Une brève analyse du cycle de vie et du partage de données dans Vue
Cet article vous aidera à continuer à apprendre Vue, et à présenter en détail le cycle de vie et le partage de données dans les connaissances essentielles pour démarrer avec Vue. J'espère qu'il sera utile à tout le monde ! 1. Cycle de vie d'un composant période
. (Partage vidéo d'apprentissage :tutoriel vidéo vue )
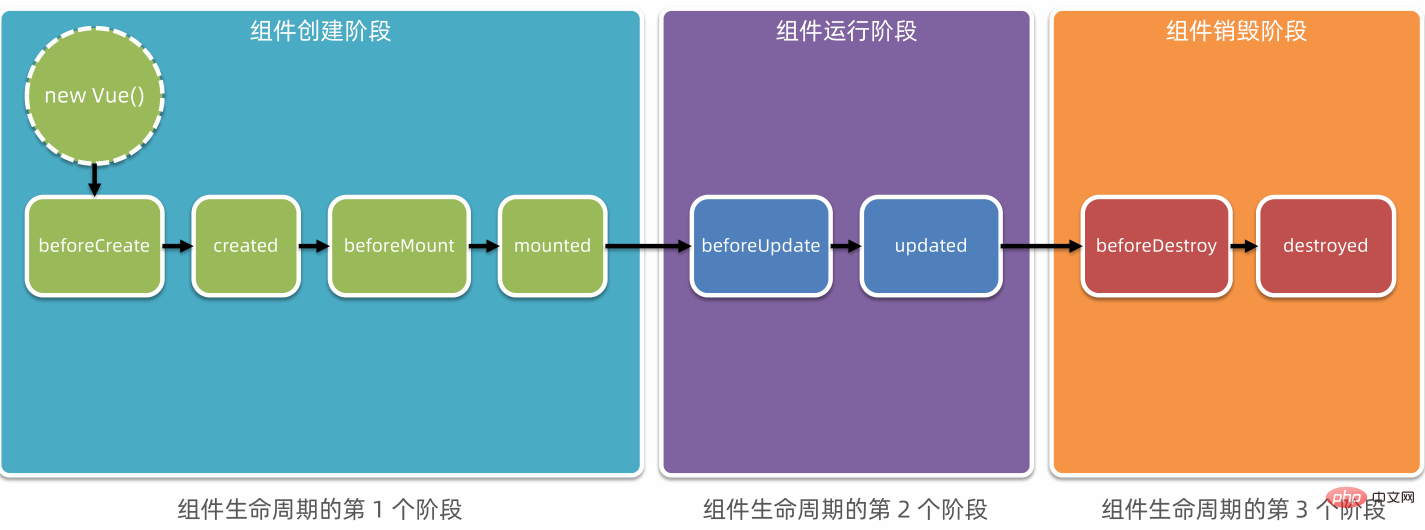
)
2️⃣ Fonction de cycle de vie : Il s'agit d'une fonction intégrée fournie par le framework vue. Elle sera automatiquement exécutée dans l'ordre
avec le cycle de vie du composant.? Rappel chaleureux ? : cycle de vie met l'accent sur la période
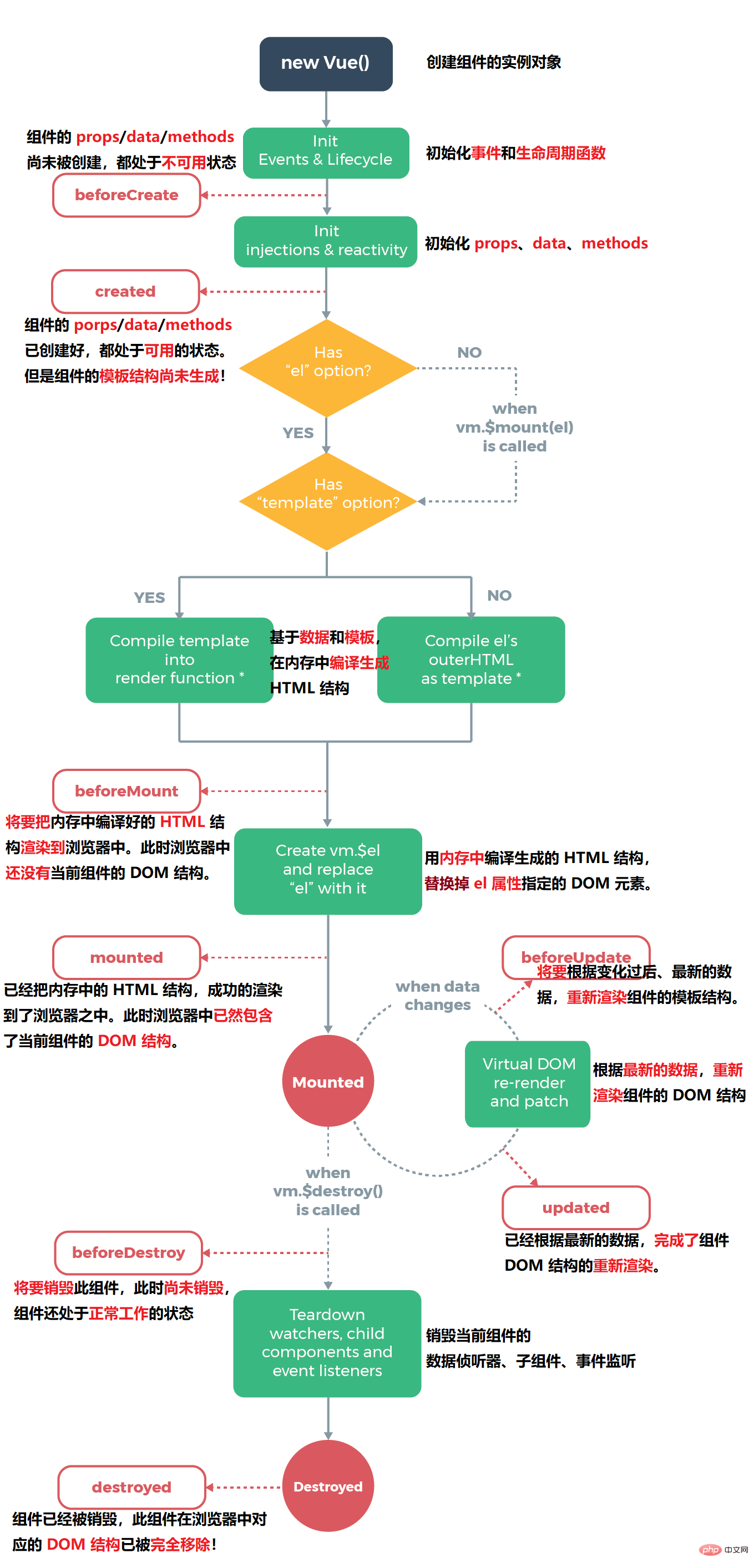
et lafonction de cycle de vie met l'accent sur le point temporel. 1.2 Classification des fonctions du cycle de vie des composants Le processus : https://cn.vuejs.org/v2/guide/instance.html#Diagramme du cycle de vie
2. Partage de données entre composants
2.1 Entre composants La relation Dans le développement de projets, les relations les plus courantes entre les composants sont divisées en deux types suivants :
Relation père-enfant
 Relation frère
Relation frère
2.2 Composants parent-enfant Données le partage entre
Le partage de données entre les composants parent et enfant est divisé en : 
parent→ enfantdonnées partagées
enfant→ parentdonnées partagées
- 2.2.1 Pour partager données d'un composant parent vers un composant enfant
, un composant parent doit utiliser des
attributs personnalisés pour partager des données avec un composant enfant. L'exemple de code est le suivant :
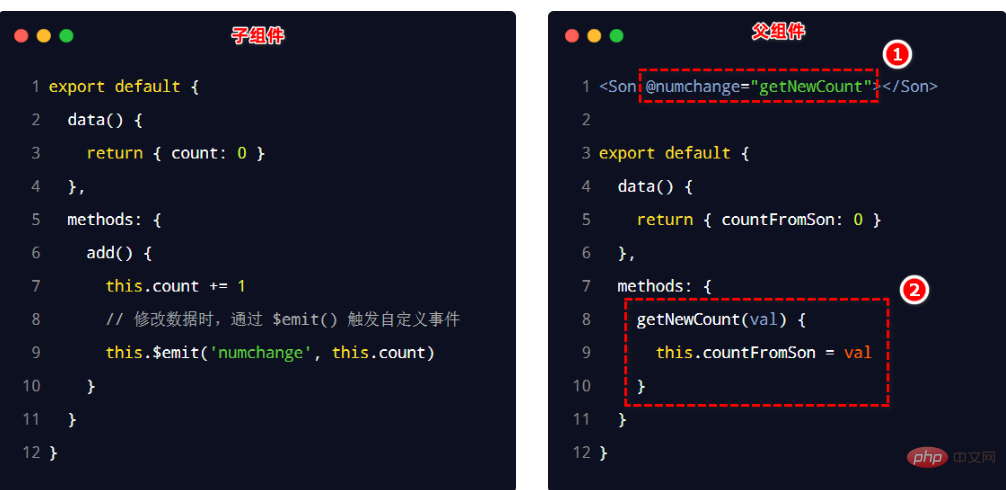
Les composants enfants partagent des données avec les composants parents à l'aide d'événements personnalisés
. L'exemple de code est le suivant :
2.3 Partage de données entre composants frères et sœurs
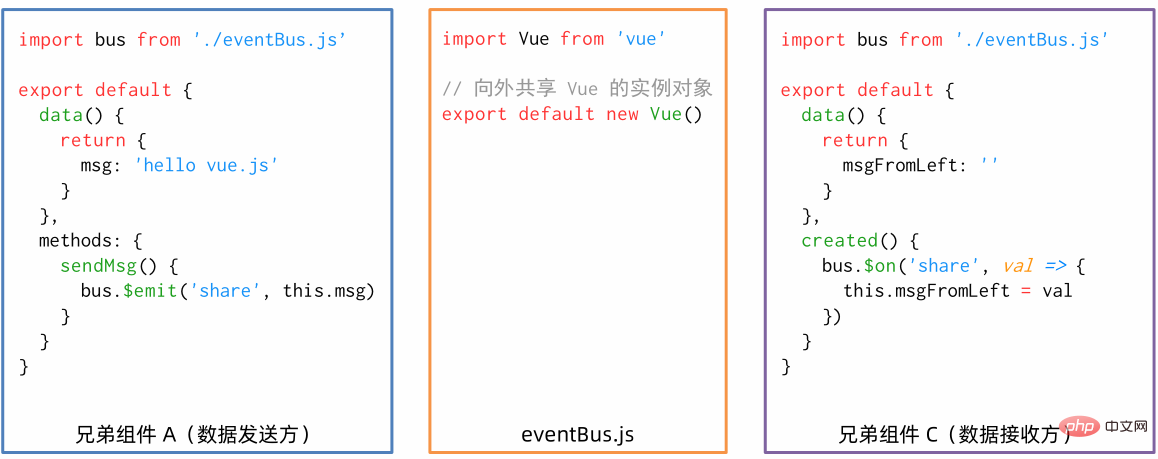
Dans vue2.x, le schéma de partage de données entre composants frères et sœurs est EventBus
.
?Étapes pour utiliser EventBus ? :
Créez le module eventBus.js et partagez un objet d'instance Vue en externe Sur l'expéditeur de données, appelez bus.$ L'émission ; La méthode ('event name', data to be sent) déclenche un événement personnalisé ; Sur le récepteur de données, appelez bus.$on('event name', fonction de traitement d'événement) méthode pour enregistrer un événement personnalisé 
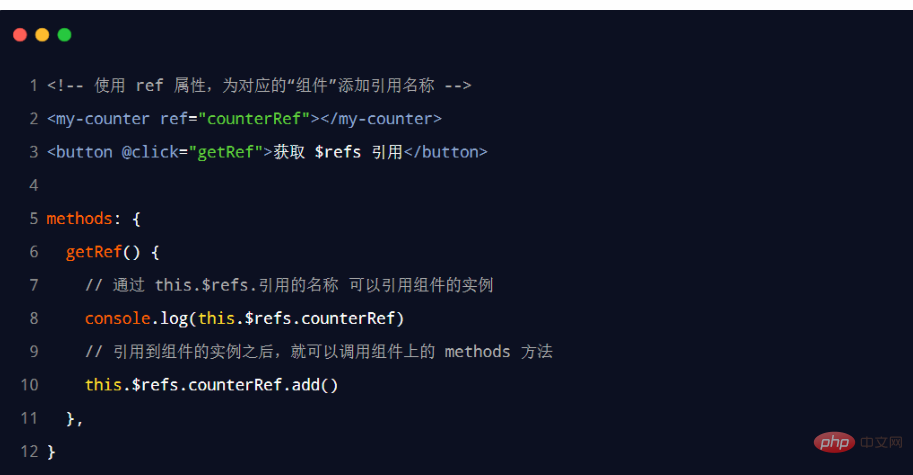
3. référence de référence
3.1 Qu'est-ce que la référence de référence  1️⃣ ref est utilisé pour aider les développeurs à obtenir
1️⃣ ref est utilisé pour aider les développeurs à obtenir
2️⃣ Chaque instance de composant vue contient un $refs object, qui stocke les références aux éléments ou composants DOM correspondants. Par défaut, les $refs d'un composant pointent vers un objet vide
.Le code est démontré comme suit :
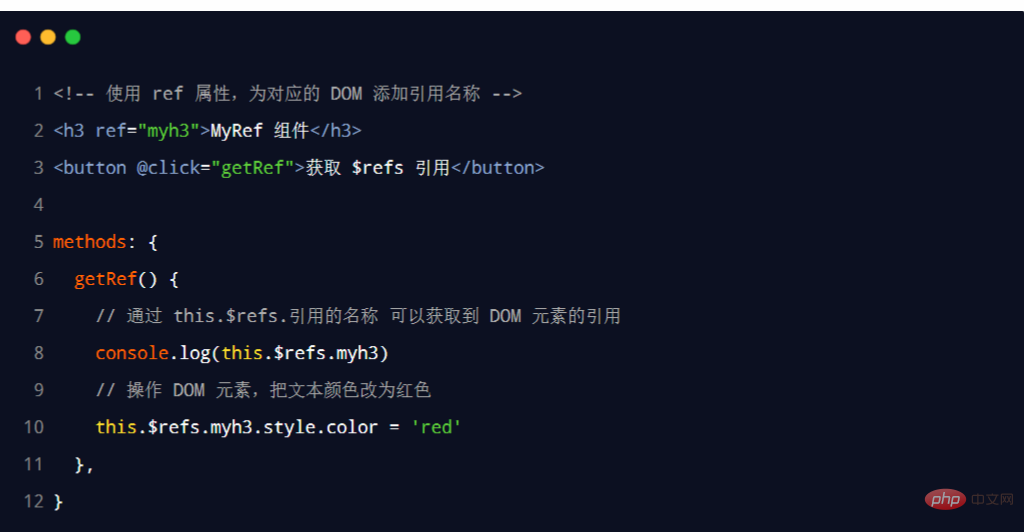
3.2 Utilisez ref pour référencer des éléments DOM
-
eventBus.js模块,并向外共享一个 Vue 的实例对象; - 在数据发送方,调用
bus.$emit(‘事件名称’, 要发送的数据) 方法触发自定义事件; - 在数据接收方,调用
bus.$onSi vous souhaitez utiliser ref pour référencer des éléments DOM sur la page, vous pouvez le faire comme suit :
Le code est démontré comme suit : 
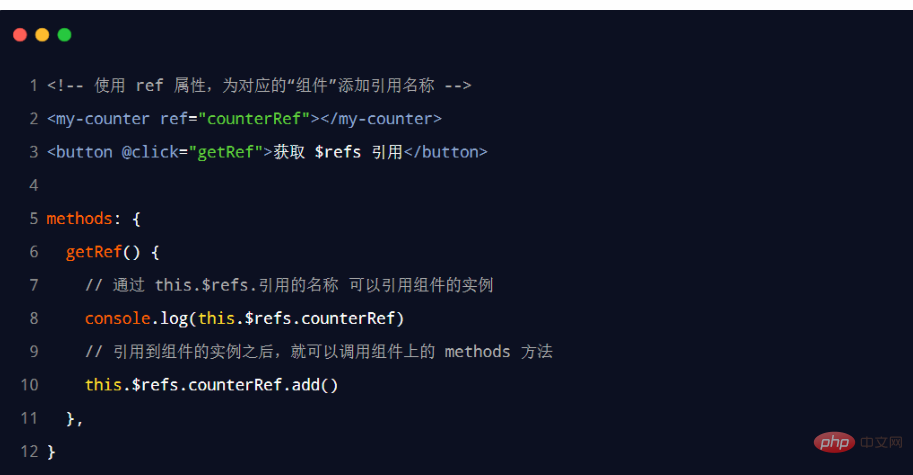
3.3 Utilisez ref pour référencer les instances de composants
Si vous souhaitez utiliser ref pour référencer les instances de composants sur la page, vous pouvez le faire comme suit : ref 引用页面上的组件实例,则可以按照如下的方式进行操作:
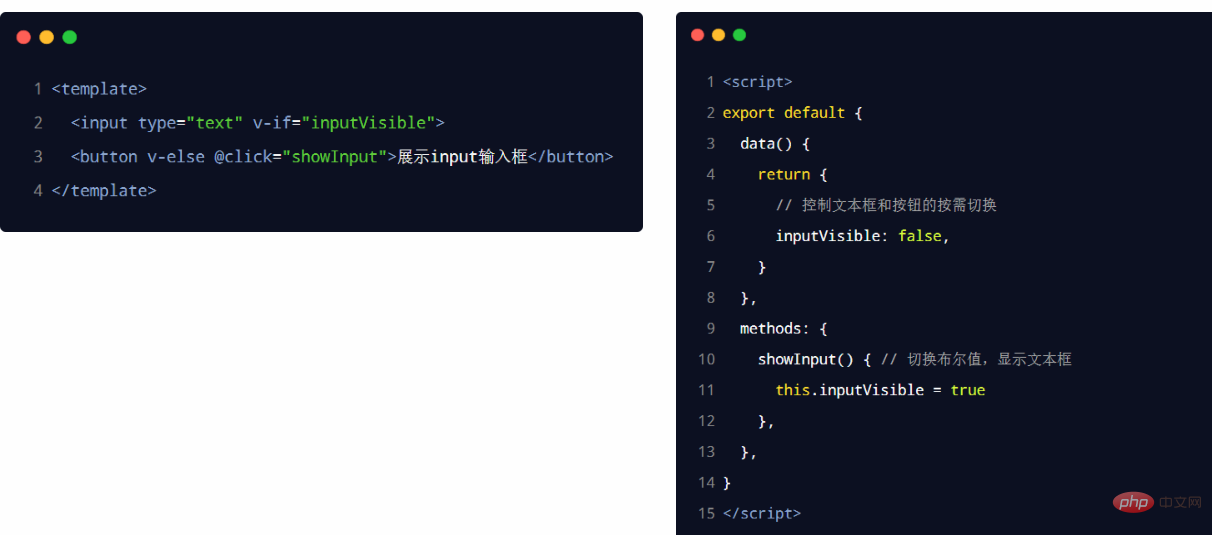
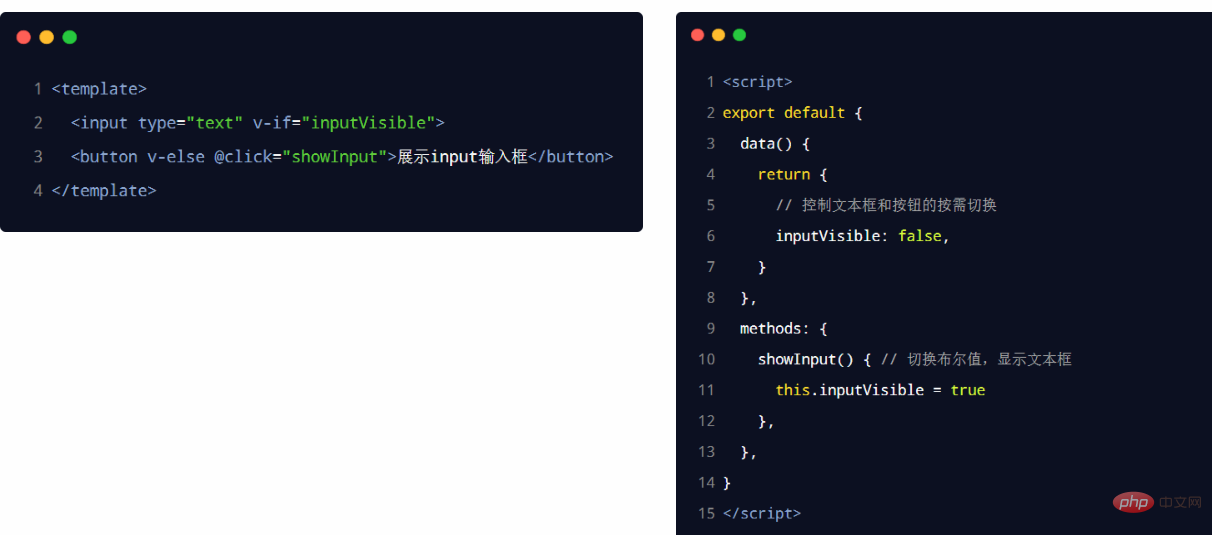
3.4 控制文本框和按钮的按需切换
通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换。示例代码如下:
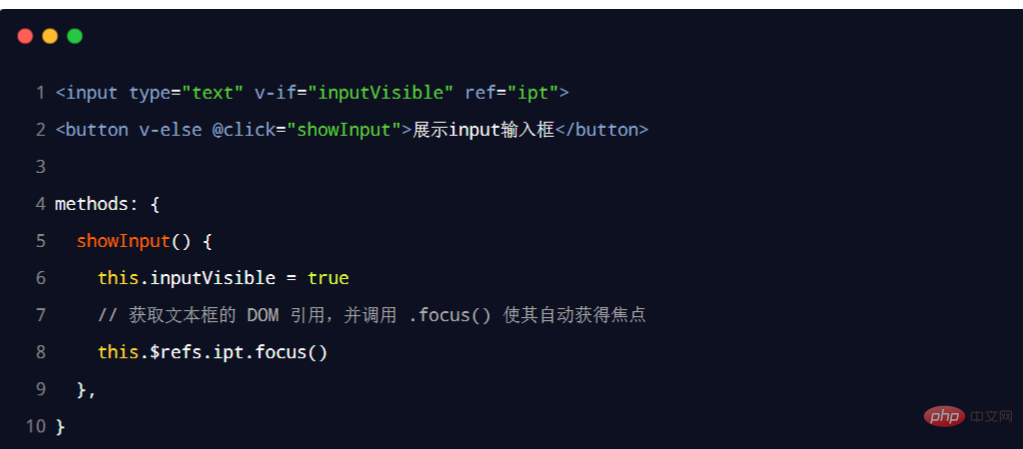
3.5 让文本框自动获得焦点
当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加 ref 引用,并调用原生 DOM 对象的.focus() 方法即可。示例代码如下:
3.6 this.$nextTick(cb) 方法
组件的 $nextTick(cb) 
 3.4 Contrôler la commutation à la demande de la zone de texte et du bouton
3.4 Contrôler la commutation à la demande de la zone de texte et du bouton
Utilisez la valeur booléenne inputVisible pour contrôler la commutation à la demande de la zone de texte et du bouton dans le composant. L'exemple de code est le suivant : 
.focus() le code de l'objet DOM natif > Méthode suffit. L'exemple de code est le suivant : 🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/57404ec8f54dc8abbf013d712fba3ecf-9.png" class="lazy" alt="Insérer la description de l'image ici">🎜 🎜🎜 🎜3.6 méthode this.$nextTick(cb) 🎜🎜🎜🎜 la méthode <code>$nextTick(cb) du composant différera le rappel cb 🎜 à exécuter après le prochain cycle de mise à jour du DOM 🎜. L'interprétation populaire est la suivante : attendez que le DOM du composant soit mis à jour avant d'exécuter la fonction de rappel cb. Cela garantit que la fonction de rappel cb peut fonctionner sur les derniers éléments DOM. 🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜développement web front-end🎜, 🎜Vidéo de programmation de base🎜)🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.




