
Méthode d'implémentation : 1. Utilisez l'instruction "element object.click(function(){})" pour lier l'événement click à l'élément spécifié et définissez la fonction de traitement. 2. Dans la fonction, définissez "alert (information) ; ", " confirmer (informations) " ou " invite (invite, valeur par défaut) " pour créer une fenêtre contextuelle et afficher les informations spécifiées.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
jquery lie les événements de clic pour obtenir des effets contextuels de clic
1. Définir les événements de clic
Utilisez click() pour lier les événements de clic aux éléments spécifiés et définir les fonctions de gestion des événements. Syntaxe :
元素对象.click(function() {
//点击事件发生后,执行的代码
});Dans la fonction de traitement d'événements, le code écrit est le code d'effet obtenu après avoir cliqué sur
2 Créer une fenêtre pop-up
Dans la fonction de traitement d'événements, vous pouvez ajouter alert(), confirmer(. ) ou la méthode prompt () ajoute une fenêtre contextuelle.
alert() crée une boîte d'alerte
confirm() crée une boîte de confirmation
prompt() crée une boîte d'invite
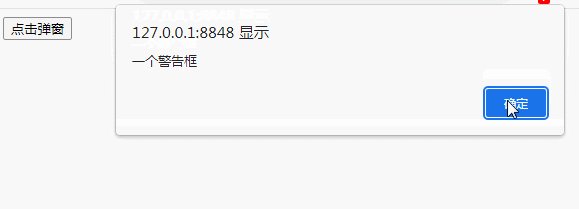
1), cliquez pour faire apparaître la boîte d'avertissement
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert("一个警告框");
});
});
</script>
</head>
<body>
<button>点击弹窗</button>
</body>
</html> 
2), Cliquez pour faire apparaître la boîte de confirmation
$(document).ready(function() {
$("button").click(function() {
confirm("一个确认框");
});
});3), cliquez pour faire apparaître la boîte d'invite
$(document).ready(function() {
$("button").click(function() {
prompt("请输入您的名字","Bill Gates");
});
});
[Apprentissage recommandé : Tutoriel vidéo jQuery, front-end web vidéo]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 fenêtre.setinterval
fenêtre.setinterval