
Méthode : 1. Utilisez "input element object.val()" pour obtenir le contenu de l'élément d'entrée ; 2. Utilisez l'instruction "if else" et l'attribut length pour vérifier que l'entrée n'est pas vide. "if(input content.length> ;0){l'entrée est un code vide}else{n'est pas un code vide}".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Dans jquery, le contenu de l'entrée est obtenu via la méthode val(), sa longueur est obtenue à l'aide de l'attribut length et si le contenu est vide est déterminé en jugeant la longueur.
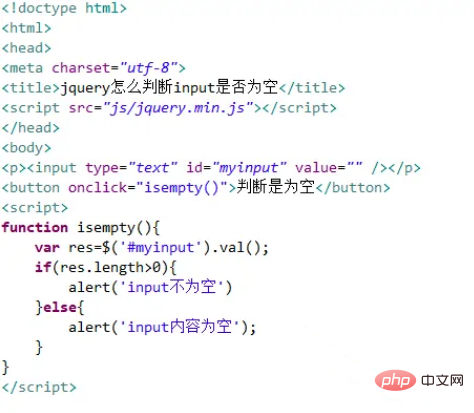
Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery détermine si l'entrée est vide. Utilisez la balise input pour créer une zone de saisie pour la saisie de contenu. Ajoutez un attribut id myinput à la balise d'entrée, qui est utilisée pour obtenir l'objet d'entrée ci-dessous. Créez un bouton, liez l'événement onclick click au bouton et lorsque vous cliquez sur le bouton, exécutez la fonction isempty().
1. Créez la fonction isempty() dans la balise js. Dans la fonction, obtenez l'objet d'entrée via l'identifiant et utilisez la méthode val() pour obtenir le contenu de l'entrée
2. et utilisez l'attribut length pour déterminer la longueur du contenu. Si la longueur du contenu n'est pas supérieure à 0, le contenu d'entrée est vide.

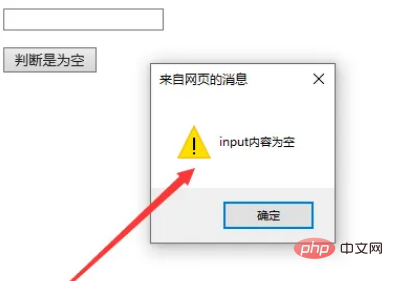
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Résumé :
1. Utilisez la balise d'entrée pour créer une zone de saisie pour la saisie de contenu.
2. Dans js, obtenez l'objet d'entrée via id, utilisez la méthode val() pour obtenir le contenu de l'entrée, puis utilisez l'instruction if pour déterminer la longueur du contenu de l'entrée à l'aide de l'attribut length Si le contenu. la longueur n'est pas supérieure à 0, le contenu d'entrée est vide.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment nettoyer le lecteur C de l'ordinateur trop plein
Comment nettoyer le lecteur C de l'ordinateur trop plein