 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment supprimer d'autres lignes à l'exception de l'en-tête du tableau avec jquery
Comment supprimer d'autres lignes à l'exception de l'en-tête du tableau avec jquery
Comment supprimer d'autres lignes à l'exception de l'en-tête du tableau avec jquery
May 26, 2022 pm 03:08 PMMéthode Supprimer : 1. Utilisez les sélecteurs ":not()" et ":first" pour sélectionner d'autres lignes à l'exception de l'en-tête. La syntaxe "$("tr:not(:first)")" renverra une ligne contenant. objet jq de l'élément ; 2. Utilisez Remove() pour supprimer tous les éléments sélectionnés, la syntaxe est "selected element object.remove()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Comment supprimer d'autres lignes à l'exception de l'en-tête du tableau avec jquery
Dans le tableau, l'en-tête du tableau fait référence à la première ligne du tableau, c'est-à-dire le contenu du premier élément tr.
jquery supprime les autres lignes à l'exception de l'en-tête, qui consiste à supprimer l'élément tr à l'exception de la première ligne.
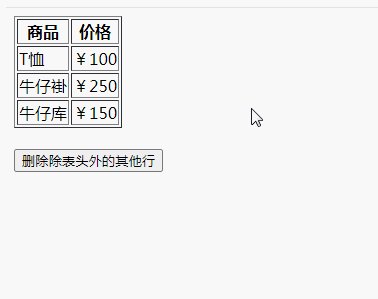
D'accord, nous avons analysé l'idée de suppression. Regardons de plus près, en prenant le tableau suivant comme exemple
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br>

Étapes de suppression :
1. ) Et le sélecteur :first sélectionne d'autres lignes sauf l'en-tête :not()和:first选择器选取除表头外的其他行
$("tr:not(:first)")tr:first
$("tr:not(:first)").css("background","red");tr:first peut sélectionner le premier élément tr, en ajoutant un :not() sélection L'outil sélectionnera les éléments tr en dehors de la première ligne

被选元素对象.remove()
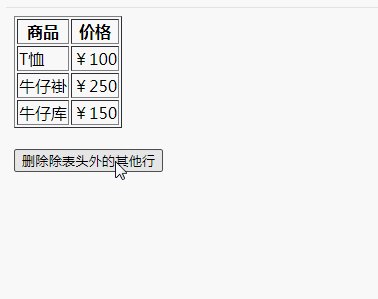
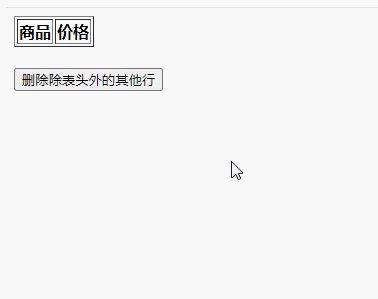
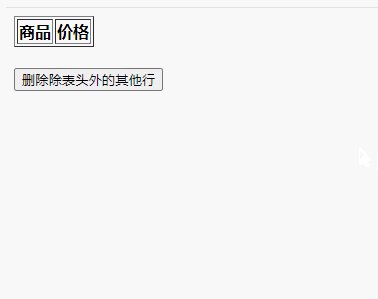
2 Utilisez Remove() pour supprimer tous les éléments sélectionnés
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:not(:first)").remove();
});
});
</script>
| 商品 | 价格 |
|---|---|
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |
Exemple complet : rrreee
rrreee
【Recommandé Apprentissage : Tutoriel vidéo jQuery,
Vidéo web front-end🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?






