
Cet article vous présentera Vue et présentera en détail VueLe routage du routeur dans les connaissances essentielles pour démarrer. J'espère qu'il sera utile à tout le monde !

Le routage (anglais : router) est la correspondance.
SPA signifie qu'un site Web n'a qu'une seule page HTML, et l'affichage et la commutation de tous les composants sont effectués dans cette seule page. À l'heure actuelle, la la commutation entre les différents composants doit être mise en œuvre via le routage frontal . (Partage vidéo d'apprentissage : tutoriel vidéo vue)
?Conclusion ? : Dans le projet SPA, la commutation entre différentes fonctions doit dépend du routage front-end pour être complétée !
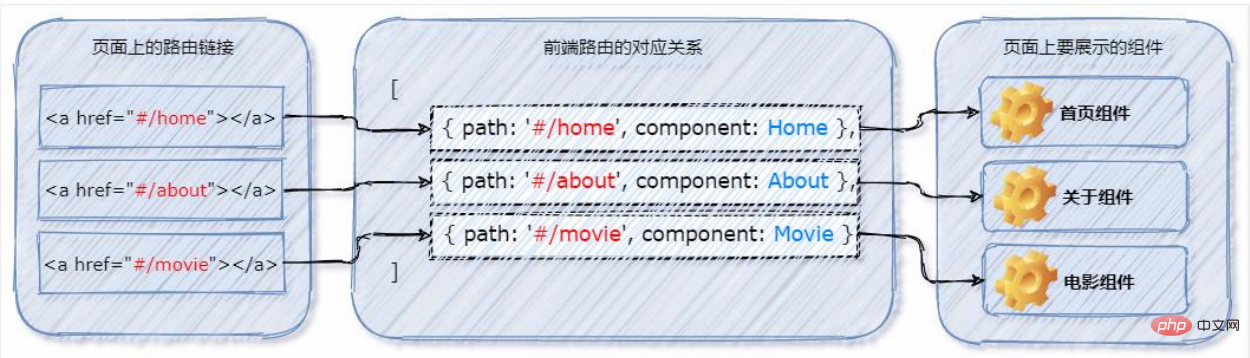
Concept facile à comprendre : correspondance entre Adresse de hachage et composant.
L'utilisateur a cliqué sur le lien routing sur la page ; ;
Le routage front-end surveille le changement de l'adresse de hachage
Hash actuelle dans le navigateur ; ?Conclusion? : Routage front-end, Il fait référence à la correspondance entre l'
et le composant
 (5) Implémenter un routage frontal simple
(5) Implémenter un routage frontal simple
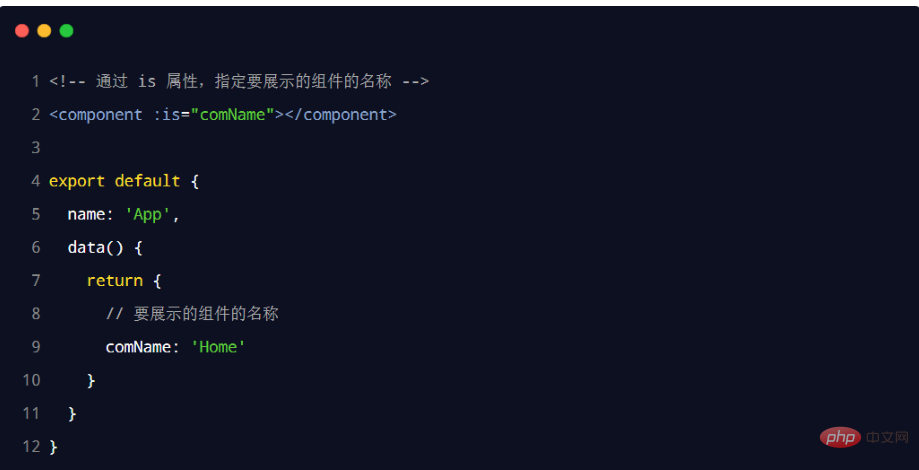
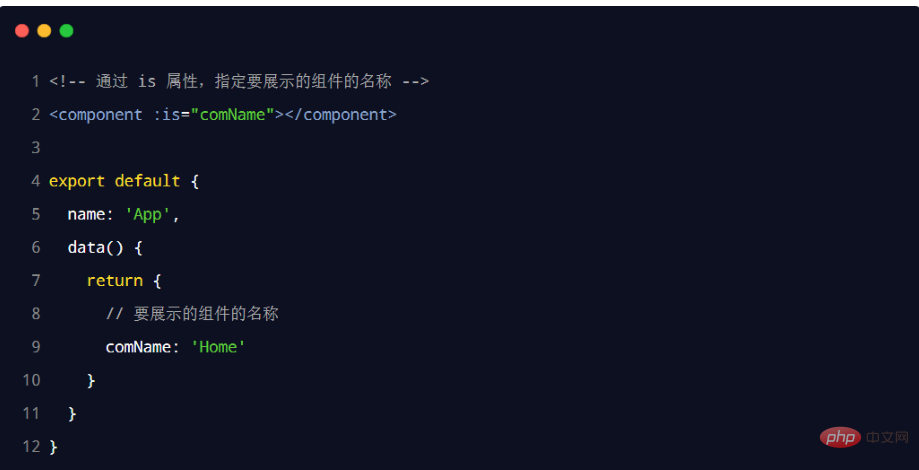
1️⃣ Étape 1 : Transmettez la balise <component></component> et combinez-la avec le composant de rendu dynamique comName. L'exemple de code est le suivant :  2️⃣ Dans le composant App.vue, ajoutez la
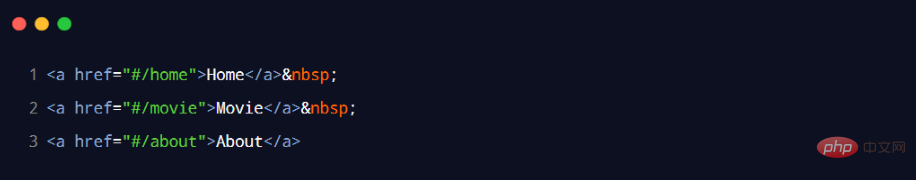
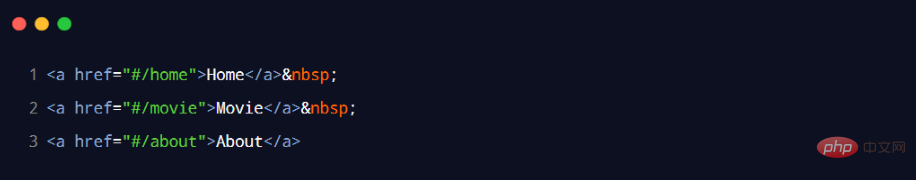
2️⃣ Dans le composant App.vue, ajoutez la valeur de hachage correspondante pour le lien <a></a>. L'exemple de code est le suivant :  3️⃣ Dans la fonction de cycle de vie
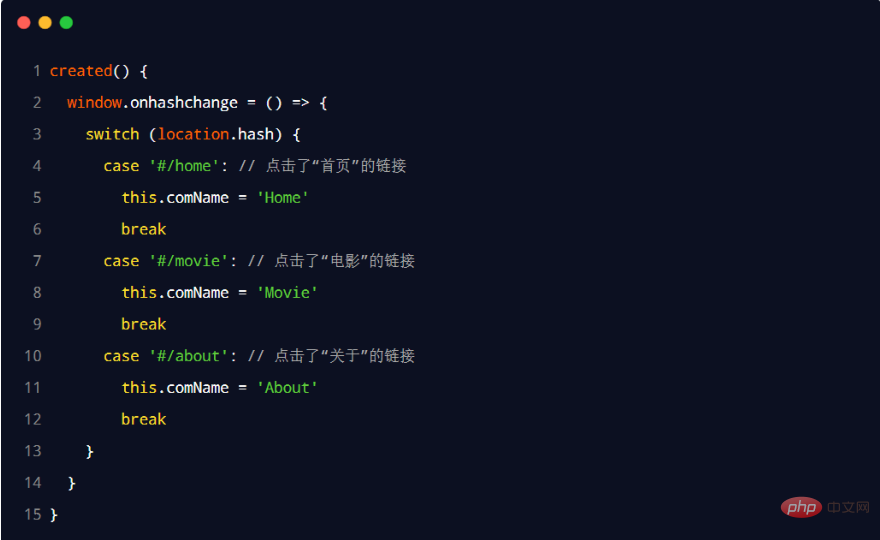
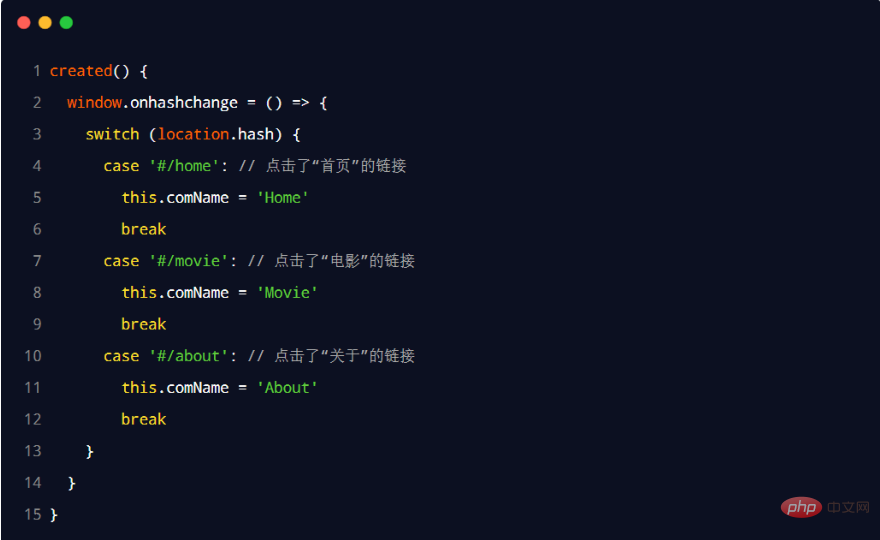
3️⃣ Dans la fonction de cycle de vie created, surveillez le changement de adresse de hachage dans la barre d'adresse du navigateur, et changez dynamiquement le nom du composant à afficher. L'exemple de code est le suivant :

<component></component> 标签,结合 comName 动态渲染组件。示例代码如下:

2️⃣ 在 App.vue 组件中,为 <a> 链接</a>添加对应的 hash 值。示例代码如下:

3️⃣ 在 created 生命周期函数中,监听浏览器地址栏中 hash 地址的变化,动态切换要展示的组件的名称。示例代码如下:

vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目中组件的切换。
?vue-router 的官方文档地址?:https://router.vuejs.org/zh/
安装 vue-router 包
创建路由模块
导入并挂载路由模块
声明路由链接和占位符
安装 vue-router 的命令如下:
npm install vue-router
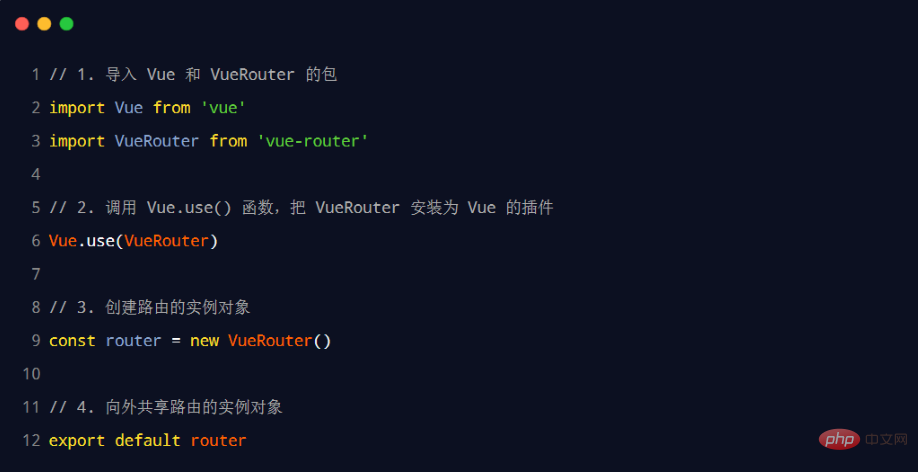
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:

在 src/main.js
(1) Qu'est-ce que vue-router
vue-router est la solution de routage officielle proposée par vue.js 🎜. Il ne peut être utilisé qu'avec des projets vue et peut facilement gérer le changement de composants dans les projets SPA. 🎜🎜?L'adresse officielle du document vue-router?: 🎜https://router.vuejs.org/zh/🎜🎜🎜🎜 (2) étapes d'installation et de configuration de vue-router🎜🎜🎜🎜🎜Installer vue -router 🎜🎜🎜🎜 Créer un module de routage 🎜🎜🎜🎜Importer et monter un module de routage 🎜🎜🎜🎜Déclarer les liens de routage et les espaces réservés 🎜🎜🎜vue-router est la suivante : 🎜rrreeesrc , créez un nouveau module de routage router/index.js, et initialisez le code suivant : 🎜🎜 🎜
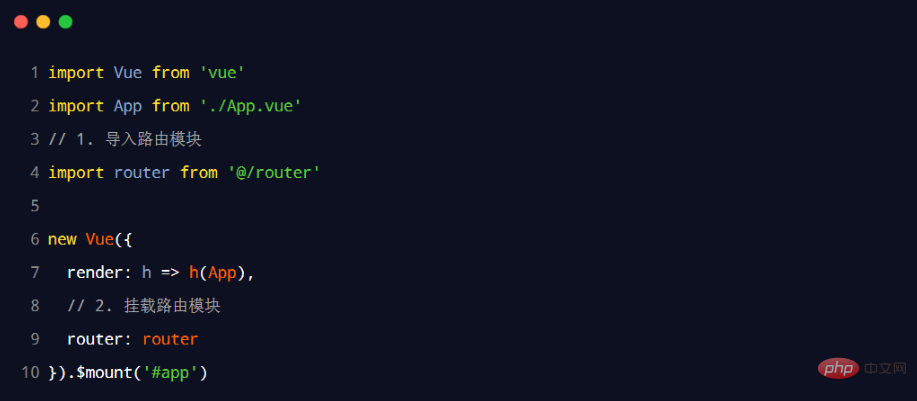
🎜src/main.js fichier d'entrée, importez et montez le module de routage. L'exemple de code est le suivant : 🎜🎜🎜🎜Dans le composant src/App.vue, utilisez <router-link></router-link> et <router-link></router-link> 和 <router-view></router-view> 声明路由链接和占位符:

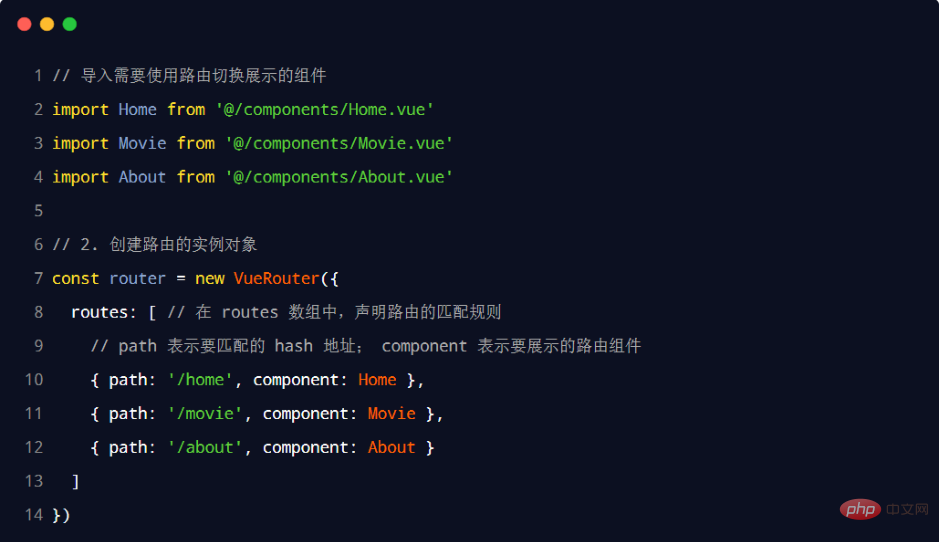
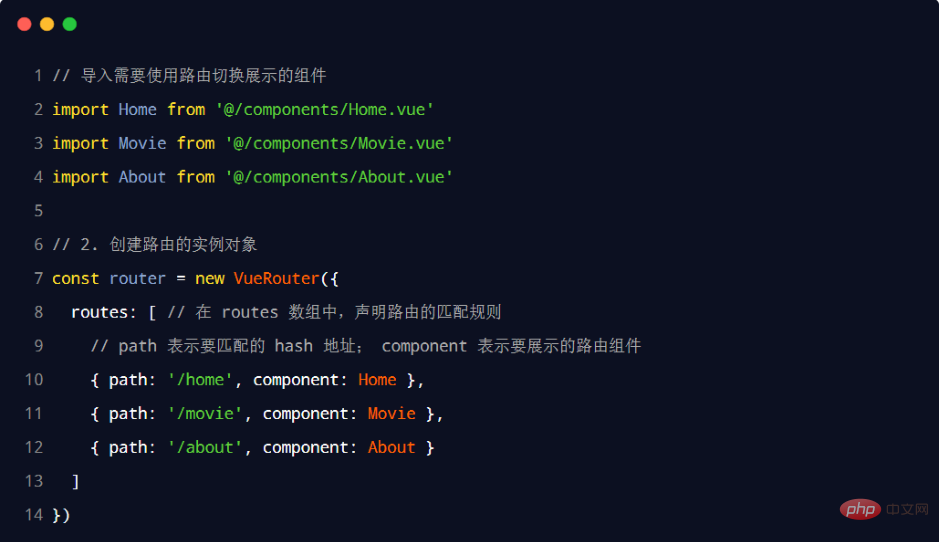
在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则。示例代码如下:

路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:

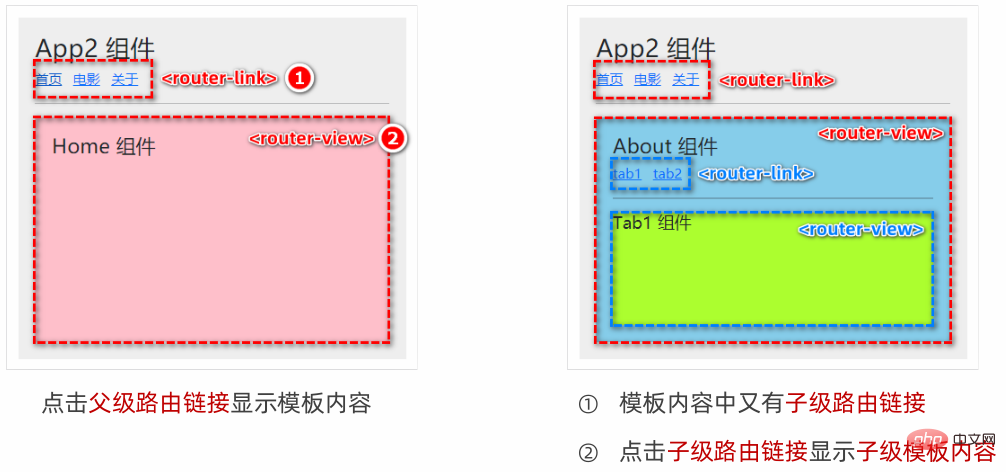
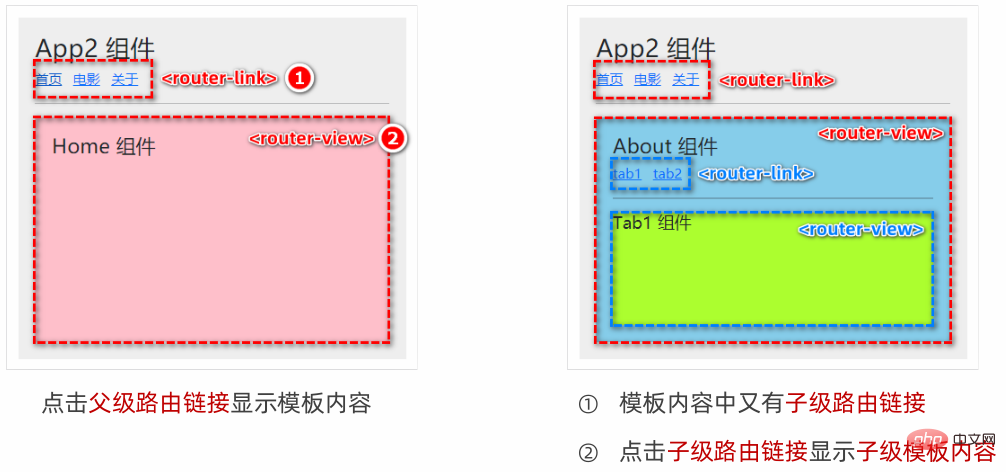
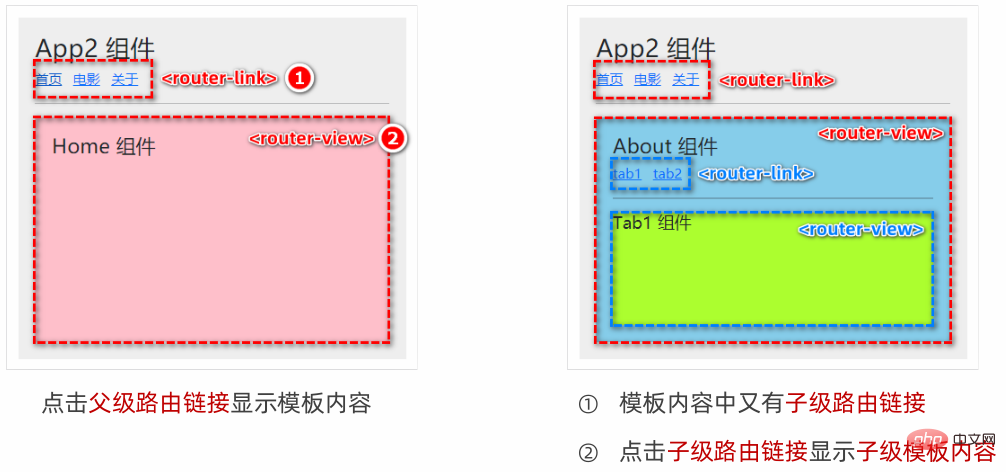
通过路由实现组件的嵌套展示,叫做嵌套路由。

