
Deux méthodes de modification : 1. Utilisez attr() pour modifier la valeur de l'attribut de classe, la syntaxe est "dom element object.attr("class","new class name""); 2. Supprimez l'ancienne classe et ajoutez une nouvelle classe, syntaxe "dom element object.removeClass("old class name").addClass("new class name")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Méthode jquery pour modifier le nom de classe des éléments dom
Méthode 1 : utilisez directement attr() pour modifier la valeur de l'attribut de classe
La méthode attr() peut définir la valeur d'attribut de l'attribut sélectionné élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
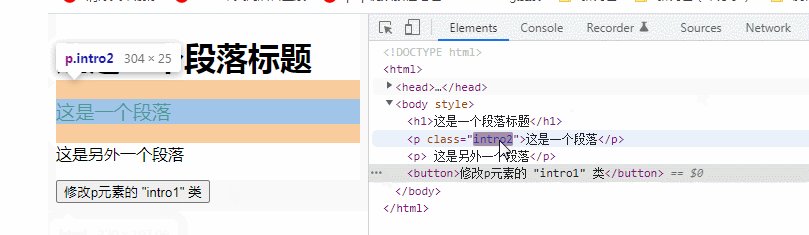
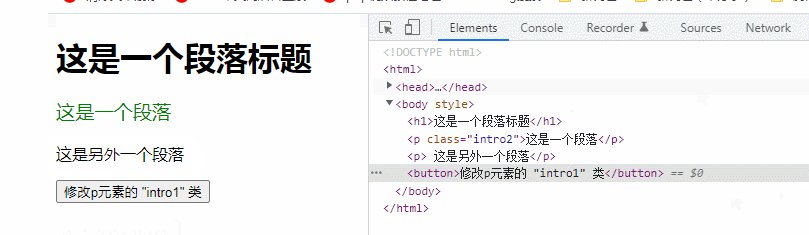
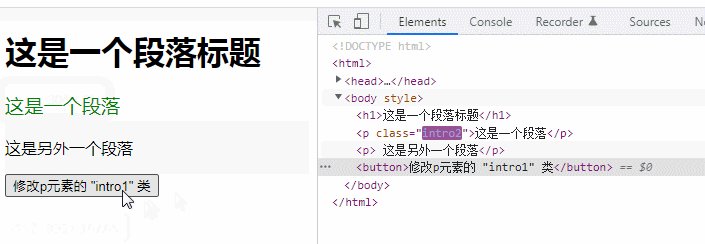
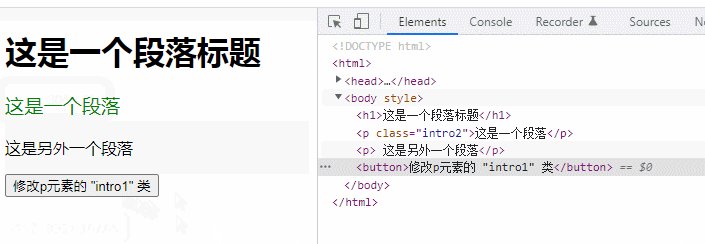
$("p:first").attr("class","intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
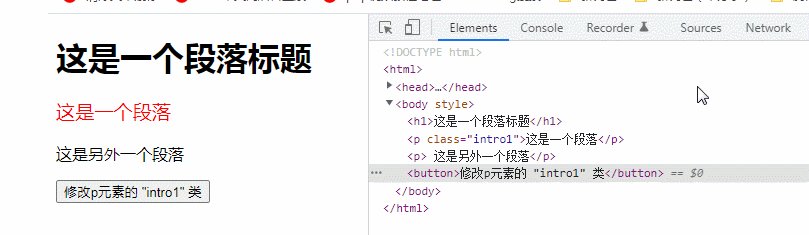
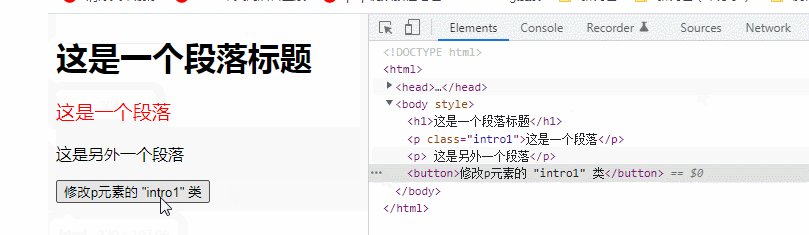
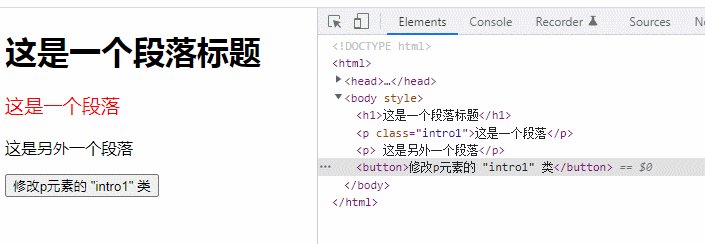
<h1>这是一个段落标题</h1>
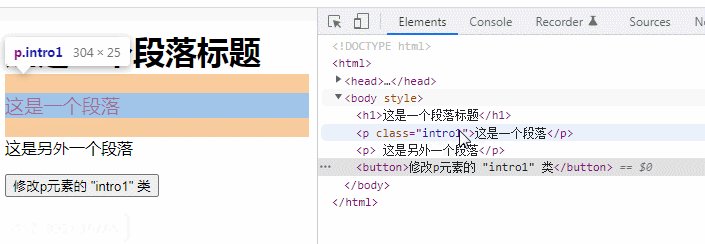
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
Méthode 2 : utilisez RemoveClass() et addClass()
Utilisez d'abord RemoveClass() pour supprimer la classe spécifiée
Ensuite, utilisez addClass() pour ajouter une nouvelle classe
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeClass("intro1").addClass("intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment convertir des fichiers png en pdf
Comment convertir des fichiers png en pdf