 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 La balise acronyme html5 la prend-elle toujours en charge ?
La balise acronyme html5 la prend-elle toujours en charge ?
La balise acronyme html5 la prend-elle toujours en charge ?
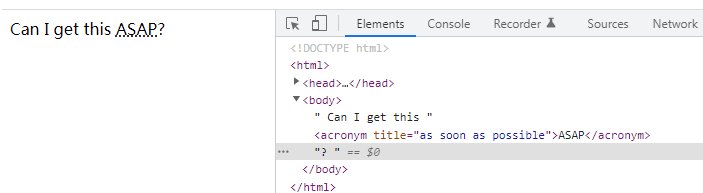
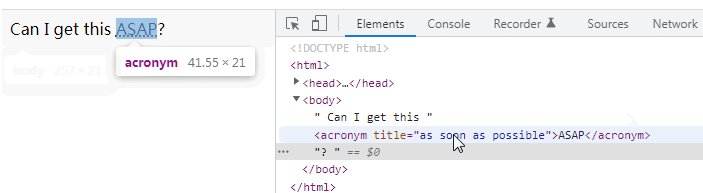
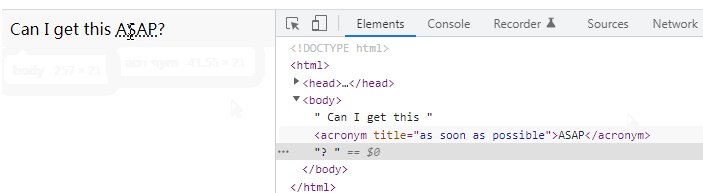
html5 ne prend pas en charge les balises d'acronyme. La balise acronyme définit un acronyme, et l'attribut titre de la balise est utilisé pour définir les informations complètes de l'acronyme ; les informations complètes sont généralement masquées et seront affichées lorsque la souris est déplacée sur la balise. HTML5 ne prend pas en charge les acronymes et peut être remplacé par la balise abbr.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
HTML 4.01 prend en charge la balise , tandis que HTML5 ne prend pas en charge la balise , vous pouvez utiliser la balise
Si l'acronyme est un mot, il peut être prononcé, comme NATO, NASA, ASAP, GUI.
En marquant uniquement les acronymes, vous pouvez fournir des informations utiles aux navigateurs, aux correcteurs orthographiques, aux systèmes de traduction et aux indexeurs des moteurs de recherche.
Astuce : Dans certains navigateurs, lorsque vous déplacez la souris sur un acronyme avec la balise , l'attribut title de la balise peut être utilisé pour afficher l'acronyme. La version complète du mot.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> Can I get this <acronym title="as soon as possible">ASAP</acronym>? </body> </html>

Connaissances étendues :
En HTML 4.01, la balise prend en charge les attributs standards suivants :
| Attribute | Valeur | Description |
|---|---|---|
| classe | nom de la classe | Spécifie le nom de classe de l'élément |
| dir | rtl ltr |
Spécifie la direction du texte du contenu dans l'élément |
| id | id | Spécifie l'identifiant unique de l'élément |
| lang | Language_code | Spécifie la langue code du contenu dans l'élément |
| style | style_definition | Spécifie le style en ligne de l'élément |
| title | text | Spécifie des informations supplémentaires pour l'élément |
| xml:lang | langage_code | Spécifie le contenu des éléments dans les documents XHTML Code de langue |
Recommandations associées : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





