
"Si vous voulez bien faire votre travail, vous devez d'abord affûter vos outils!", vscodeEn tant qu'outil important pour le développement front-end, ses plug-ins peuvent grandement améliorer l'efficacité du combat avec 12 plug-ins soigneusement collectés. , il y en a toujours que vous n'avez pas encore possédé.

【Étude recommandée : "Tutoriel d'introduction au vscode"】
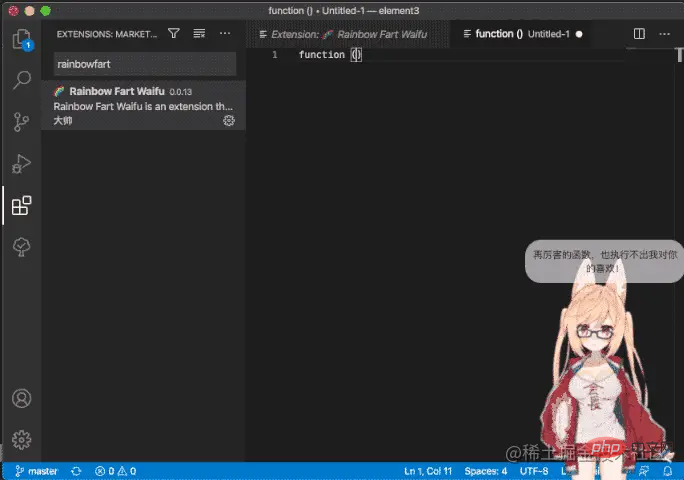
Une encourageuse/épouse bidimensionnelle qui vous loue follement lorsque vous écrivez du code.

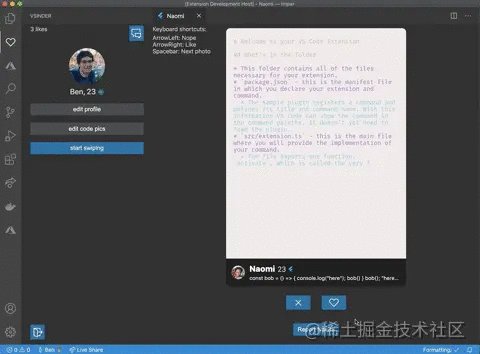
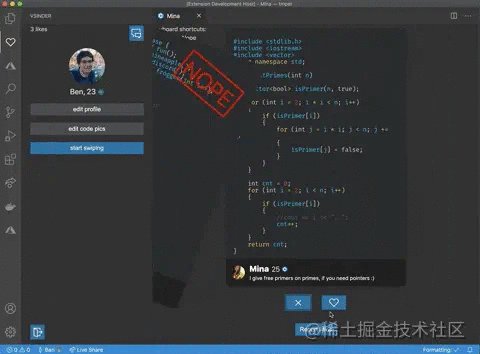
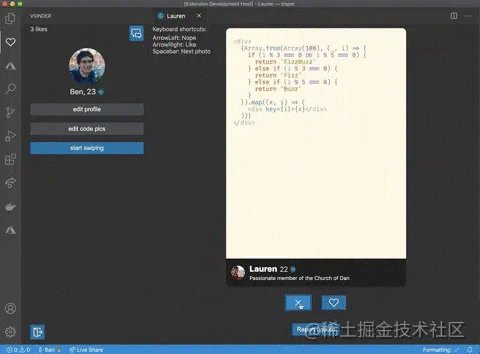
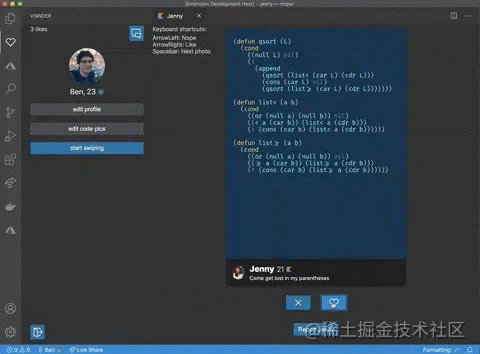
Une application de rencontres pour les programmeurs où vous pouvez glisser du code.

exprimez-vous en écrivant un morceau de code, puis associez-vous automatiquement et faites-vous des amis via le système. Il existe également des applications pour iOS et Android.
Little Overlord est un plug-in de jeu NES basé sur vscode, qui permet de se détendre en vscode après un développement intense. Améliorer l’efficacité du développement en combinant travail et repos.

