
Cet article vous aidera à continuer à apprendre Vue et à présenter en détail les outils et instructions de débogage qui sont des connaissances essentielles pour démarrer avec Vue. J'espère qu'il sera utile à tout le monde !

vue L'outil de débogage vue-devtools officiellement fourni par vue peut aider les développeurs à déboguer et développer des projets Vue. (Partage vidéo d'apprentissage : tutoriel vidéo vue)
1️⃣ Installation en ligne du navigateur Chrome vue-devtools : vue-devtools:
2️⃣ 如果无法使用 Chrome 浏览器在线安装,下面我也给出两个资源包,点击地址即可点击立即下载啦 ! ! !
?温馨提醒?:vue2 和 vue3 的浏览器调试工具不能交叉使用!
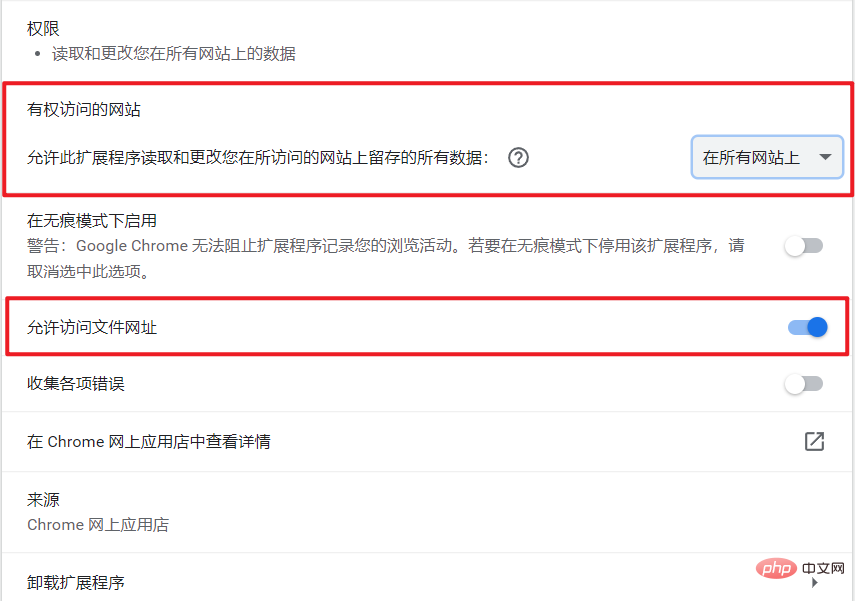
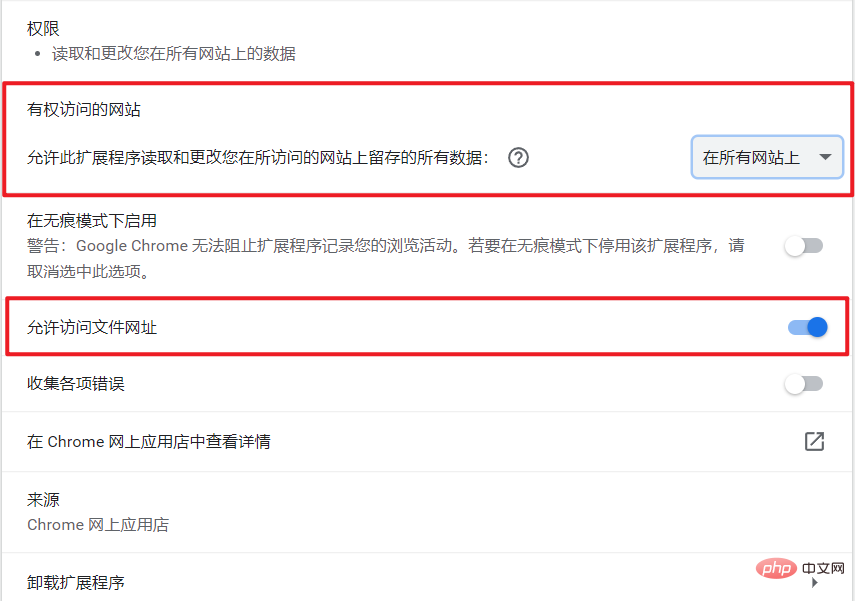
点击 Chrome 浏览器右上角三小点的按钮,选择更多工具 → 扩展程序 → Vue.js devtools 详细信息,并勾选如下的两个选项:

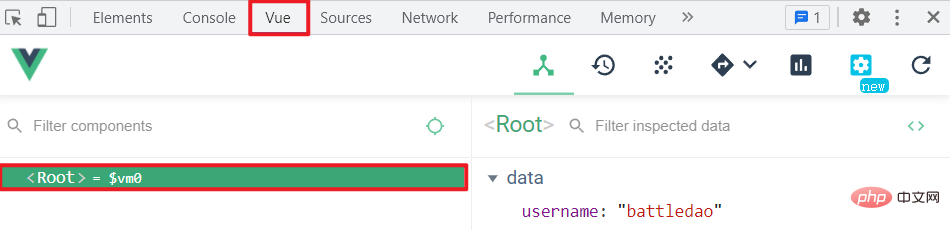
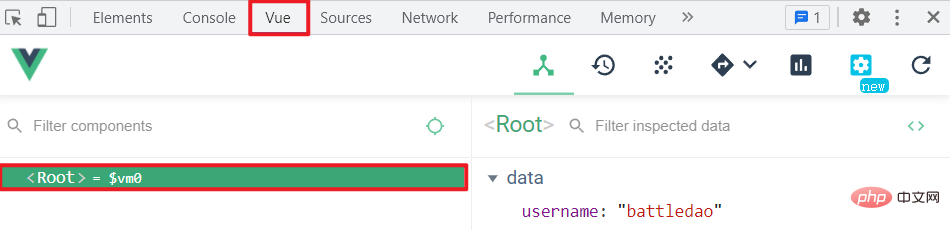
在浏览器中访问一个使用了 vue 的页面,打开浏览器的开发者工具,切换到 Vue 面板,即可使用 vue-devtools 调试当前的页面。

1️⃣ 指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
2️⃣ vue 中的指令按照不同的用途可以分为如下 6 大类:
?温馨提醒?:指令是 vue 开发中最基础、最常用、最简单的知识点。
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
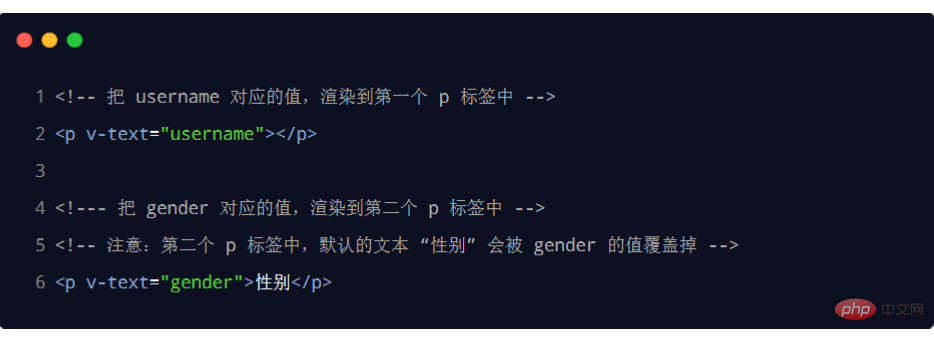
代码演示如下:
?温馨提醒?:v-text 指令会覆盖元素内默认的值。
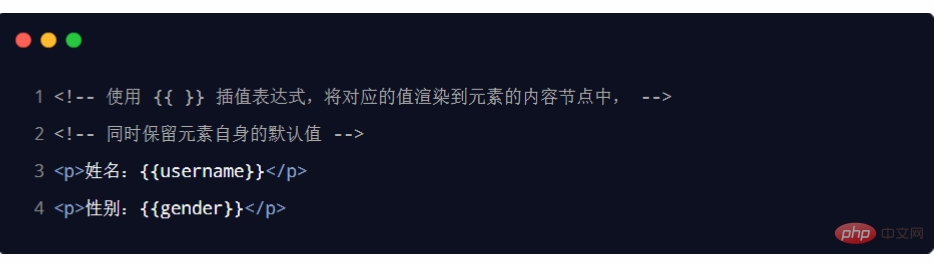
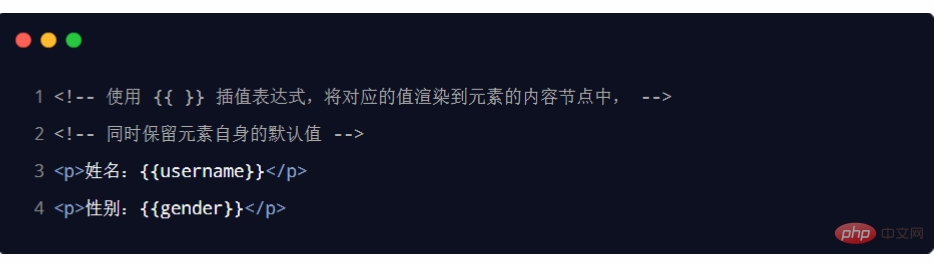
vue 提供的 {<!-- -->{ }} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {<!-- -->{ }} 语法的专业名称是插值表达式(英文名为:Mustache)。
代码演示如下:
?温馨提醒?:相对于 v-text 指令来说,插值表达式在开发中更常用一些!因为它不会覆盖元素中默认的文本内容。
v-text 指令和插值表达式只能渲染纯文本内容。如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素,则需要用到 v-html
https:// chrome .google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
 🎜🎜🎜 (3) Utiliser vue-devtools pour déboguer la page vue🎜🎜🎜Visitez une page utilisant vue dans le navigateur, ouvrez les outils de développement du navigateur, passez au panneau Vue, puis utilisez
