 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Résumé des points de connaissances sur le routage des pages des mini-programmes WeChat
Résumé des points de connaissances sur le routage des pages des mini-programmes WeChat
Résumé des points de connaissances sur le routage des pages des mini-programmes WeChat
Cet article vous apporte des connaissances pertinentes sur le WeChat Mini Program, qui présente principalement le contenu pertinent sur le routage des pages fait référence à la plage réseau qui détermine le chemin de bout en bout lorsqu'un paquet est envoyé de la source à la destination. jetez un œil au processus ci-dessous, j’espère qu’il sera utile à tout le monde.

【Recommandations d'apprentissage associées : Tutoriel d'apprentissage du mini programme】
Qu'est-ce que le routage ?
Le routage fait référence au processus à l'échelle du réseau consistant à déterminer le chemin de bout en bout d'un paquet de la source à la destination. Nous pouvons comprendre le routage des pages de l'applet WeChat et les règles pour passer d'une page à une autre en fonction des règles de routage (chemins).
1. Qu'est-ce qui déclenchera le saut de page
- Démarrez l'applet, initialisez la première page
- Allez à la nouvelle page, appelez
wx.navigateToou<navigator /> ;wx.navigateTo或者<navigator /> - 页面重定向,调用
wx.redirectTo或者<navigator /> - 页面返回,调用
wx.navigateBack,页面左上角返回按钮 -
wx.switchTab实现tabBar页面切换
Tips: 所有页面都必须在app.json中注册,例如
{
"pages": [
"pages/index/index",
"pages/classification/classification",
"pages/start/start",
"pages/detail/detail",
]
}二、微信小程序中实现页面路由的几种方式
-
wx.navigateTo,保留当前页面,跳转到应用内的某个页面,但是不能跳到 tabbar 页面
wx.navigateTo({
url: 'pages/detail/detail',
success: function(res) {},
...
})-
wx.redirectTo,关闭当前页面,跳转到应用内的某个页面,但是不允许跳转到 tabbar 页面
wx.redirectTo({
url: 'pages/detail/detail',
success:function(res){},
...
})-
<navigator />组件跳转方式
<navigator url=pages/detail/detail">跳转</navigator>
-
wx.navigateBack返回上一页
wx.navigateBack({
delta: 1,
})Tips: delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁
-
wx.switchTab跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
app.json:
{
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
},
{
"pagePath": "pages/car/car",
"text": "购物车",
},
...
}
}index.js:
wx.switchTab({
url: 'pages/car/car'
})三、小程序路由实现原理
小程序路由是通过自己实现的一个栈(先进先出)来管理的。
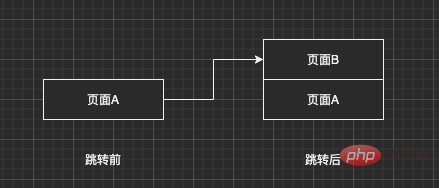
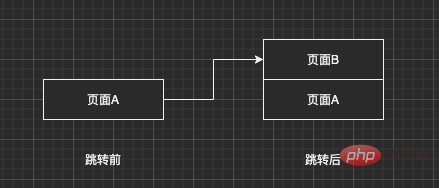
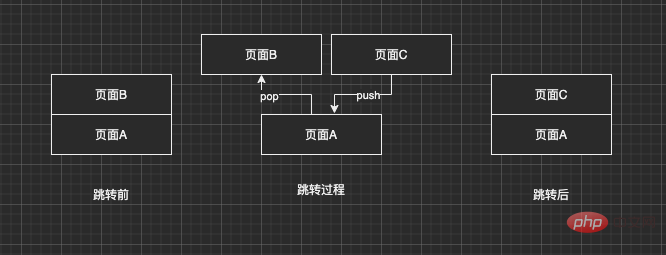
当我们通过wx.navigateTo或者<navigator/>从A页面跳转到B页面时。路由栈的变化是这样的。
路由栈刚开始只存有页面A,当使用wx.navigateTo跳转后,页面B推入路由栈并展示到界面上,页面A隐藏。
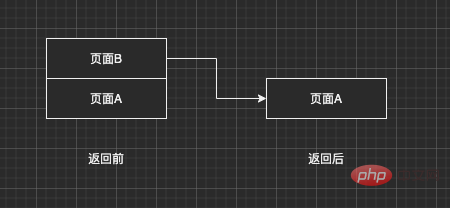
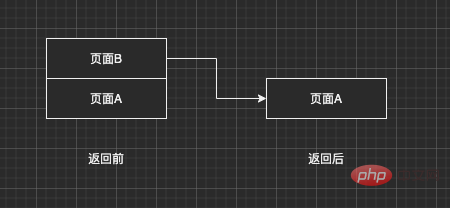
当我们使用wx.navigateBack返回时
那么wx.redirectTo与wx.navigateTo有什么区别呢?
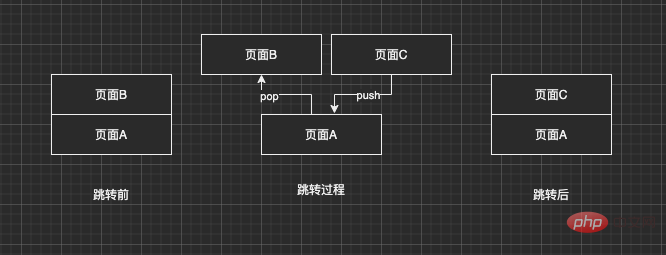
假如当前已经在二级页面B上,我们使用wx.redirectTo跳转到C页面,其过程是这样的。
如当前已经在二级页面B上,我们使用wx.redirectTo
Redirection de page, appelez wx.redirectTo ou <navigator />
retour de page, appelez wx.navigateBack code>, le bouton de retour dans le coin supérieur gauche de la page
wx.switchTab implémente le changement de page tabBar
🎜2 Plusieurs façons d'implémenter le routage des pages dans les mini-programmes WeChat🎜🎜🎜
wx. .navigateTo ,Conserver la page actuelle et accéder à une page de l'application, mais pas à la page à onglets🎜rrreee- 🎜
wx.redirectTo,<strong>Fermez la page actuelle et accédez à une page de l'application, mais accéder à la page de la barre d'onglets n'est pas autorisé</strong>🎜
- 🎜
<navigator />Méthode de saut de composant🎜- 🎜
wx.navigateBackRetour à la page précédente🎜rrreee 🎜🎜Conseils : Quand delta est à 1, cela signifie revenir à la page précédente, lorsqu'il est à 2, cela signifie aller à la page précédente, et ainsi de suite si delta ; est supérieur au nombre total de pages ouvertes, retournez à la page d'accueil . Après le retour, la méta-interface sera détruite🎜🎜- 🎜
wx.switchTabAllez à la page tabBar et fermez toutes les autres pages non-tabBar strong>🎜 app.json:🎜
wx.navigateTo ou <navigator/>. Les changements dans la pile de routage sont les suivants. 🎜 🎜🎜La pile de routage ne contient que la page A au début . Lorsque vous utilisez
🎜🎜La pile de routage ne contient que la page A au début . Lorsque vous utilisez wx.navigateTo pour sauter, la page B est poussée dans la pile de routage et affichée sur l'interface, tandis que la page A est masquée. 🎜🎜Lorsque nous utilisons wx.navigateBack pour renvoyer 🎜 🎜🎜Alors quelle est la différence entre
🎜🎜Alors quelle est la différence entre wx.redirectTo et wx.navigateTo ?🎜🎜Si nous sommes déjà sur la page secondaire B, nous utilisons wx.redirectTo Accédez à la page C Le processus est le suivant. 🎜 🎜🎜Si vous êtes actuellement sur la page secondaire B, Nous utilisons
🎜🎜Si vous êtes actuellement sur la page secondaire B, Nous utilisons wx.redirectTo pour accéder à la page C. Le processus est le suivant. 🎜 [Transfert d'image de lien externe...(img-mkPnbKug-1650431194878)]🎜🎜La page B apparaîtra, puis la page C sera poussée dans la pile. À ce stade, il n'y a encore que deux pages dans la pile. . 🎜🎜【Recommandations d'apprentissage associées : 🎜Tutoriel d'apprentissage du mini programme🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;