在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:

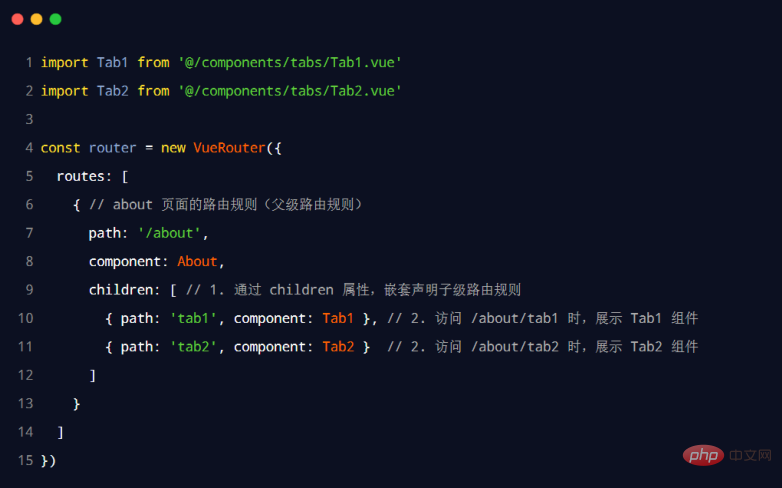
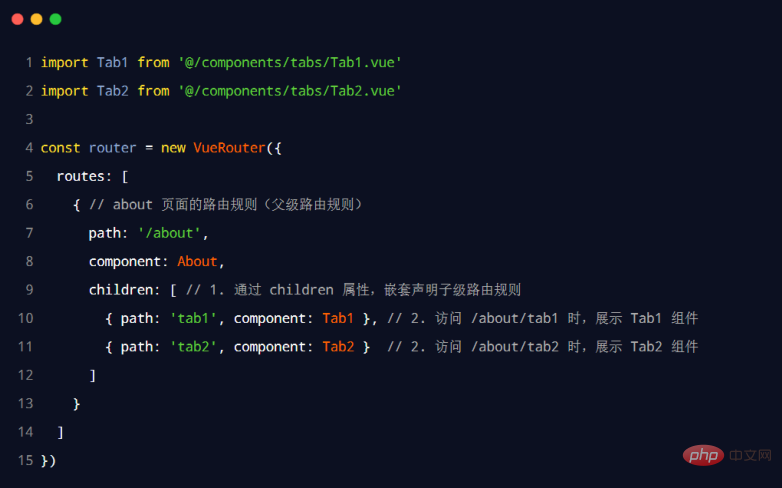
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:

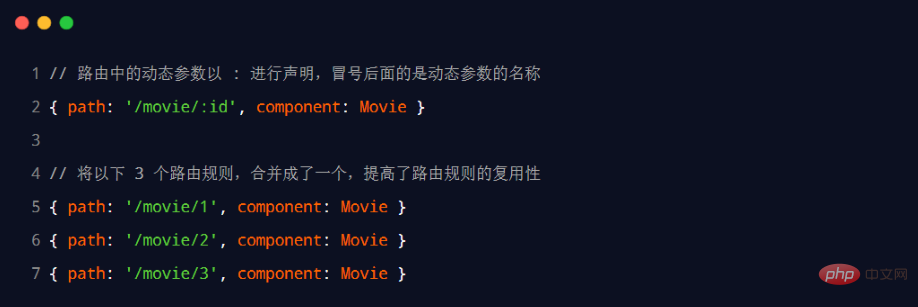
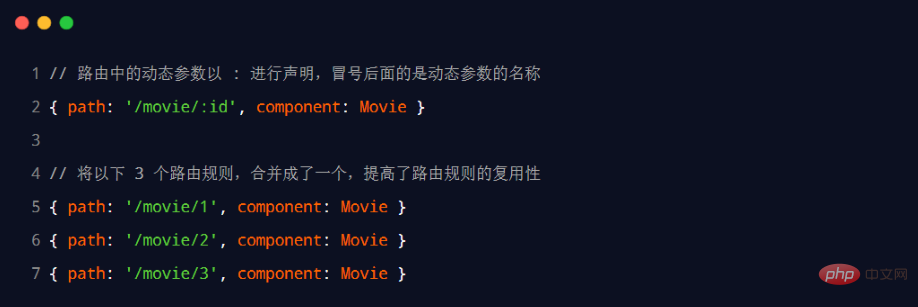
1️⃣ 动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
2️⃣ 在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:

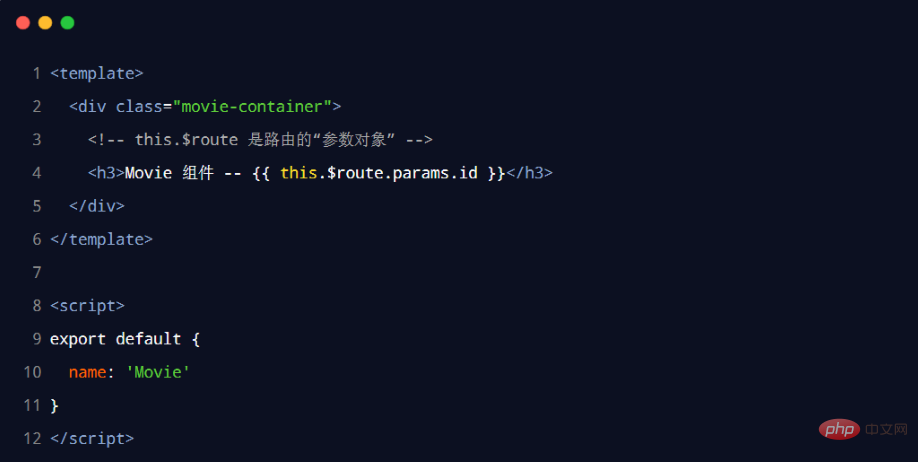
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值。

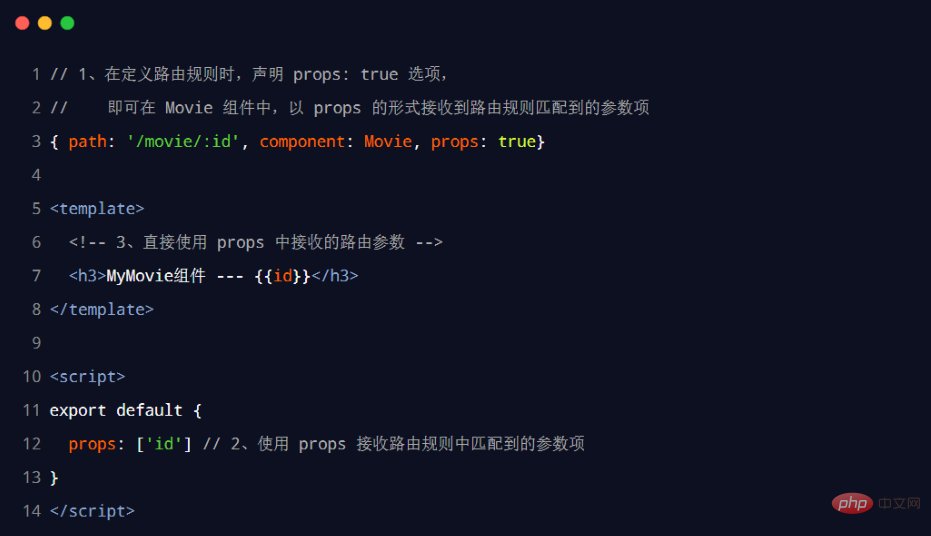
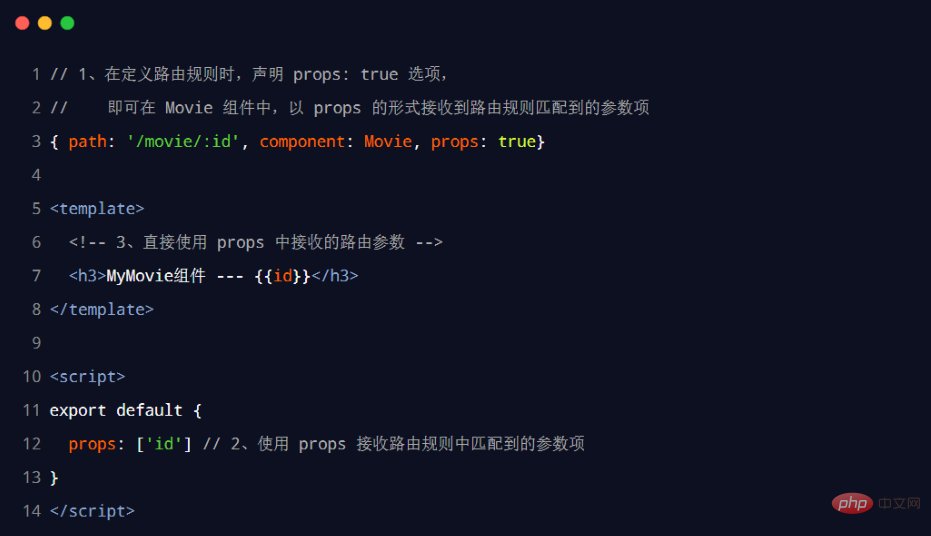
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。示例代码如下:

在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
<a></a> 链接、vue 项目中点击 <router-link></router-link> 都属于声明式导航;在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
location.href

Dans le module de routage src/router/index.js, déclarez les règles de correspondance de la route via le tableau de routes. L'exemple de code est le suivant :
 🎜
🎜redirect de la règle de routage, vous pouvez facilement paramétrer la redirection du routage : 🎜🎜 🎜🎜🎜(2) Routage imbriqué🎜🎜🎜implémenté via le routage L'affichage imbriqué des composants est appelé routage imbriqué. 🎜🎜
🎜🎜🎜(2) Routage imbriqué🎜🎜🎜implémenté via le routage L'affichage imbriqué des composants est appelé routage imbriqué. 🎜🎜 🎜🎜🎜2.1 Déclaration sous- Liens de route et espaces réservés de sous-route🎜🎜🎜Dans le composant About.vue, déclarez les liens de sous-route et les Espace réservé de sous-route. L'exemple de code est le suivant : 🎜🎜
🎜🎜🎜2.1 Déclaration sous- Liens de route et espaces réservés de sous-route🎜🎜🎜Dans le composant About.vue, déclarez les liens de sous-route et les Espace réservé de sous-route. L'exemple de code est le suivant : 🎜🎜 🎜🎜 🎜2.2 Déclarez les règles de routage enfants via l'attribut children🎜🎜🎜Dans le module de routage src/router/index.js, importez les composants requis et utilisez l'attribut children pour déclarer les règles de routage enfants : 🎜🎜
🎜🎜 🎜2.2 Déclarez les règles de routage enfants via l'attribut children🎜🎜🎜Dans le module de routage src/router/index.js, importez les composants requis et utilisez l'attribut children pour déclarer les règles de routage enfants : 🎜🎜 🎜🎜🎜 (3) Correspondance de routage dynamique🎜🎜🎜🎜3.1 Le concept de routage dynamique🎜🎜🎜1️⃣ Le routage dynamique fait référence à : la définition de la partie variable dans le Hachez l'adresse en tant qu'élément de paramètre, améliorant ainsi la réutilisabilité des règles de routage.
🎜🎜🎜 (3) Correspondance de routage dynamique🎜🎜🎜🎜3.1 Le concept de routage dynamique🎜🎜🎜1️⃣ Le routage dynamique fait référence à : la définition de la partie variable dans le Hachez l'adresse en tant qu'élément de paramètre, améliorant ainsi la réutilisabilité des règles de routage. :) dans vue-router pour définir les paramètres de routage. L'exemple de code est le suivant : 🎜🎜 🎜🎜 🎜3.2 Objet paramètre $route.params🎜🎜🎜Dans le composant rendu par routage dynamique, vous pouvez utiliser
🎜🎜 🎜3.2 Objet paramètre $route.params🎜🎜🎜Dans le composant rendu par routage dynamique, vous pouvez utiliser this.$route.params code> L'objet accède à la <span style="color:#dd0000">valeur de paramètre à correspondance dynamique</span>. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/9b7aab9d4915693f10a0cd9ac2f0b1e3-13.png" class="lazy" alt="Insérer la description de l'image ici">🎜🎜🎜3.3 Utilisation des accessoires Recevoir paramètres de routage 🎜🎜🎜<span style="max-width:90%">Afin de simplifier le formulaire d'obtention des paramètres de routage</span>, vue-router permet d'ouvrir dans les <span style="color:#dd0000">règles de routage props</span> Passer les paramètres. L'exemple de code est le suivant : 🎜🎜 🎜🎜 🎜(4) Navigation déclarative et navigation programmatique🎜🎜🎜Dans le navigateur, clique sur le lien pour implémenter la navigation, appelée Navigation déclarative. Par exemple : 🎜
🎜🎜 🎜(4) Navigation déclarative et navigation programmatique🎜🎜🎜Dans le navigateur, clique sur le lien pour implémenter la navigation, appelée Navigation déclarative. Par exemple : 🎜<a></a> dans une page Web normale, cliquer sur <router-link></router-link> dans un projet vue sont tous deux navigations déclaratives ; 🎜 🎜🎜Dans le navigateur, appelle la méthode API pour implémenter la navigation, appelée Navigation programmatique. Par exemple : 🎜location.href dans une page Web ordinaire pour accéder à une nouvelle page est la navigation programmatique 🎜🎜🎜🎜 (5) Programmatique dans vue- ; API de navigation du routeur🎜🎜🎜vue-router fournit de nombreuses API de navigation programmatique, parmi lesquelles les API de navigation les plus couramment utilisées sont : 🎜this.$router.push('hash address') : accédez à l'adresse de hachage spécifiée et ajoutez un enregistrement d'historique this.$router.push('hash 地址'): 跳转到指定 hash 地址,并增加一条历史记录;this.$router.replace('hash 地址'): 跳转到指定的 hash 地址,并替换掉当前的历史记录;this.$router.go(数值 n): 实现导航历史前进、后退;调用 this.$router.push() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下:

调用 this.$router.replace() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面;
?push 和 replace 的区别?:
调用 this.$router.go() 方法,可以在浏览历史中前进和后退。示例代码如下:

在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
$router.back(): 在历史记录中,后退到上一个页面$router.forward()this.$router.replace('hash address ' ; ) : accédez à l'adresse de hachage spécifiée et remplacez l'enregistrement d'historique actuel ;
this.$router.go(value n) : implémente l'historique de navigation en avant et en arrière ; 5.1 $router.pushthis.$router.push() pour accéder à l'adresse de hachage spécifiée et afficher la page du composant correspondante. L'exemple de code est le suivant : 
5.2 $router.replace
 Appelez la méthode
Appelez la méthode this.$router.replace() pour accéder à l'adresse de hachage spécifiée pour afficher la page du composant correspondante
ajoutera un enregistrement d'historique ;
replace n'ajoutera pas d'enregistrement d'historique, maisremplacera l'enregistrement d'historique actuel
Appelez this.$router.go(), vous pouvez avancer et reculer dans l'historique de navigation. L'exemple de code est le suivant :


$router.back() : Dans l'historique, retour à la page précédente
à la page précédente
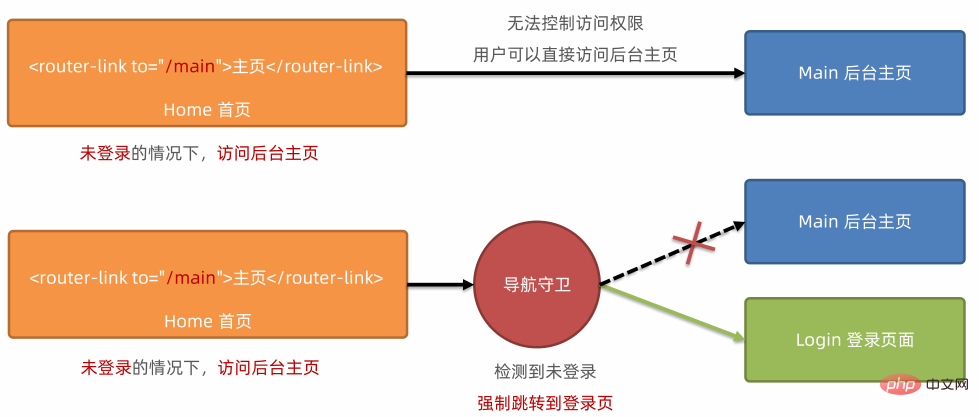
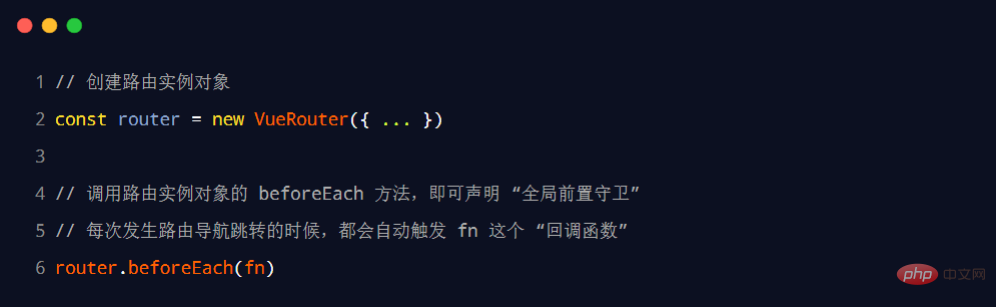
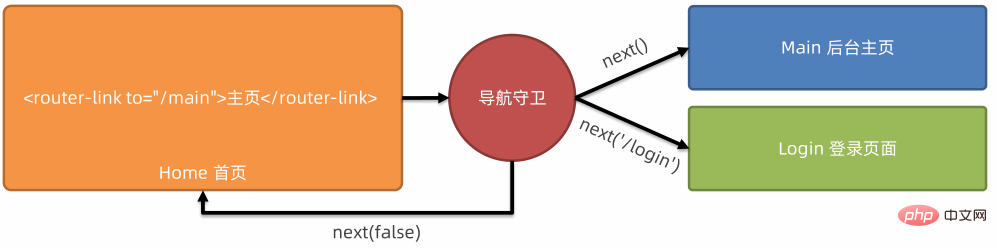
$router.forward ( ) : Dans l'historique, Ainsi, dans le global front guard, les programmeurs peuvent contrôler les droits d'accès de chaque itinéraire : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue