
Deux méthodes : 1. Utilisez css() pour définir l'attribut d'arrière-plan, la syntaxe est "$("ul li").css("background","color value")". 2. Utilisez attr() pour ajouter un style d'arrière-plan, la syntaxe est "$("ul li").attr("style","background:color value")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Deux façons d'augmenter la couleur d'arrière-plan de la valeur jquery ul li :
1 Utilisez la méthode css()
css() pour renvoyer ou définir un ou plusieurs attributs de style de l'élément correspondant.
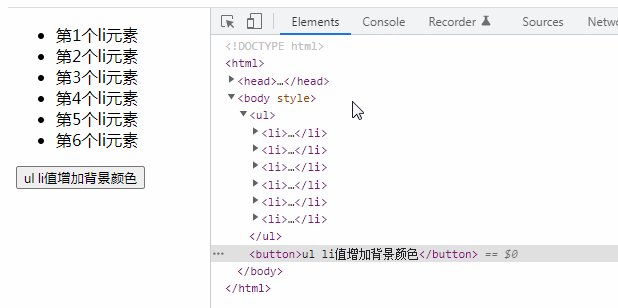
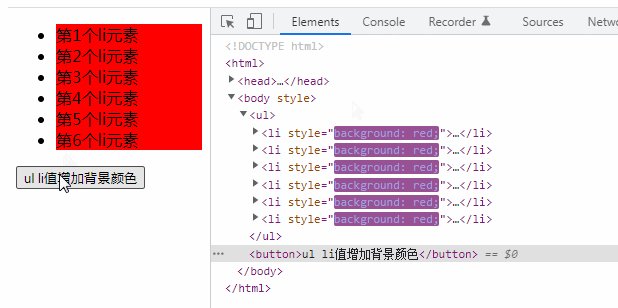
Il vous suffit d'ajouter l'attribut d'arrière-plan (background-color ou background) à l'élément ul li et de définir la valeur de couleur.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul li").css("background","red");
})
})
</script>
</head>
<body>
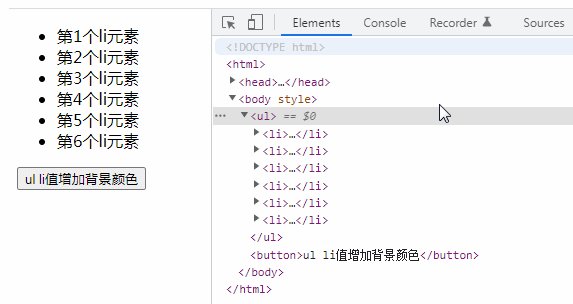
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>ul li值增加背景颜色</button>
</body>
</html>
2. Utilisez la méthode attr()
attr() pour définir ou renvoyer la valeur d'attribut de l'élément sélectionné.
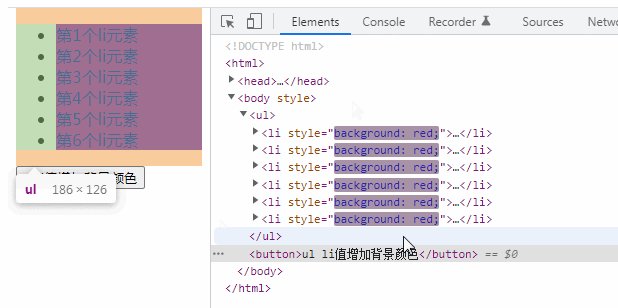
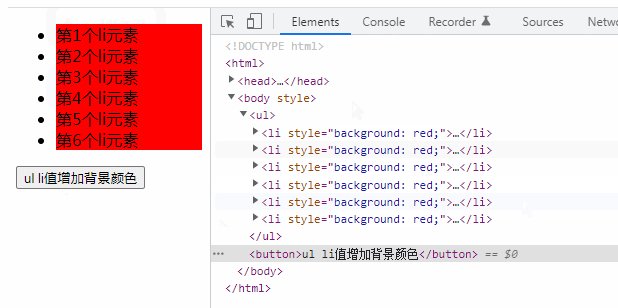
Il vous suffit de définir l'attribut style sur l'élément ul li pour ajouter un style d'arrière-plan.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
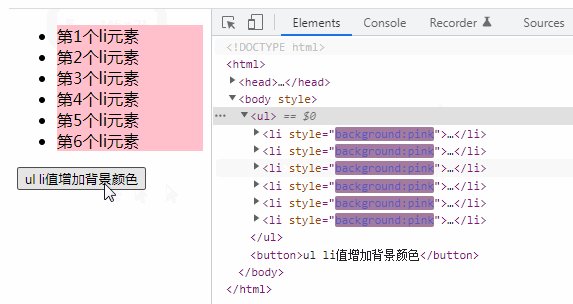
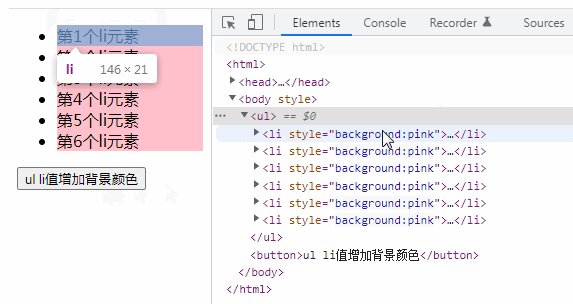
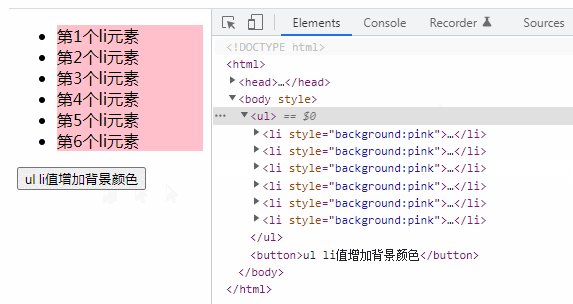
$("ul li").attr("style","background:pink");
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>ul li值增加背景颜色</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment sauvegarder des programmes écrits en pycharm
Comment sauvegarder des programmes écrits en pycharm
 Comment gérer le décalage et la réponse lente d'un ordinateur portable
Comment gérer le décalage et la réponse lente d'un ordinateur portable