? Marketplace.visualstudio.com/ items?itemName=nondanee.vsc-netease-music

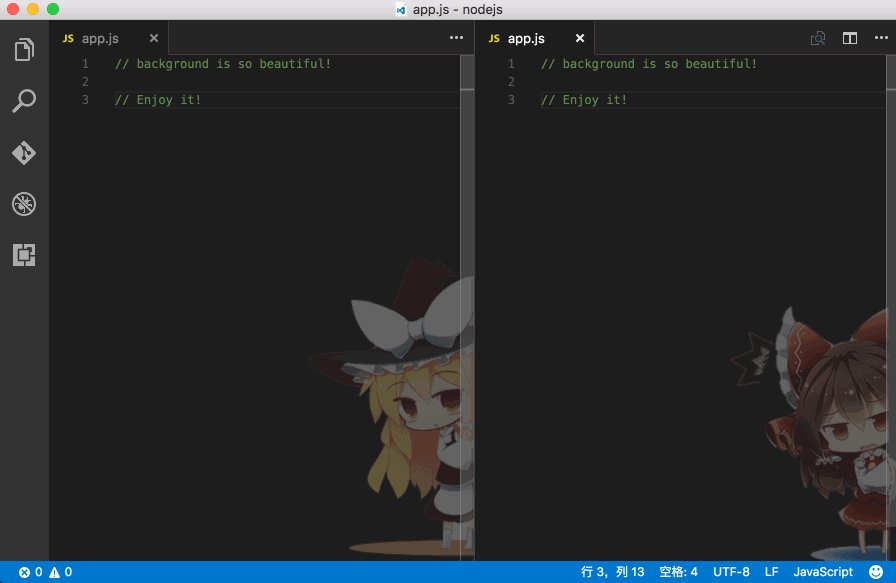
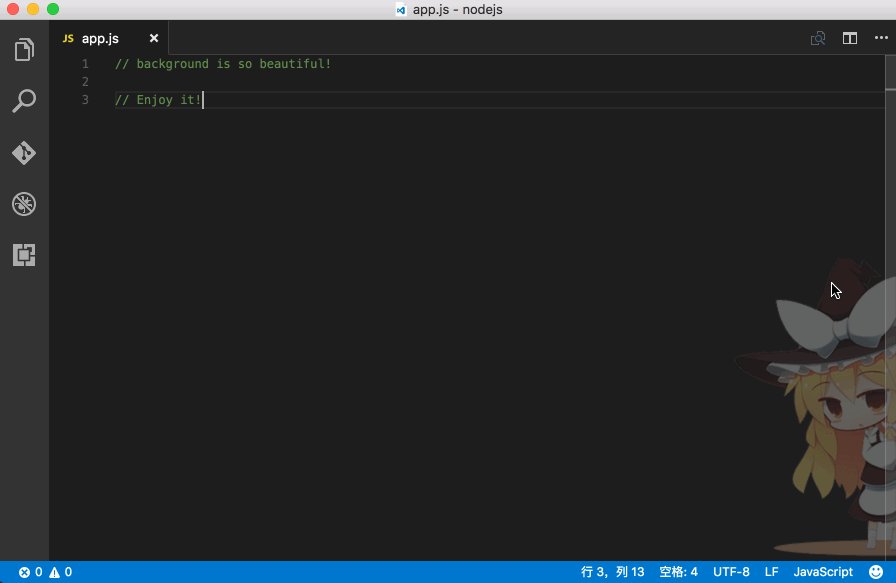
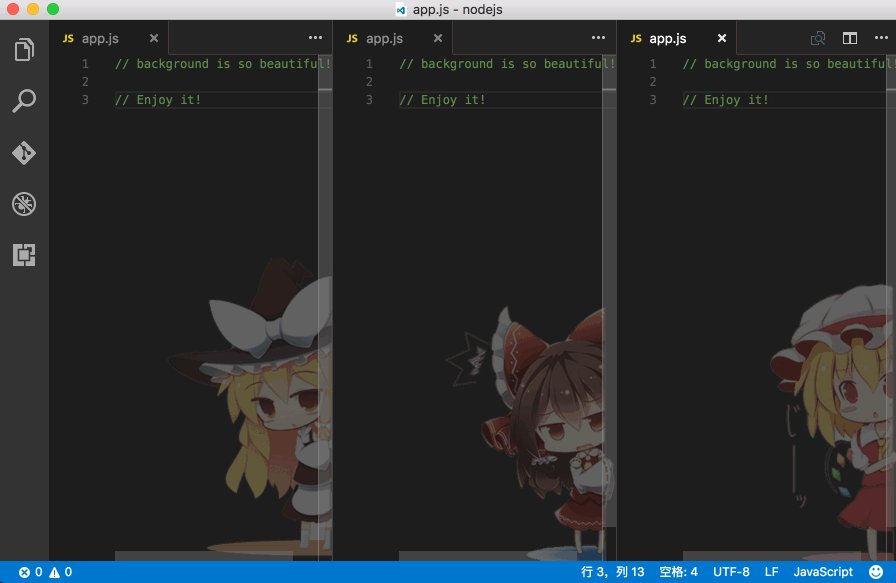
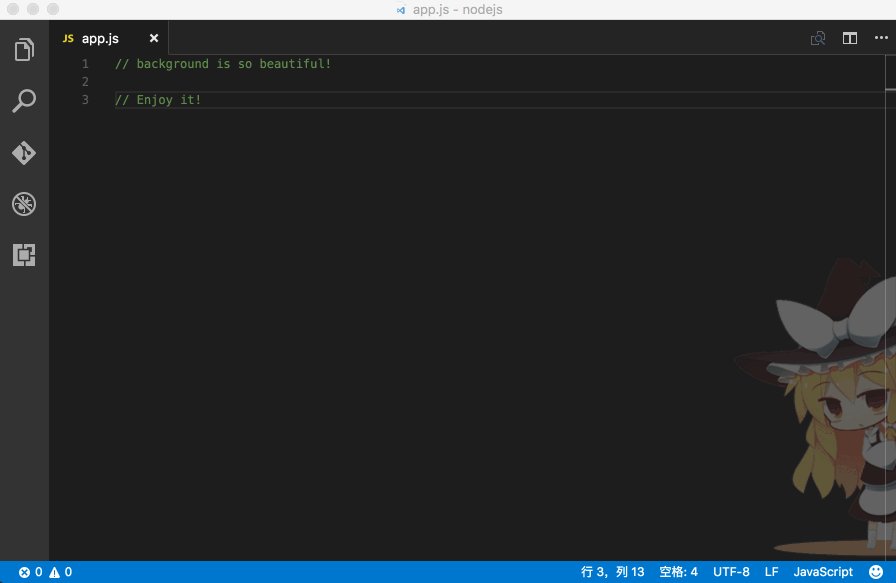
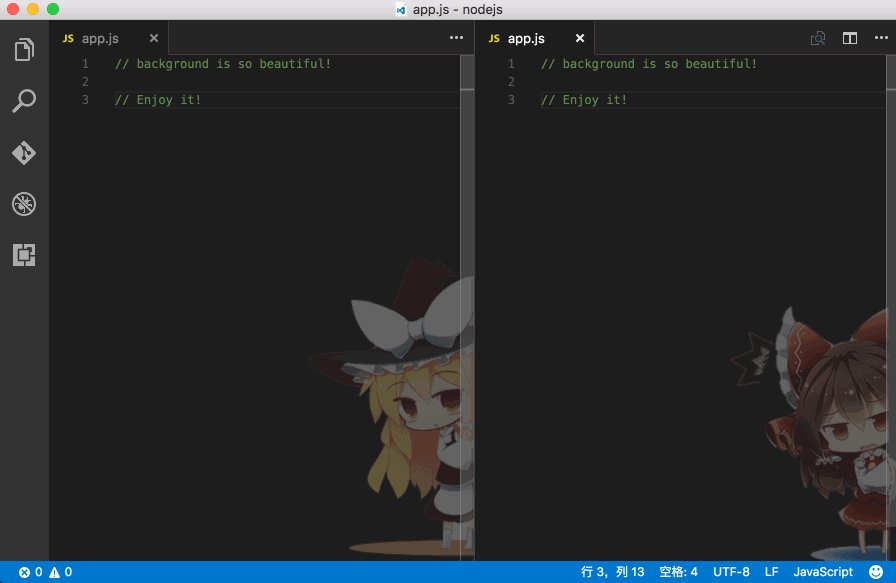
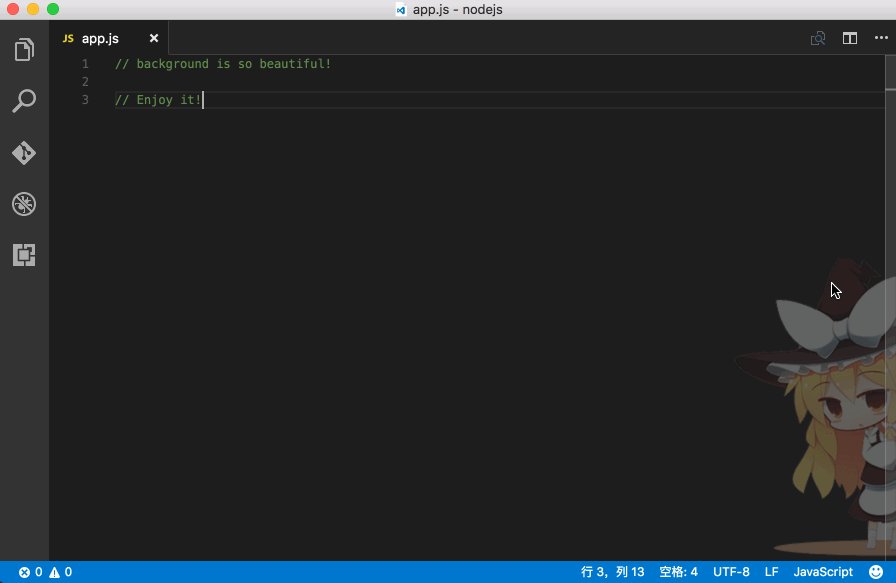
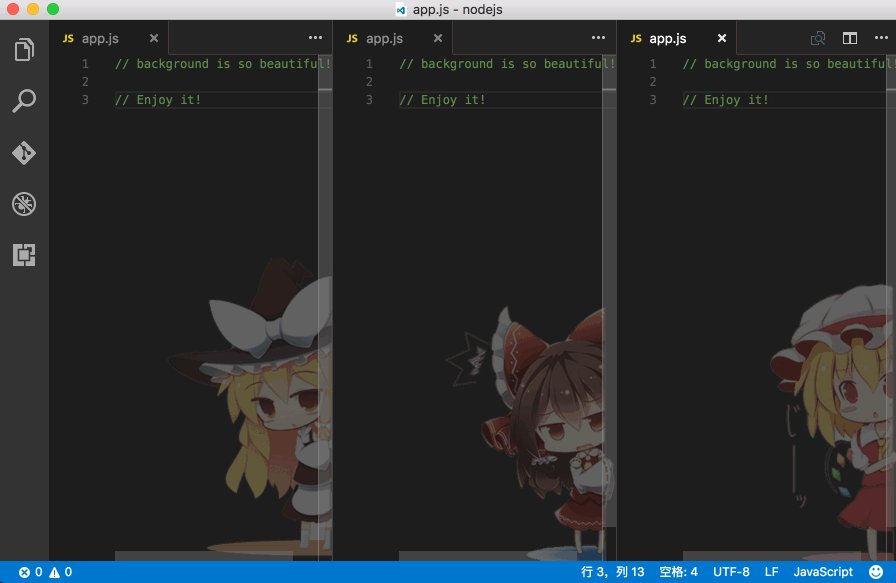
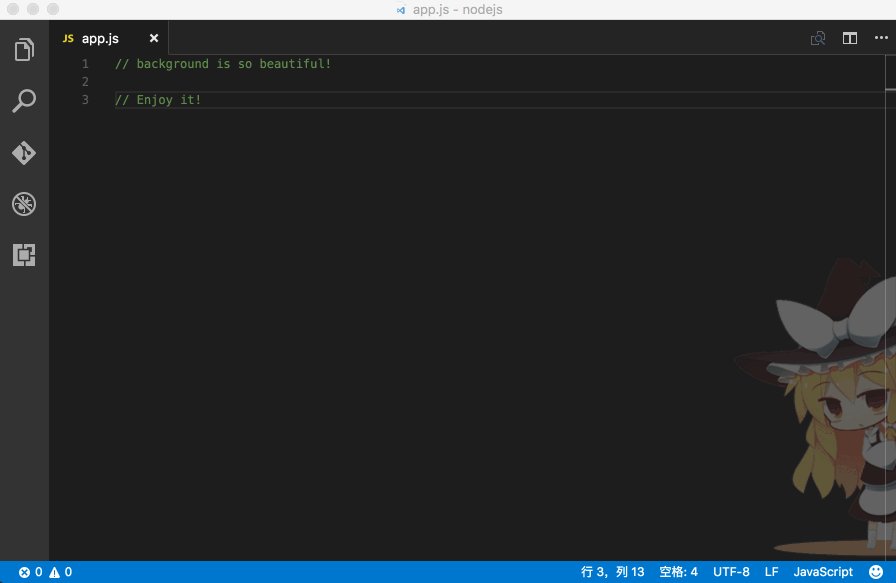
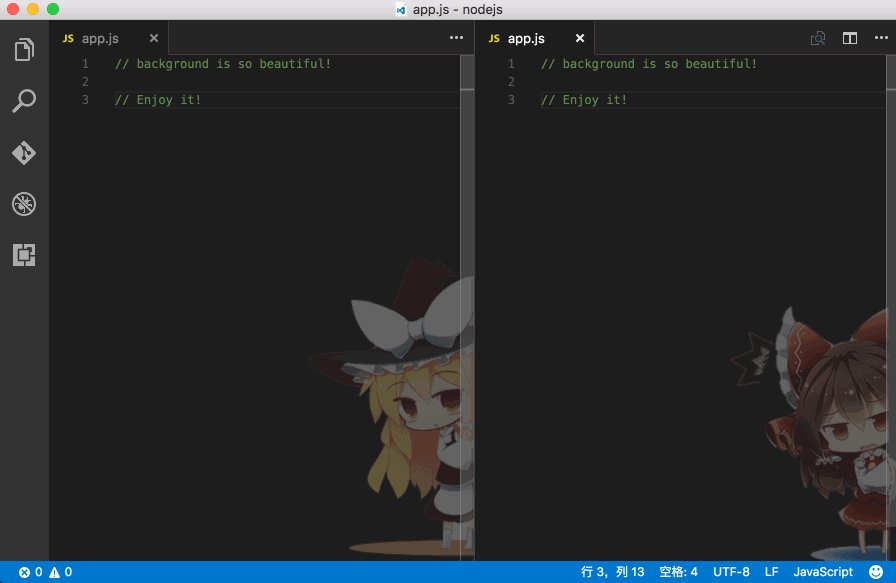
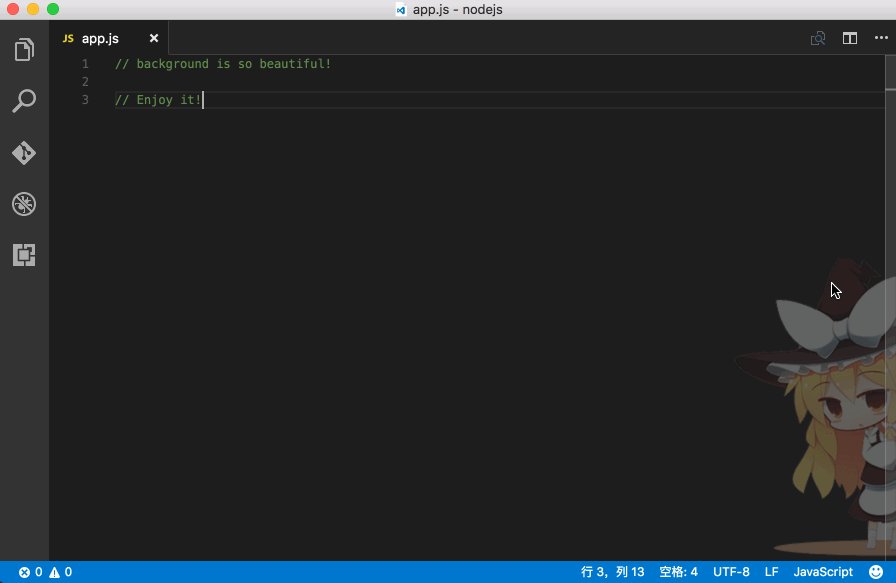
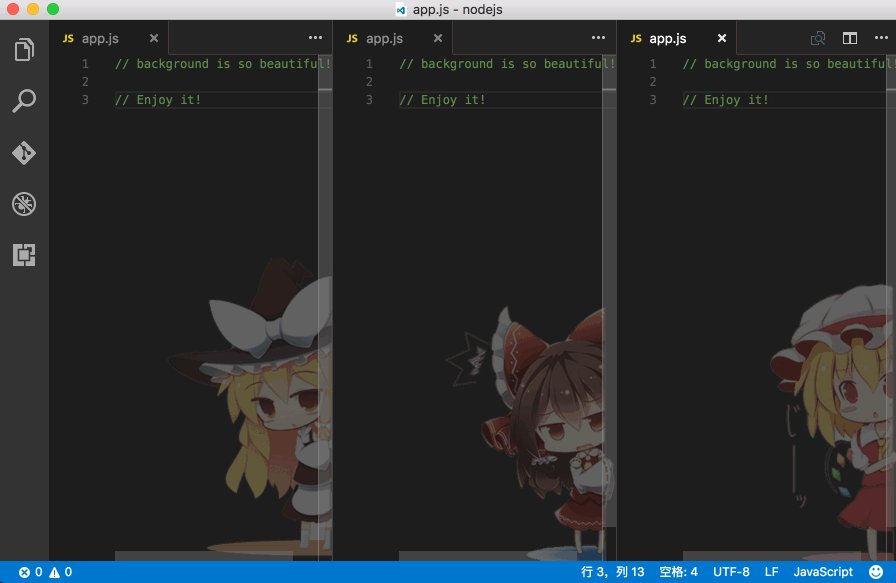
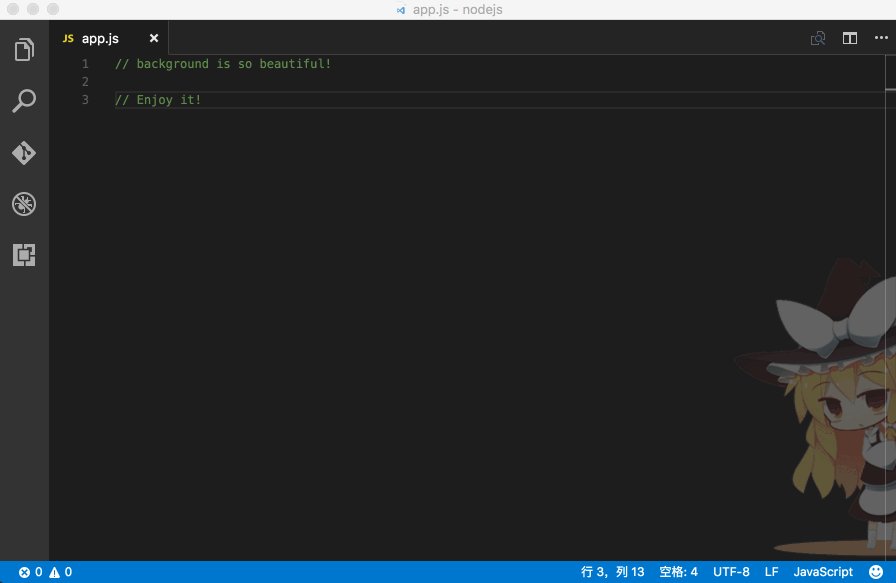
? Adresse du plug-in : https://marketplace.visualstudio.com/items?itemName=shalldie.background

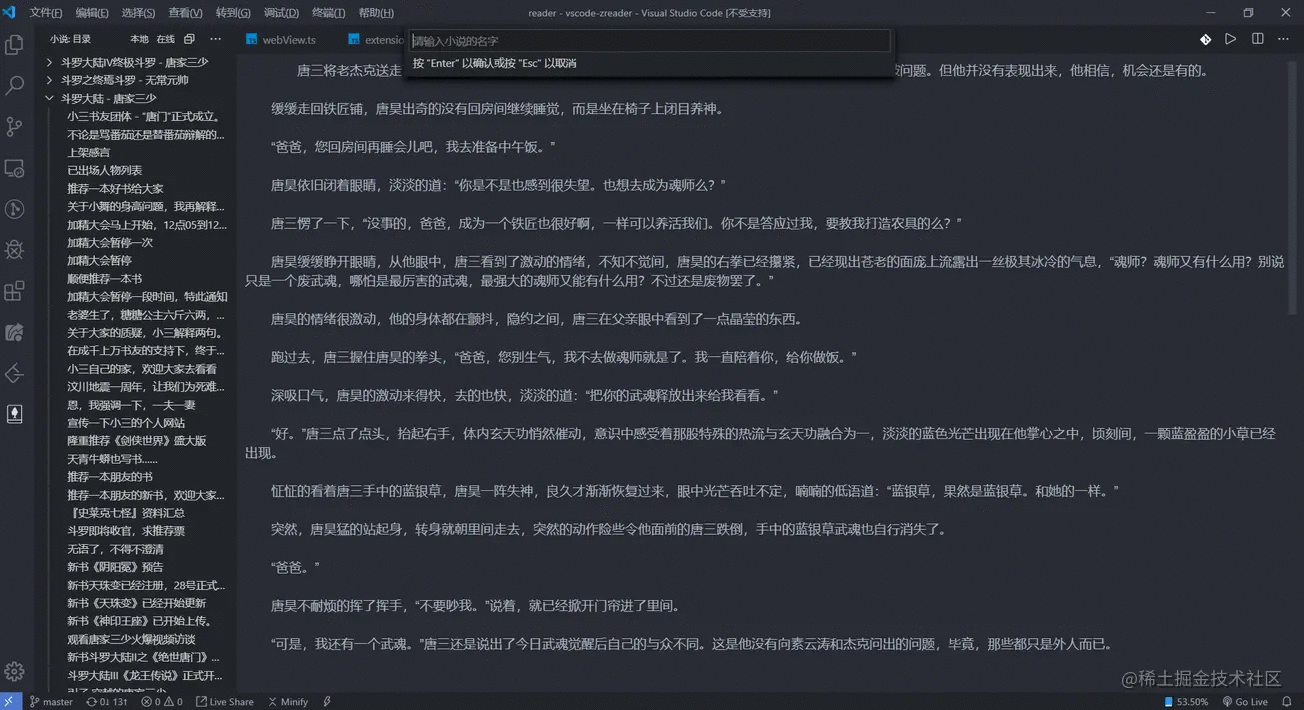
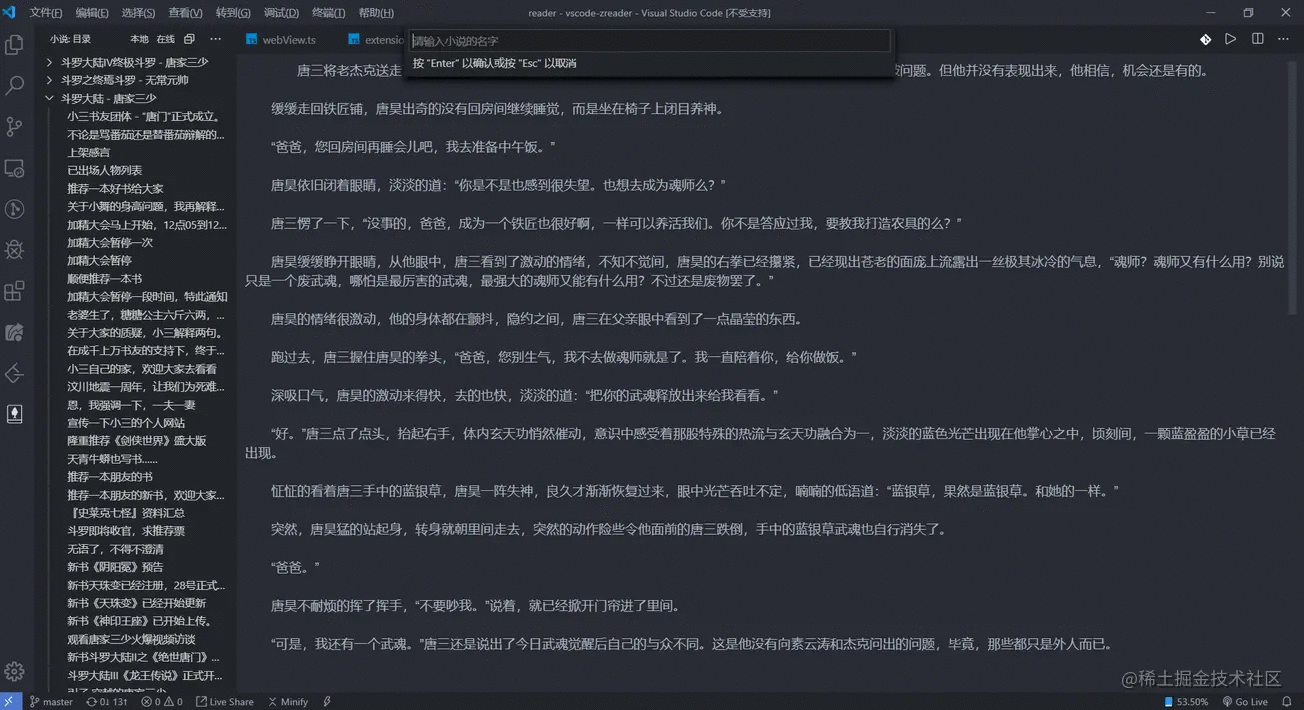
Adresse du plug-in : https://marketplace.visualstudio.com/items?itemName= Deepred.Daily-Anime

 Au-delà d'encourager l'enseignant Écrivez du code en continu dans VS Code pendant une heure (temps est configurable), Yang Chaoyue vous rappellera qu'il est temps de se reposer ~
Au-delà d'encourager l'enseignant Écrivez du code en continu dans VS Code pendant une heure (temps est configurable), Yang Chaoyue vous rappellera qu'il est temps de se reposer ~

Sauf à chaque passage Une page de rappel apparaîtra automatiquement toutes les heures. Vous pouvez également appuyer surpour ouvrir la page de rappel
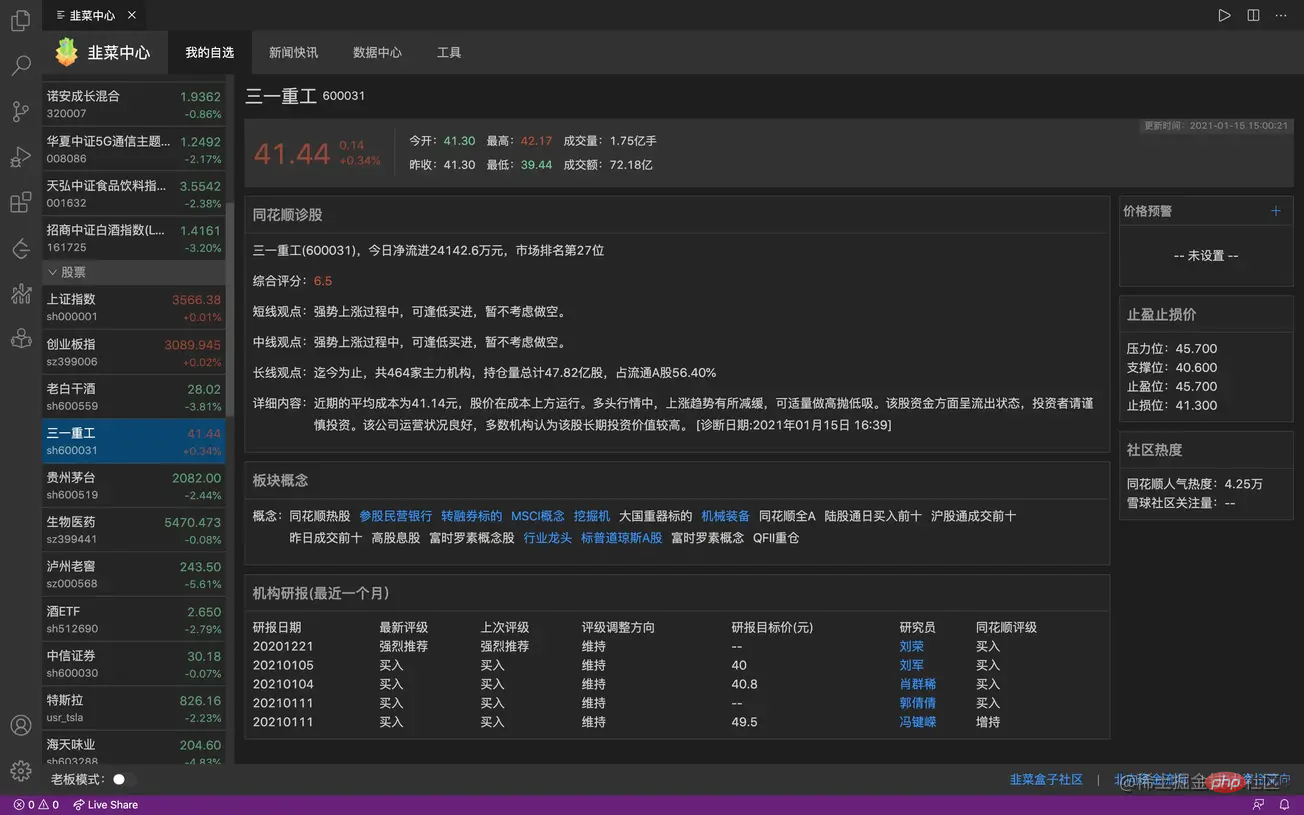
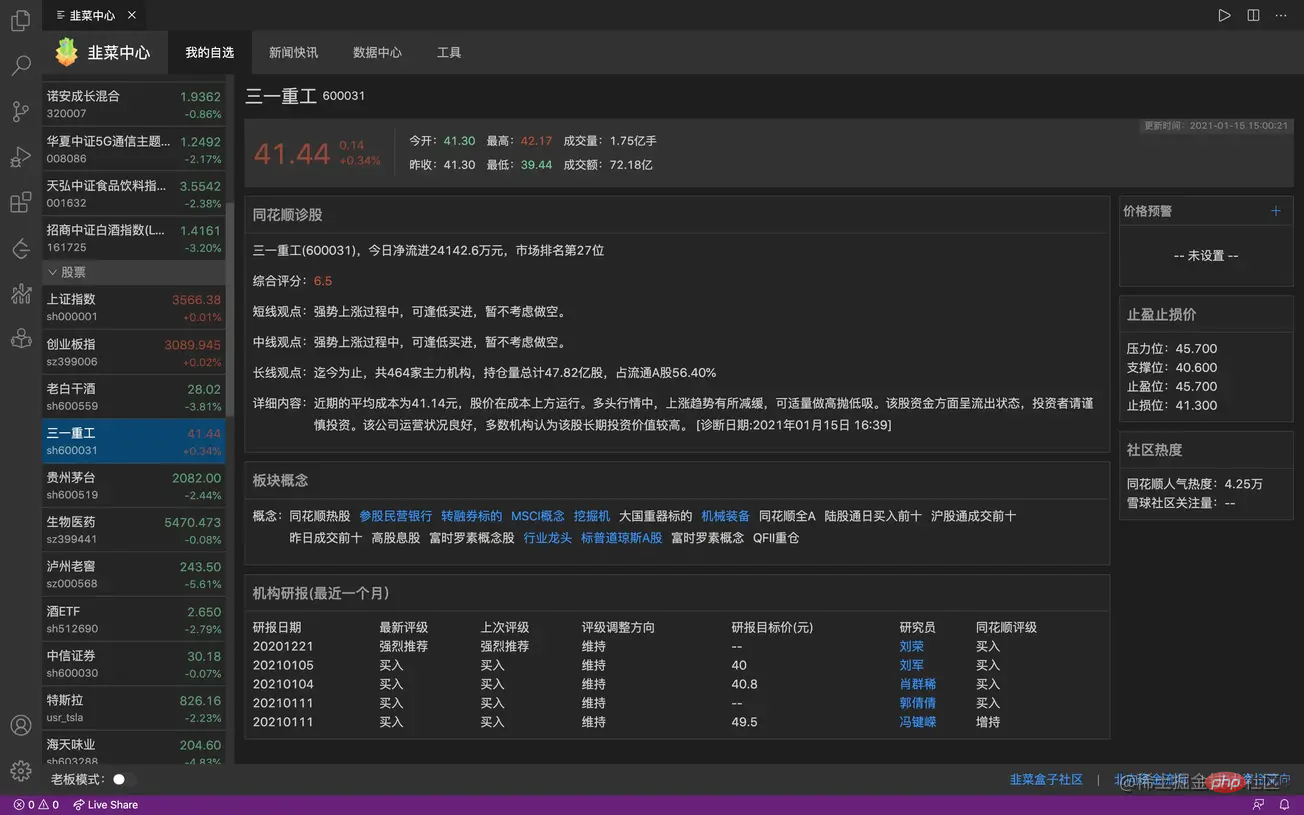
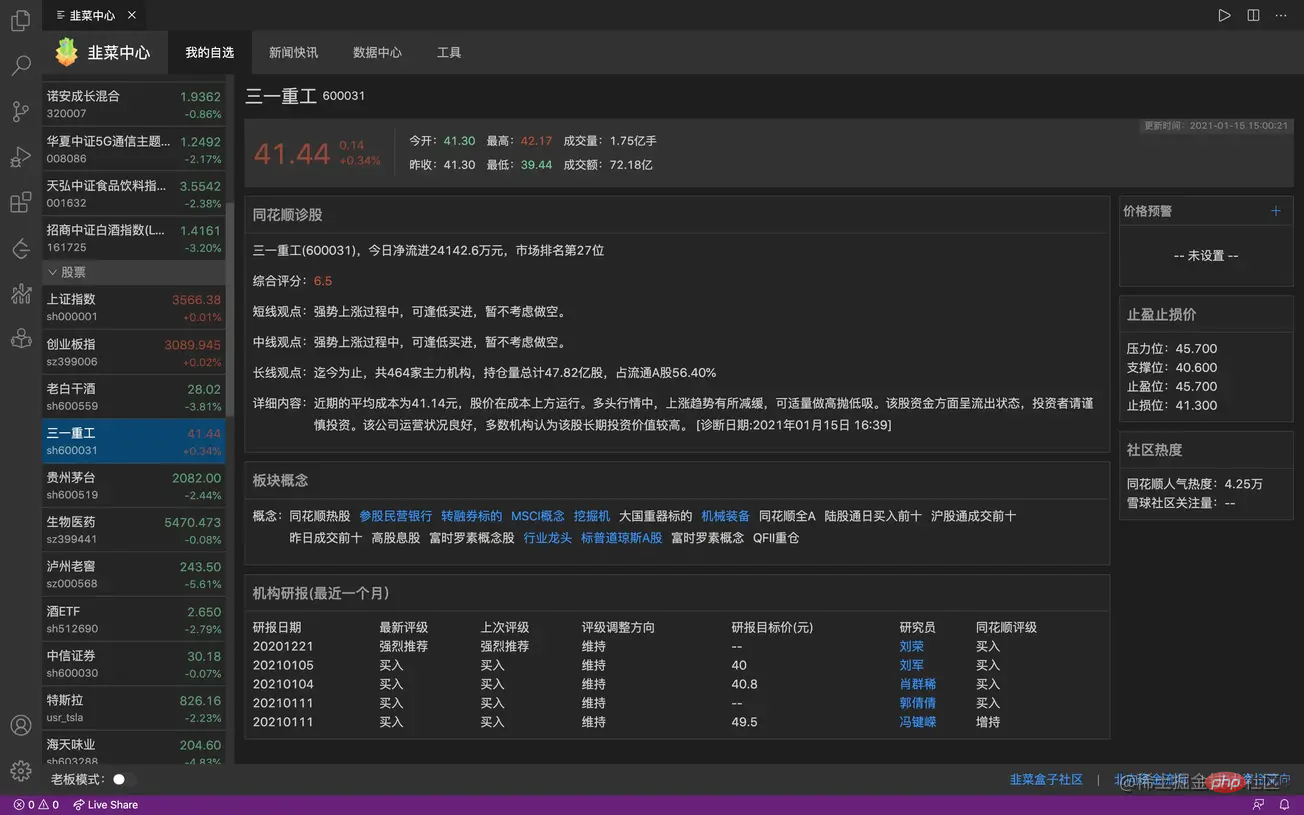
F1, 然后输入 ycy: 打开提醒页面Vous pouvez également afficher les données en temps réel sur les actions, les fonds et les contrats à terme dans VSCode, ce qui en fait le plug-in d'investissement le plus utile.


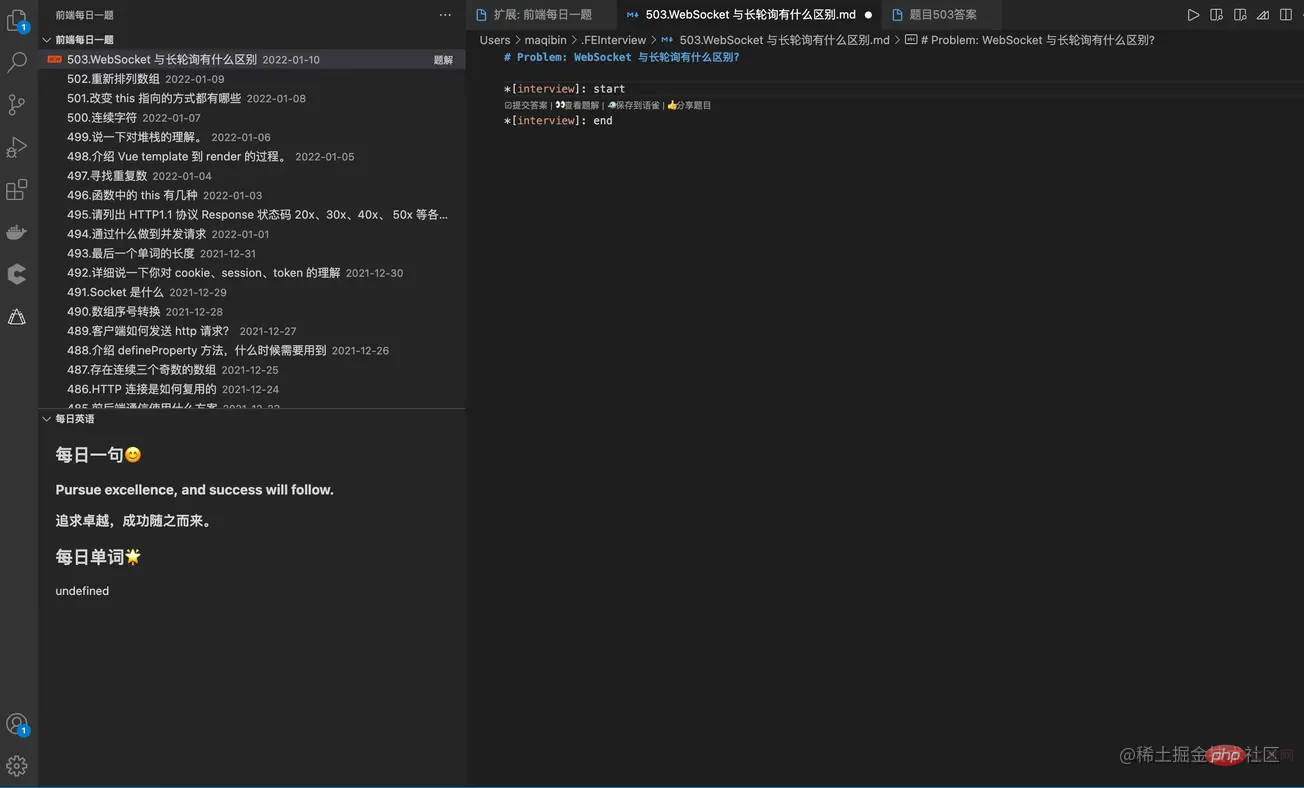
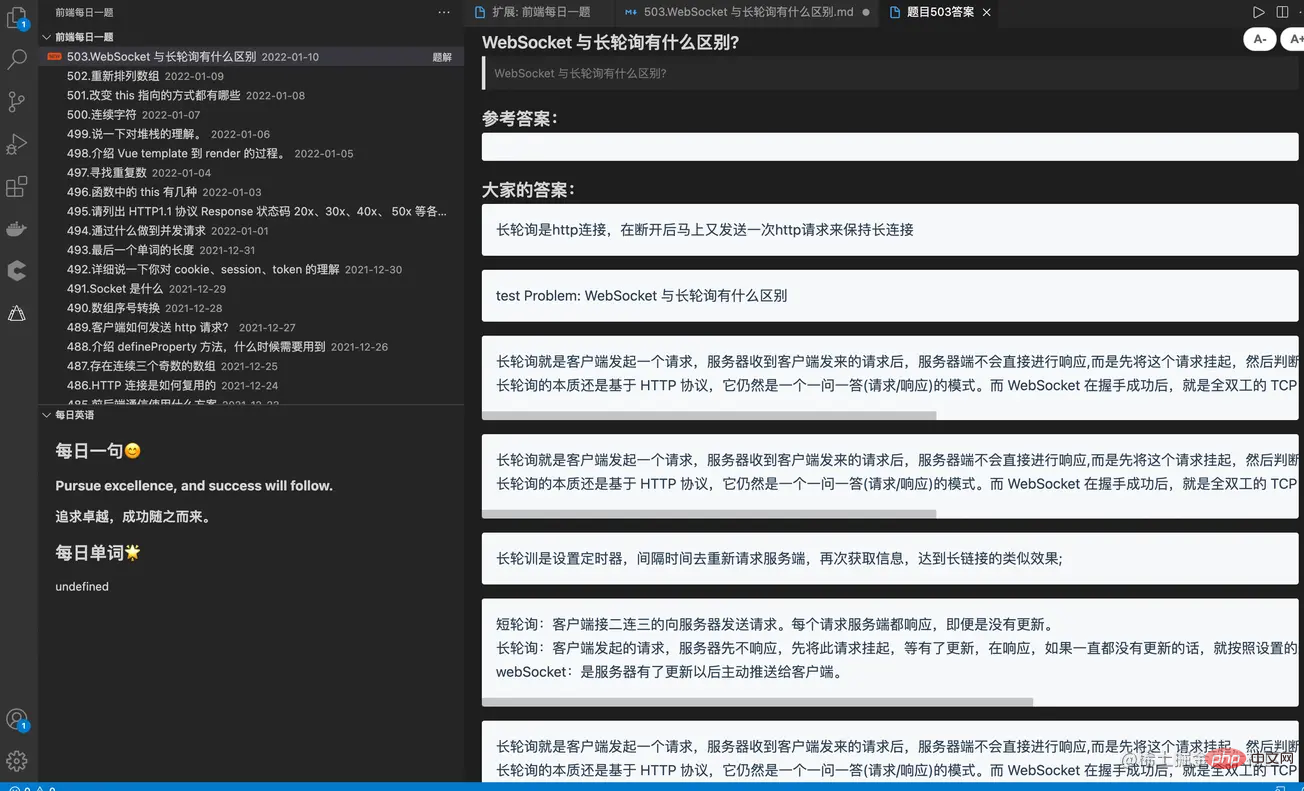
Un plug-in de brossage des questions frontales, utilisez github pour vous connecter et vous pourrez voir les réponses


Pratiquer LeetCode dans VS Code
Logiciel d'exercices de mémoire de mots et de mémoire musculaire en anglais conçu pour Coder
Pour en savoir plus connaissances connexes sur VSCode, veuillez visiter : tutoriel vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio