 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse détaillée orientée objet JavaScript des descripteurs de propriété
Analyse détaillée orientée objet JavaScript des descripteurs de propriété
Analyse détaillée orientée objet JavaScript des descripteurs de propriété
Cet article vous apporte des connaissances pertinentes sur javascript Il présente principalement des problèmes liés à l'orientation objet, notamment les descripteurs d'attributs, les descripteurs de données, les descripteurs d'accès, etc.

【Recommandations associées : Tutoriel vidéo Javascript, front-end Web】
JavaScript orienté objet - descripteur de propriété
JavaScript prend en charge une variété de paradigmes de programmation, y compris la programmation fonctionnelle et la programmation orientée objet. :
- Les objets en JavaScript sont conçus comme un ensemble de collections non ordonnées d'attributs, comme une table hip-hop, composée d'une clé et d'une valeur
- la clé est un nom d'identifiant, et la valeur peut être de n'importe quel type ou autre ; Type d'objet ou de fonction ;
- Si la valeur est une fonction, alors on peut l'appeler méthode de l'objet;
1. Comment créer un objet ?
- Au début, la manière la plus courante de créer des objets est d'utiliser la classe Object et d'utiliser le nouveau mot-clé pour créer un objet, puis de stocker les propriétés ou les méthodes dans l'objet :
var obj = new Object()
obj.name = 'why'
console.log(obj.name, obj) // why { name: 'why' }- Plus tard, par exemple par souci de commodité, de nombreux développeurs Les objets sont créés directement sous forme de littéraux :
// 字面量方式
var obj2 = { name: 'jam', age: '8' }
console.log(obj) // { name: 'jam', age: '8' }2. Exploiter les propriétés de l'objet - descripteur de propriété
Avant, nos propriétés étaient directement définies à l'intérieur de l'objet, ou directement ajoutées au à l'intérieur de l'objet ;
Mais de cette façon, nous ne pouvons pas imposer certaines restrictions sur cet attribut : par exemple, cet attribut peut-il être supprimé via delect, et peut-il être parcouru pendant for-in Traversée ? delect删除,是否可以在 for-in遍历的时候被遍历出来呢?
如果我们想要对一个属性进行比较精准的操作控制,那么我就可以使用 属性描述符。通过属性描述符可以精准的添加或修改对象的属性;
属性描述符需要使用 Object.defineProperty来对属性进行添加或修改。
属性描述符分为两种:数据描述符和存取描述符
2.1数据描述符
数据描述符是一个具有值的属性,该值可能是可写的,也可能是不可写的。数据描述符具有以下可选键值:
- value:该属性对应的值。可以是任何有效的JavaScript值(数值,对象,函数等)。默认为undefined。
- writable:当且仅当该属性的writable为true时,value才能被复制运算符改变。默认为false。
- configurable:当且仅当该属性的configurable为true时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除。默认为false。
- enumerable:当且仅当该属性的enumerable为true时,该属性才能够出现在对象的枚举属性中。默认为false。
2.2.1、获取属性描述符 Object.getOwnPropertyDescriptor()
Object.getOwnPropertyDescriptor()方法返回指定对象上一个自有属性对应的属性描述符。
Object.getOwnPropertyDescriptor(obj,prop)
- obj:需要查找的目标对象
- prop:目标对象内属性名称(String类型)。
- 返回值:如果指定的属性存在在于对象上,则返回其属性描述符对象,否则返回undefined。
注意:如果该方法的第一个参数不是对象,会报错(TypeError)。
2.1.2、设置属性描述符 Object.defineProperty
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
Object.defineProperty(obj,prop,descriptor)
- obj:要在其上定义属性的对象。
- prop:要定义或修改的属性的名称。
- descriptor:将被定义或修改的属性描述符
- 返回值:被传递给函数的对象
如下示例代码展示了属性描述符的设置和获取
var obj = {
name: 'jam',
age: 8
}
Object.defineProperty(obj, 'job', {
value: '律师'
})
console.log(Object.getOwnPropertyDescriptor(obj, 'age')) // { value: 8, writable: true, enumerable: true, configurable: true }
console.log(obj.job) // 律师
// 通过defineProperty新增的属性,该新属性是不可修改、不可删除以及不可枚举的
console.log(Object.getOwnPropertyDescriptor(obj, 'job')) // {value: '律师',writable: false,enumerable: false,configurable: false}. Les propriétés d'un objet peuvent être ajoutées ou modifiées avec précision via des descripteurs de propriétés ;Descripteur d'attribut
注意:通过defineProperty新增的属性,该新属性是不可修改、不可删除以及不可枚举的Si nous souhaitons avoir un contrôle opérationnel plus précis sur un attribut, alors je peux utiliser
Les descripteurs de propriétés doivent utiliser Object.defineProperty pour ajouter ou modifier des propriétés.
Les descripteurs d'attributs sont divisés en deux types : les descripteurs de données et les descripteurs d'accès2.1 Descripteur de données
Un descripteur de données est un attribut avec une valeur. La valeur peut être. inscriptible ou non. Le descripteur de données a les valeurs clés facultatives suivantes :
value : La valeur correspondant à cet attribut. Il peut s'agir de n'importe quelle valeur JavaScript valide (valeur numérique, objet, fonction, etc.). La valeur par défaut n'est pas définie.
writable : Si et seulement si l'écriture de cet attribut est vraie, la valeur peut être modifiée par l'opérateur de copie. La valeur par défaut est fausse.configurable : Si et seulement si la valeur configurable de l'attribut est vraie, le descripteur de l'attribut peut être modifié et l'attribut peut également être supprimé de l'objet correspondant. La valeur par défaut est fausse.
enumerable : Si et seulement si l'énumérable de l'attribut est vrai, l'attribut peut apparaître dans l'attribut d'énumération de l'objet. La valeur par défaut est fausse.
2.2.1. Obtenir le descripteur de propriété Object.getOwnPropertyDescriptor()
La méthode Object.getOwnPropertyDescriptor() renvoie le descripteur de propriété correspondant à la propre propriété sur l'objet spécifié. obj : L'objet cible à trouver 🎜🎜prop : Le nom de l'attribut dans l'objet cible (type String). 🎜🎜Valeur de retour : si la propriété spécifiée existe sur l'objet, renvoie son objet descripteur de propriété, sinon renvoie undéfini. 🎜🎜🎜🎜Remarque : Si le premier paramètre de cette méthode n'est pas un objet, une erreur (TypeError) sera signalée. 🎜🎜var obj = { name: 'jam', age: 8 } Object.defineProperty(obj, 'address', { value: '河北', // configurable 该属性不可删除,更不可再次使用defineProperty修改属性描述符 configurable: false, }) delete obj.address // 想使用delete删除该属性 obj.address = '广州' // 想修改obj中的属性address值为广州 console.log(obj.address) // 输出结果:河北Copier après la connexion🎜2.1.2. Définir le descripteur de propriété Object.defineProperty🎜
🎜La méthode Object.defineProperty() définira directement une nouvelle propriété sur un objet, ou modifiera une propriété existante d'un objet, et Renvoyez cet objet. 🎜🎜🎜obj : L'objet sur lequel les propriétés doivent être définies. 🎜🎜prop : Le nom de la propriété à définir ou à modifier. 🎜🎜descriptor : Le descripteur de propriété à définir ou à modifier 🎜🎜Valeur de retour : L'objet passé à la fonction 🎜🎜var obj = { name: 'jam', age: 8}Object.defineProperty(obj, 'sex ', { value: '男', // enumerable 配置该属性是否可以枚举 enumerable: true})for (i in obj) { console.log(i)}Copier après la connexion🎜🎜var obj = { name: 'jam', age: 8}Object.defineProperty(obj, 'score', { value: 80, // writable: true writable: false})obj.score = 100 console.log(obj.score) // 80Copier après la connexionRemarque : La nouvelle propriété ajoutée via DefineProperty ne peut pas être modifiée ou supprimée et non énumérable<.>🎜🎜🎜🎜 (1) Si le configurable peut être supprimé sur l'objet🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">Object.defineProperties(obj,props)</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜🎜Parce que la valeur configurable du descripteur d'attribut est fausse et ne peut pas être supprimée ou modifiée, la suppression et la modification ne prendront pas effet🎜🎜 🎜🎜 (2) Si énumérable peut être énuméré et parcouru🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var obj = { name: 'jam',}Object.defineProperties(obj, { 'age': { value: 28, writable: true, configurable: false, enumerable: true }, 'job': { value: '律师', writable: true, configurable: false, enumerable: true }, 'sex': { value: '男', writable: false, configurable: false, enumerable: true }, 'height': { value: '1.8 m', writable: false, configurable: false, enumerable: true }})console.log(obj) // name: 'jam', age: 28, job: '律师', sex: '男', height: '1.8m' }</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜🎜Lorsque énumérable : faux, le résultat de sortie est nom âge🎜 Lorsqu'il est énumérable : vrai, le résultat de sortie est nom âge sexe🎜🎜🎜🎜 (3) inscriptible Cette fonctionnalité Contrôle si cet attribut peut se voir attribuer une valeur (écrire une valeur)🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var obj = { name: 'jam', age: 8, _address: '河北' } // 存取描述符的使用场景 // 1.隐藏某一个私有属性被希望直接被外界使用和赋值 // 2.如果我们希望解惑某一个属性它访问和设置值的过程时,也会使用存储属性描述符 Object.defineProperty(obj, 'address', { enumerable: true, configurable: true, get: function () { foo() return this._address }, set: function (value) { bar() this._address = value } }) function foo () { console.log("截获了一次address的值") } function bar () { console.log("设置了一次address的值") }</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜🎜Parce que la valeur de writeable est fausse, lorsque le score est modifié à 100, la modification n'est pas réussie et le résultat final est 80🎜</.>
2.1.3、同时设置多个属性描述符 Object.defineProperties
是不是感觉每次只能设置一个属性的属性描述符很繁琐,Object.defineProperties可以帮你解决问题。
Object.defineProperties()方法为对象定义一个或多个新属性或修改现有属性,并返回该对象。
Object.defineProperties(obj,props)
- obj:要在其上定义属性的对象。
- props:要定义其可枚举属性或修改的属性描述符的对象。
- 返回值:被传递给函数的对象。
示例代码如下:
var obj = {
name: 'jam',}Object.defineProperties(obj, {
'age': {
value: 28,
writable: true,
configurable: false,
enumerable: true
},
'job': {
value: '律师',
writable: true,
configurable: false,
enumerable: true
},
'sex': {
value: '男',
writable: false,
configurable: false,
enumerable: true
},
'height': {
value: '1.8 m',
writable: false,
configurable: false,
enumerable: true
}})console.log(obj) // name: 'jam', age: 28, job: '律师', sex: '男', height: '1.8m' }2.2存取描述符
存取描述符是由getter-setter函数对描述的属性。存取描述符具有以下可选键值:
- get:给属性提供getter的方法,如果没有getter则为undefined。当访问该属性时,该方法会被执行,方法执行时没有参数传入,但是会传入this对象。
- set:给属性提供setter的方法,如果没有setter则为undefined。当属性值修改时,触发执行该方法。该方法将接受唯一参数,即该属性新的参数值。
- configurable:当且仅当该属性的configurable为true时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除。默认为false。
- enurnerable:当且仅当该属性的enurnerable为true时,该属性才能够出现在对象的枚举属性中。默认为false。
configurable 和 enurnerable 的使用与数据描述符中的一致,这里就不过多讲解了。
主要讲一下get 和 set 方法的使用
2.2.1 get()与set()的使用
var obj = {
name: 'jam',
age: 8,
_address: '河北'
}
// 存取描述符的使用场景
// 1.隐藏某一个私有属性被希望直接被外界使用和赋值
// 2.如果我们希望解惑某一个属性它访问和设置值的过程时,也会使用存储属性描述符
Object.defineProperty(obj, 'address', {
enumerable: true,
configurable: true,
get: function () {
foo()
return this._address
},
set: function (value) {
bar()
this._address = value
}
})
function foo () {
console.log("截获了一次address的值")
}
function bar () {
console.log("设置了一次address的值")
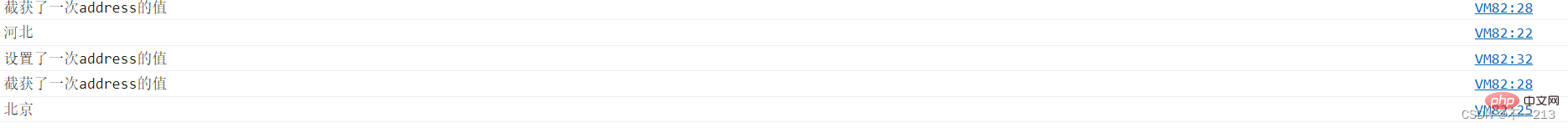
}上述示例代码控制台打印结果如下:
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