🎜🎜🎜 (3) Utiliser vue-devtools pour déboguer la page vue🎜🎜🎜Visitez une page utilisant vue dans le navigateur, ouvrez les outils de développement du navigateur, passez au panneau Vue, puis utilisez vue-devtools pour déboguer la page actuelle . 🎜🎜 🎜🎜🎜4. 🎜🎜🎜(1) Le concept de directives🎜🎜🎜🎜1️⃣ Directives est fourni par vue pour les développeurs Syntaxe du modèle , utilisé pour aider les développeurs à restituer la structure de base de la page. 🎜🎜2️⃣ Les instructions en vue peuvent être divisées dans les 6 catégories suivantes selon différentes utilisations : 🎜
🎜🎜🎜4. 🎜🎜🎜(1) Le concept de directives🎜🎜🎜🎜1️⃣ Directives est fourni par vue pour les développeurs Syntaxe du modèle , utilisé pour aider les développeurs à restituer la structure de base de la page. 🎜🎜2️⃣ Les instructions en vue peuvent être divisées dans les 6 catégories suivantes selon différentes utilisations : 🎜 🎜🎜?Rappel chaleureux ? : La commande
🎜🎜?Rappel chaleureux ? : La commande v-text 🎜écrasera le par défaut dans l'élément Valeur 🎜. 🎜{<!-- -->{ }}, spécifiquement utilisée pour résoudre le problème selon lequel v-text écrasera le contenu du texte par défaut. Le nom professionnel de cette syntaxe {<!-- -->{ }} est 🎜expression d'interpolation🎜 (nom anglais : Moustache) . 🎜🎜La démonstration du code est la suivante : 🎜 🎜 ?Rappel chaleureux ? : Par rapport à la directive
🎜 ?Rappel chaleureux ? : Par rapport à la directive v-text, l'expression d'interpolation est plus couramment utilisée dans le développement ! Parce qu'il n'écrase pas le contenu du texte par défaut dans l'élément. 🎜v-html. 🎜🎜La démonstration du code est la suivante :🎜<!-- 假设data 中定义了名为 desc 的数据,数据的值为包含 HTML 标签的字符串 --> <!-- info: '<h4 style="color: red; font-weight: bold;">欢迎大家来学习 vue.js</h4>' --> <p v-html="info"></p>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p v-text="username"></p>
<p v-text="gender">性别:</p>
<hr>
<p>姓名:{{ username }}</p>
<p>性别:{{ gender }}</p>
<hr>
<div v-text="info"></div>
<div>{{ info }}</div>
<div v-html="info"></div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'battledao',
gender: '男',
info: '<h4 style="color: red; font-weight: bold;">欢迎大家来学习 vue.js</h4>'
}
})
</script>
</body>
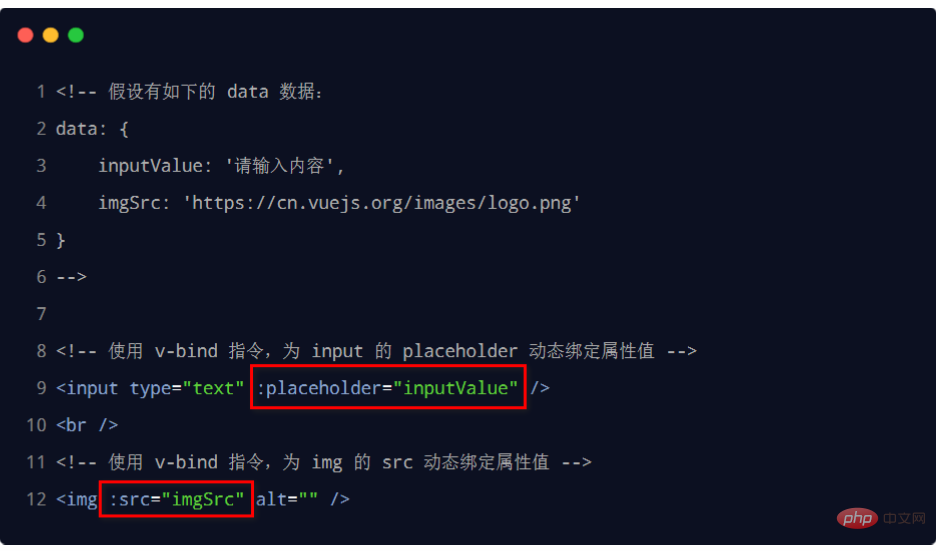
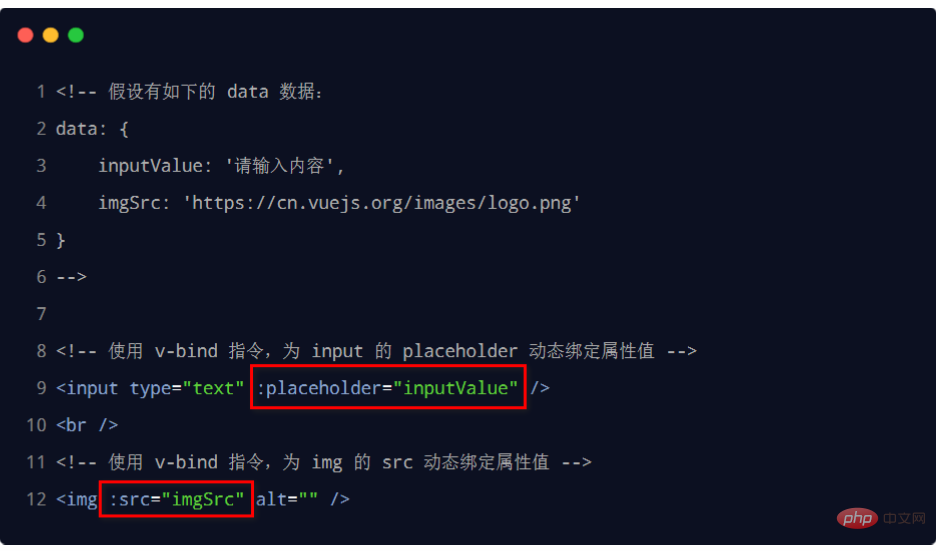
</html>Si vous devez lier dynamiquement les valeurs d'attribut aux attributs des éléments, vous devez utiliser v- directive de liaison d'attribut bind</ code>. Les exemples d'utilisation sont les suivants :</p><code>v-bind 属性绑定指令。用法示例如下:

由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 : )。

在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<input type="text" :placeholder="tips">
<hr>
<!-- vue 规定 v-bind: 指令可以简写为 : -->
<img :src="photo" alt="" style="width: 150px;">
<hr>
<div>1 + 2 的结果是:{{ 1 + 2 }}</div>
<div>{{ tips }} 反转的结果是:{{ tips.split('').reverse().join('') }}</div>
<div :title="'box' + index">这是一个 div</div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
tips: '请输入用户名',
photo: 'https://cn.vuejs.org/images/logo.svg',
index: 3
}
})
</script>
</body>
</html>1️⃣ vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:

?温馨提醒?:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,分别为:v-on:click、v-on:input、v-on:keyup
2️⃣ 通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明:

由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 @ )。

在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件参数对象 event。同理,在 v-on 指令(简写为 @ )所绑定的事件处理函数中,同样可以接收到事件参数对象 event,示例代码如下:

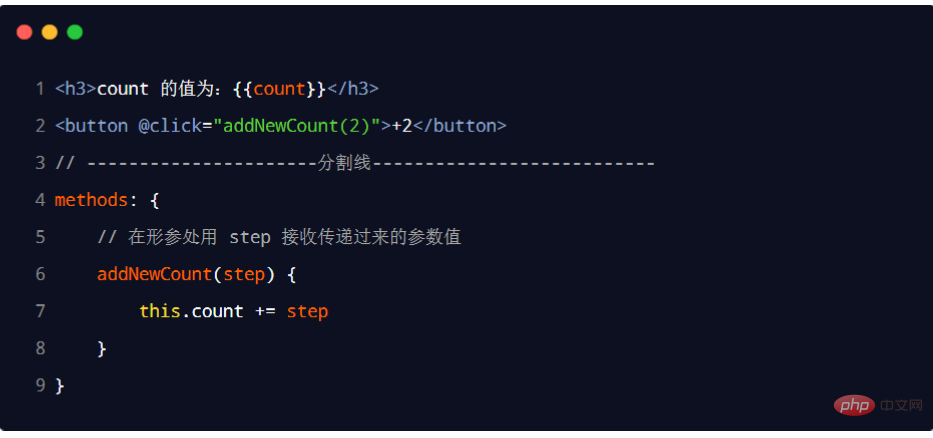
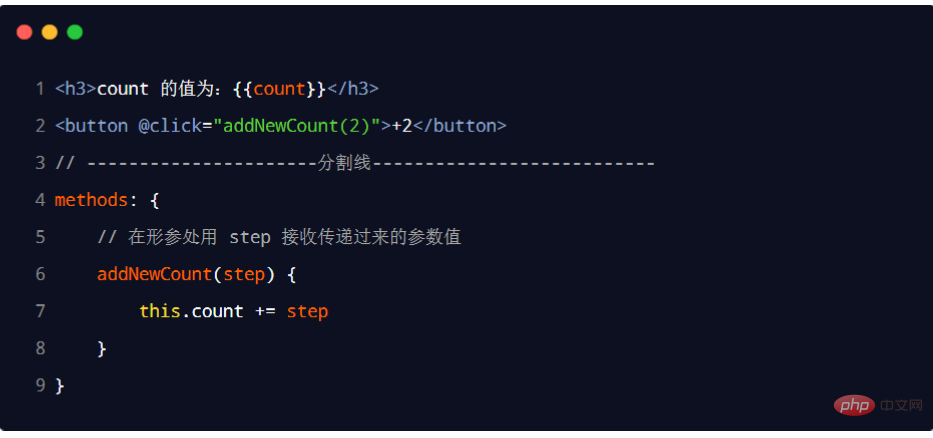
在使用 v-on 指令绑定事件时,可以使用 ( ) 进行传参,示例代码如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p>count 的值是:{{ count }}</p>
<!-- 在绑定事件处理函数的时候,可以使用 () 传递参数 -->
<!-- v-on: 指令可以被简写为 @ -->
<button @click="add(1)">+1</button>
<button @click="sub">-1</button>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
// methods 的作用,就是定义事件的处理函数
methods: {
add(n) {
// 在 methods 处理函数中,this 就是 new 出来的 vm 实例对象
// console.log(vm === this)
console.log(vm)
// vm.count += 1
this.count += n
},
sub() {
// console.log('触发了 sub 处理函数')
this.count -= 1
}
}
})
</script>
</body>
</html>$event 是 vue 提供的特殊变量,用来表示原生的事件参数对象 event。$event 可以解决事件参数对象event被覆盖的问题。示例用法如下:
完整代码演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p>count 的值是:{{ count }}</p>
<!-- 如果 count 是偶数,则 按钮背景变成红色,否则,取消背景颜色 -->
<!-- <button @click="add">+N</button> -->
<!-- vue 提供了内置变量,名字叫做 $event,它就是原生 DOM 的事件对象 e -->
<button @click="add($event, 1)">+N</button>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
methods: {
add(e, n) {
this.count += n
console.log(e)
// 判断 this.count 的值是否为偶数
if (this.count % 2 === 0) {
// 偶数
e.target.style.backgroundColor = 'red'
} else {
// 奇数
e.target.style.backgroundColor = ''
}
}
},
})
</script>
</body>
</html>在事件处理函数中调用event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:
| 事件修饰符 | 说明 |
|---|---|
.prevent | 阻止默认行为(例如:阻止 a 连接的跳转、阻止表单的提交等) |
.stop | 3.1 La forme abrégée de l'instruction de liaison d'attribut | Étant donné que l'instruction
 | 3.2 Utilisation d'expressions Javascript |
| liaison de valeurs de données simples | , elleprend également en charge le fonctionnement des expressions Javascript | , par exemple :
| 3.3 Instructions de liaison d'attribut - Démonstration complète du code | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<a href="http://www.baidu.com" @click.prevent="show">跳转到百度首页</a>
<hr>
<div style="height: 150px; background-color: pink; padding-left: 100px; line-height: 150px;"
@click="divHandler">
<button @click.stop="btnHandler">按钮</button>
</div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {},
methods: {
show() {
console.log('点击了 a 链接')
},
btnHandler() {
console.log('btnHandler')
},
divHandler() {
console.log('divHandler')
}
},
})
</script>
</body>
</html>Copier après la connexion Copier après la connexion |
v-on pour 🎜aider les programmeurs à lier les écouteurs d'événements 🎜 aux éléments DOM. Le format de syntaxe est le suivant :🎜 🎜?Rappel chaleureux ? : Les objets DOM natifs ont des événements natifs tels que onclick, oninput et onkeyup Après les avoir remplacés par le formulaire de liaison d'événement de vue, ils sont : v-on:click, v-on:input, v-on : keyup🎜2️⃣ La fonction de traitement d'événements liée via
🎜?Rappel chaleureux ? : Les objets DOM natifs ont des événements natifs tels que onclick, oninput et onkeyup Après les avoir remplacés par le formulaire de liaison d'événement de vue, ils sont : v-on:click, v-on:input, v-on : keyup🎜2️⃣ La fonction de traitement d'événements liée via v-on doit être déclarée dans le nœud méthodes :🎜 🎜🎜4.1 Forme abrégée de liaison d'événement🎜🎜🎜En raison de
🎜🎜4.1 Forme abrégée de liaison d'événement🎜🎜🎜En raison de v La directive -on est utilisée très fréquemment en développement, donc vue fournit officiellement une abréviation pour celle-ci (en abrégé @ en anglais). 🎜 🎜🎜 4.2 Objet paramètre d'événement🎜🎜🎜Dans la liaison d'événement DOM native, l'événement objet paramètre d'événement peut être reçu au niveau du paramètre formel de la fonction de traitement d'événement. De même, dans la fonction de traitement d'événements liée à l'instruction
🎜🎜 4.2 Objet paramètre d'événement🎜🎜🎜Dans la liaison d'événement DOM native, l'événement objet paramètre d'événement peut être reçu au niveau du paramètre formel de la fonction de traitement d'événement. De même, dans la fonction de traitement d'événements liée à l'instruction v-on (en abrégé @), 🎜 peut également recevoir le paramètre d'événement objet event🎜 L'exemple de code est le suivant. suit:🎜 🎜 🎜4.3 Lier des événements et transmettre des paramètres🎜🎜🎜Lorsque vous utilisez la commande
🎜 🎜4.3 Lier des événements et transmettre des paramètres🎜🎜🎜Lorsque vous utilisez la commande v-on pour lier des événements, vous pouvez utiliser ( ) pour transmettre des paramètres. L'exemple de code est le suivant. suit :🎜 🎜🎜4.4 Instructions de liaison d'événement - démonstration complète du code 🎜🎜
🎜🎜4.4 Instructions de liaison d'événement - démonstration complète du code 🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<input type="text" @keyup.esc="clearInput" @keyup.enter="commitAjax">
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {},
methods: {
clearInput(e) {
console.log('触发了 clearInput 方法')
e.target.value = ''
},
commitAjax() {
console.log('触发了 commitAjax 方法')
}
},
})
</script>
</body>
</html>$event est une variable spéciale fournie par vue, utilisée pour représenter l'événement objet du paramètre d'événement natif. $event peut résoudre le problème de l'écrasement de l'événement d'objet de paramètre d'événement. Un exemple d'utilisation est le suivant :🎜La démonstration complète du code est la suivante :<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p>用户的名字是:{{ username }}</p>
<input type="text" v-model="username">
<hr>
<input type="text" :value="username">
<hr>
<select v-model="city">
<option value="">请选择城市</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
</select>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'battledao',
city: '2'
}
})
</script>
</body>
</html>event.preventDefault() ou dans la fonction de traitement d'événements event.stopPropagation() est une exigence très courante. Par conséquent, vue fournit le concept de 🎜modificateurs d'événements🎜 pour aider les programmeurs à 🎜contrôler plus facilement le déclenchement des événements🎜. Les cinq modificateurs d'événement couramment utilisés sont les suivants :| Modificateurs d'événement | Description | 🎜
|---|
| 修饰符 | 作用 | 示例 |
|---|---|---|
| .number | 自动将用户的输入值转为数值类型 | < input v-model.number=“age” /> |
| .trim | 自动过滤用户输入的首尾空白字符 | < input v-model.trim=“msg” /> |
| .lazy | 在“change”时而非“input”时更新 | < input v-model.lazy=“msg” /> |
完整代码演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 -->
<div id="app">
<input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2"> = <span>{{ n1 + n2 }}</span>
<hr>
<input type="text" v-model.trim="username">
<button @click="showName">获取用户名</button>
<hr>
<input type="text" v-model.lazy="username">
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'battledao',
n1: 1,
n2: 2
},
methods: {
showName() {
console.log(`用户名是:"${this.username}"`)
}
},
})
</script>
</body>
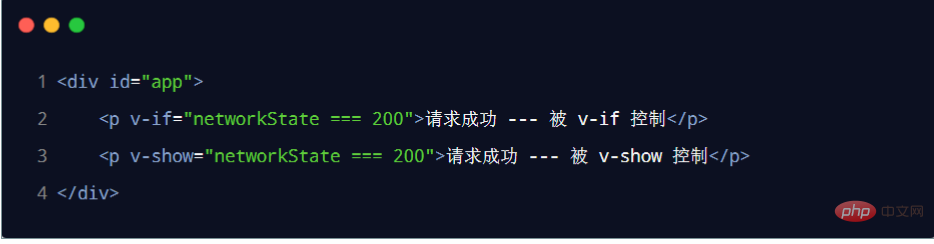
</html>条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
代码演示如下:

实现原理不同:
v-if 指令会动态地创建或移除DOM 元素,从而控制元素在页面上的显示与隐藏;v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏;性能消耗不同:v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
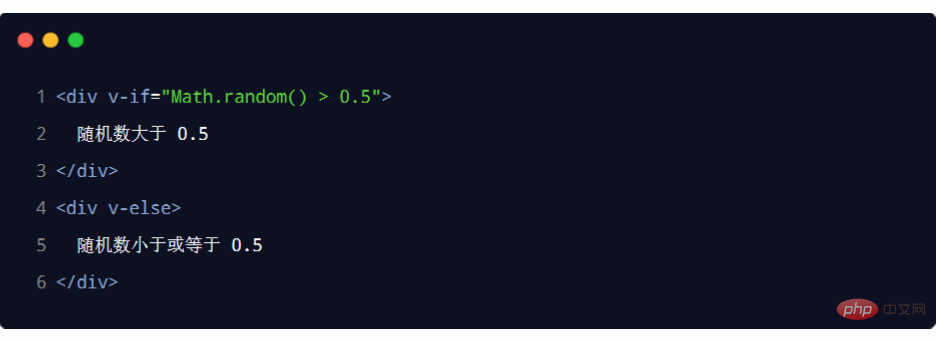
v-if 可以单独使用,或配合 v-else 指令一起使用:
?温馨提醒?:v-else 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
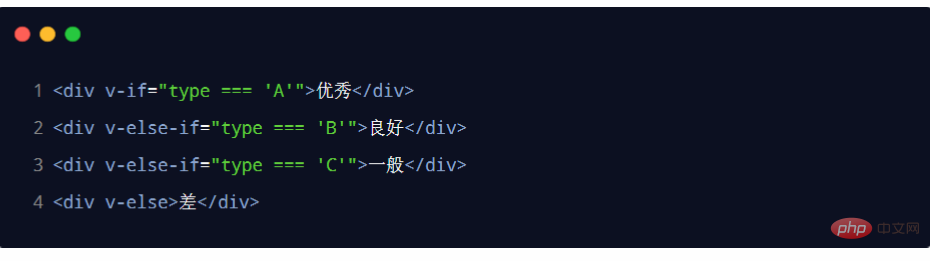
v-else-if 指令,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
?温馨提醒?:v-else-if 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 -->
<div id="app">
<p v-if="flag">这是被 v-if 控制的元素</p>
<p v-show="flag">这是被 v-show 控制的元素</p>
<hr>
<div v-if="type === 'A'">优秀</div>
<div v-else-if="type === 'B'">良好</div>
<div v-else-if="type === 'C'">一般</div>
<div v-else>差</div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
// 如果 flag 为 true,则显示被控制的元素;如果为 false 则隐藏被控制的元素
flag: false,
type: 'A'
}
})
</script>
</body>
</html>vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for 指令需要使用 item in items 形式的特殊语法,其中:
代码演示如下:

v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法格式为 (item, index) in items,示例代码如下:
?温馨提醒?:v-for 指令中的 item 项和 index 索引都是形参,可以根据需要进行重命名。例如 (user, i) in userlist
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 -->
<div id="app">
<table class="table table-bordered table-hover table-striped">
<thead>
<th>索引</th>
<th>Id</th>
<th>姓名</th>
</thead>
<tbody>
<!-- 官方建议:只要用到了 v-for 指令,那么一定要绑定一个 :key 属性 -->
<!-- 而且,尽量把 id 作为 key 的值 -->
<!-- 官方对 key 的值类型,是有要求的:字符串或数字类型 -->
<!-- key 的值是千万不能重复的,否则会终端报错:Duplicate keys detected -->
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ index }}</td>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
</tr>
</tbody>
</table>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
list: [
{ id: 1, name: '张三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' },
{ id: 4, name: '张三' },
]
}
})
</script>
</body>
</html>1️⃣ 当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。
2️⃣ 为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性:

完整代码演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 在页面中声明一个将要被 vue 所控制的 DOM 区域 -->
<div id="app">
<!-- 添加用户的区域 -->
<div>
<input type="text" v-model="name">
<button @click="addNewUser">添加</button>
</div>
<!-- 用户列表区域 -->
<ul>
<li v-for="(user, index) in userlist" :key="user.id">
<input type="checkbox" />
姓名:{{user.name}}
</li>
</ul>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
// 用户列表
userlist: [
{ id: 1, name: 'zs' },
{ id: 2, name: 'ls' }
],
// 输入的用户名
name: '',
// 下一个可用的 id 值
nextId: 3
},
methods: {
// 点击了添加按钮
addNewUser() {
this.userlist.unshift({ id: this.nextId, name: this.name })
this.name = ''
this.nextId++
}
},
})
</script>
</body>
</html>key 的值只能是字符串或数字类型
key 的值必须具有唯一性(即:key 的值不能重复)
建议把数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性)
使用 index 的值当作 key 的值没有任何意义(因为index 的值不具有唯一性)
Il est recommandé, lors de l'utilisation de la commande v-for, de s'assurer de spécifier la valeur de la clé (améliore non seulement les performances, mais évite également le désordre de l'état de la liste)
front web- fin du développement, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue