut est "réutilisation sur place". Si l'ordre des éléments de données est modifié, Vue ne déplacera pas les éléments DOM pour qu'ils correspondent à l'ordre des éléments de données, mais réutilisera simplement chaque élément ici et s'assurera qu'il affiche chaque élément qui a été rendu à un index spécifique 🎜 🎜 Ce mode par défaut est efficace, mais il ne convient que pour le rendu de liste qui ne repose pas sur l'état du sous-composant ou sur l'état temporaire du DOM (par exemple : valeurs d'entrée du formulaire) 🎜🎜Il est recommandé d'utiliser v-for</code > dans la mesure du possible, fournissez une <code>clé lorsque vous parcourez le contenu DOM de sortie est très simple, ou vous vous appuyez délibérément sur le comportement par défaut pour obtenir des améliorations de performances🎜三、原理分析
patch, mais les données sont les mêmes, l'opération dom ne le fait pas se produisent🎜Comparez B, B, les nœuds du même type, effectuez un patch, mais les données sont les mêmes, dom ne se produit pas Opération 🎜Comparez C, F, nœuds de types différents - 🎜Comparez E, E, nœuds du même type, effectuez
patch, mais les données sont les mêmes, cela n'arrive pas dom Opération patch, mais les données sont les mêmes, dom🎜Comparez C et C, nœuds du même type, effectuez un patch, mais les données sont les mêmes, pas de dom l'opération se produira🎜La boucle se termine et F est inséré avant C源码位置:core/vdom/patch.js
里判断是否为同一个key,首先判断的是key值是否相等如果没有设置key,那么key为undefined,这时候undefined是恒等于undefined
function sameVnode (a, b) {
return (
a.key === b.key && (
(
a.tag === b.tag &&
a.isComment === b.isComment &&
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b)
) || (
isTrue(a.isAsyncPlaceholder) &&
a.asyncFactory === b.asyncFactory &&
isUndef(b.asyncFactory.error)
)
)
)
}updateChildren方法中会对新旧vnode进行diff,然后将比对出的结果用来更新真实的DOM
function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {
...
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (isUndef(oldStartVnode)) {
...
} else if (isUndef(oldEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newStartVnode)) {
...
} else if (sameVnode(oldEndVnode, newEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right
...
} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left
...
} else {
if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)
idxInOld = isDef(newStartVnode.key)
? oldKeyToIdx[newStartVnode.key]
: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)
if (isUndef(idxInOld)) { // New element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
} else {
vnodeToMove = oldCh[idxInOld]
if (sameVnode(vnodeToMove, newStartVnode)) {
patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
oldCh[idxInOld] = undefined
canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)
} else {
// same key but different element. treat as new element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
}
}
newStartVnode = newCh[++newStartIdx]
}
}
...
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.





