 outils de développement
outils de développement
 VSCode
VSCode
 Partagez des plug-ins Vscode front-end qui améliorent considérablement l'efficacité du développement !
Partagez des plug-ins Vscode front-end qui améliorent considérablement l'efficacité du développement !
Partagez des plug-ins Vscode front-end qui améliorent considérablement l'efficacité du développement !
VScode est définitivement très familier aux étudiants front-end. Tout le monde a quelques plug-ins qu'ils aiment beaucoup. Récemment, grâce à ma propre exploration et aux recommandations de collègues, combinées au développement réel, j'ai sélectionné plusieurs plug-ins VScode qui sont très utiles pour l'efficacité réelle du développement.

【Apprentissage recommandé : "Tutoriel d'introduction au vscode"】
Code Spell Checker

Code Spell Checker est un plug-in permettant de vérifier l'orthographe des mots.
"La recherche montre que l'ordre des caractères chinois n'affecte pas nécessairement la lecture" Dans le processus de développement, il y a souvent des fautes d'orthographe dans les noms de variables. Si les partenaires de révision regardent attentivement, ils peuvent toujours le constater. l'ordre orthographique des mots est erroné et cela n'affecte pas la lecture. Nous ne pouvons souvent pas le voir en chinois, encore moins en anglais ?
C'est à ce moment-là que le vérificateur orthographique du code s'avère utile. Après avoir installé le plug-in, s'il y a des fautes d'orthographe, il y aura une invite de ligne ondulée

Par exemple, dans l'image ci-dessus, le mot. Supprimer est manquant dans toutes les lettres majuscules. Il est difficile de trouver une lettre manquante pendant le processus de développement. Si un grand nombre de ce mauvais mot est utilisé ailleurs afin de gagner du temps ou d'utiliser des invites de code, le code global sera relativement non standardisé. et des événements inattendus peuvent survenir.
Après avoir utilisé le plug-in, non seulement vous serez invité à indiquer des mots mal orthographiés, mais également lorsque vous passerez la souris sur le mauvais mot et sélectionnerez Quick Fix, une invite pour l'éventuel mot correct apparaîtra également, ce qui est très sympathique.

Lorsque j'ai installé ce plug-in pour la première fois, j'ai découvert que deux mots du projet en cours étaient mal orthographiés et cités à de nombreux endroits, j'ai donc apporté des modifications en temps opportun. Cela montre également que ce plug-in est très utile dans le développement réel ~
Utilitaires de console Javascript

Il est difficile de croire qu'un plug-in avec 140 000 téléchargements n'a pas d'icône. La seule utilisation des utilitaires de la console Javascript est qu'ils vous fournissent deux touches de raccourci :
Cmd+Shift+L
Cmd+Shift+D
Lorsque vous sélectionnez une variable abc, appuyez sur la touche Le premier jeu de touches de raccourci insérera une ligne sous le code actuel :
console.log( "abc" , abc )
Et la deuxième touche de raccourci est utilisée pour supprimer la ligne de code insérée. L'exemple officiel est le suivant :

Toute personne ayant écrit des programmeurs js. savent tous à quel point deux simples jeux de touches de raccourci peuvent améliorer l'efficacité réelle du développement. Ce plug-in simple et direct ne doit pas être manqué ?
GitHub Copilot

Par rapport aux deux plug-ins précédents, GitHub. Copilot devrait être connu de plus de gens. La description officielle est Un programmeur IA qui développe avec vous à tout moment Pendant le développement, il s'agit d'un plug-in d'invite de code IA, qui sera basé sur le contexte de votre environnement actuel. entrée Combiné avec l’IA pour vous fournir des conseils de code.
Dans le développement récent, ce plug-in m'a choqué plus d'une fois, voire un peu effrayant. Qu'il s'agisse de méthodes, de variables ou même de commentaires, cela peut vous donner des indices, et parfois cela peut vous faire peur

L'image ci-dessus me montre en train d'écrire sans le savoir trop d'attributs lors de la conception d'un composant de bouton, alors que je voulais le faire une déstructuration d'objet sur l'étiquette pour rendre le code plus clair, j'ai seulement tapé un const, et GitHub Copilot m'a aidé à suggérer ce que je voulais faire Vous ne pouvez pas imaginer comment c'était basé sur un const Allez analyser le code. derrière.
Et ce n'est qu'un jeu d'enfant. En utilisation réelle, qu'il s'agisse de variables, de constantes, de méthodes ou de hooks, il peut déduire le code dont vous avez besoin. Au début, je pensais qu'une telle IA serait dévastatrice pour les programmeurs. Les programmeurs ne seront-ils plus nécessaires à l'avenir ?
Mais en utilisation réelle, il vous comprend vraiment. Il ne vous demande pas un tas de codes sans raison, mais, sur la base de la logique métier existante actuelle, il détermine ce dont vous avez besoin maintenant et vous fournit une aide réfléchie. il.

constante devant ce type. Il m'a déjà deviné quel type je dois utiliser ici. C'est exactement ce dont j'ai besoin. le code est volumineux, un jour. Probablement 60 % du code est demandé par GitHub Copilot pour vous.
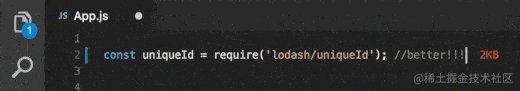
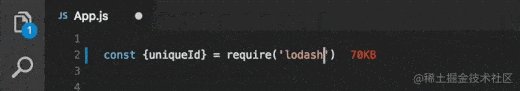
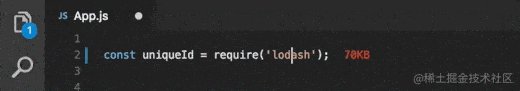
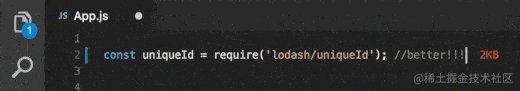
Avant d'utiliser ce plug-in, je devais postuler. Je ne sais pas quelle est la situation actuelle, je vous recommande fortement de le télécharger et de l'essayer~Coût d'importation



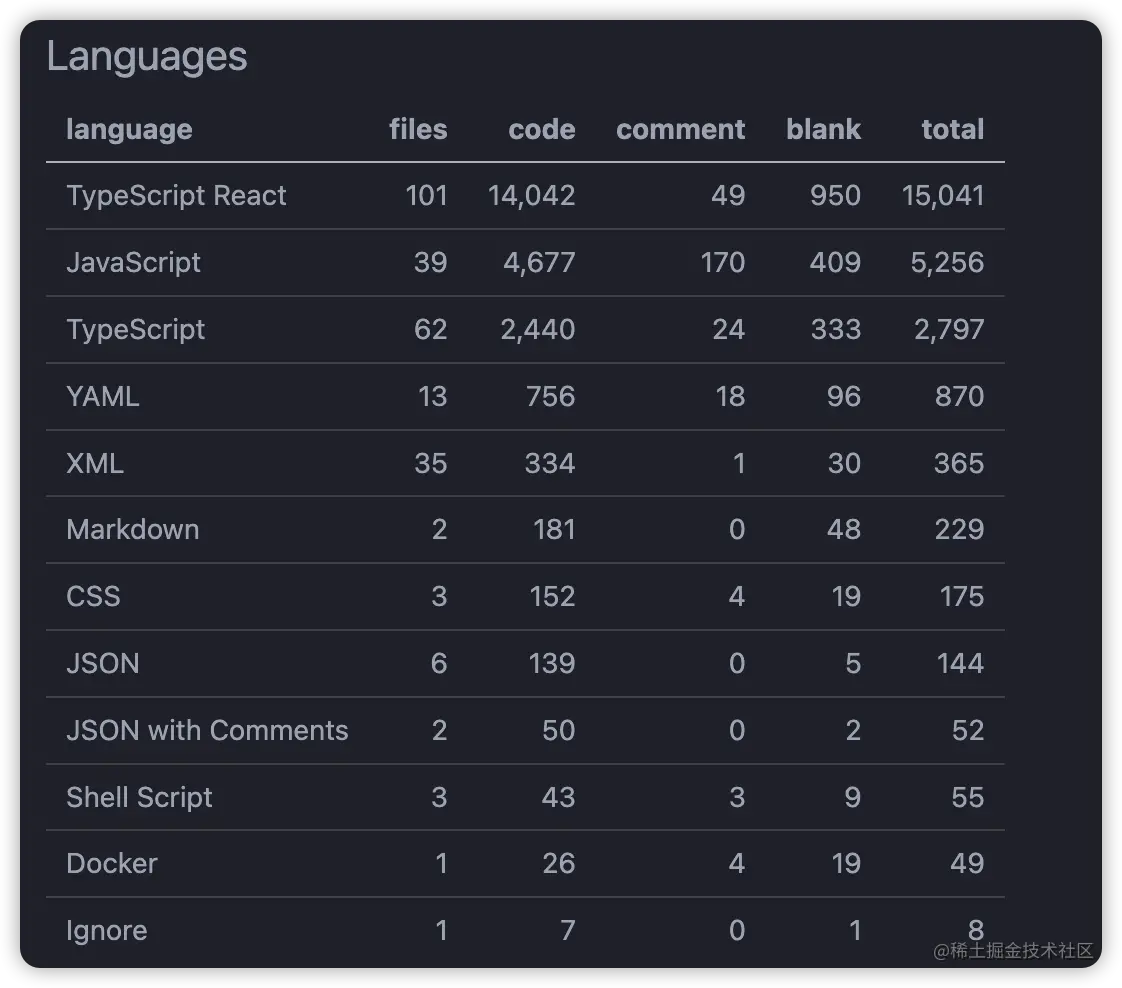
VS Code Counter

View-> Panneau de commande , entrez le nombre, sélectionnez l'option dans l'image ci-dessous, il comptera pour vous tous les codes du répertoire actuel de l'espace de travail.


Résumé
Les plug-ins recommandés cette fois ne sont pas fortement liés à un certain langage ou framework, et ont une large applicabilité, donc vos amis peuvent l'installer et l'essayer si vous l'avez également. bienvenue pour partager vos plug-ins préférés dans la zone de commentaires~Pour plus de connaissances sur VSCode, veuillez visiter :tutoriel vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème que les commentaires chinois dans le code Visual Studio deviennent des points d'interrogation: vérifiez le codage du fichier et assurez-vous qu'il s'agit de "UTF-8 sans bom". Changez la police en une police qui prend en charge les caractères chinois, tels que "Song Style" ou "Microsoft Yahei". Réinstallez la police. Activer le support Unicode. Mettre à niveau VScode, redémarrer l'ordinateur et recréer le fichier source.
 Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) est un éditeur de code Open Source, Open Source et gratuit développé par Microsoft. Il est connu pour son léger, l'évolutivité et le support pour une large gamme de langages de programmation. Pour installer VScode, veuillez visiter le site officiel pour télécharger et exécuter l'installateur. Lorsque vous utilisez VSCODE, vous pouvez créer de nouveaux projets, modifier le code, déboguer le code, naviguer dans les projets, développer VSCODE et gérer les paramètres. VScode est disponible pour Windows, MacOS et Linux, prend en charge plusieurs langages de programmation et fournit diverses extensions via Marketplace. Ses avantages incluent le léger, l'évolutivité, le support linguistique étendu, les fonctionnalités riches et la version
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Le terminal intégré VScode est un outil de développement qui permet d'exécuter des commandes et des scripts au sein de l'éditeur pour simplifier le processus de développement. Comment utiliser la borne VScode: ouvrez le terminal avec la touche de raccourci (CTRL / CMD). Entrez une commande ou exécutez le script. Utilisez des raccourcis clavier (tels que Ctrl L pour effacer le terminal). Modifiez le répertoire de travail (comme la commande CD). Les fonctionnalités avancées incluent le mode de débogage, l'achèvement de l'extrait de code automatique et l'historique des commandes interactives.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →





