Une brève analyse de la façon de développer Angular dans IDEA
Cet article vous expliquera comment utiliser IDEA pour développer Angular et présentera brièvement les méthodes de création et d'exécution de projets dans JetBrains IDEA. J'espère qu'il sera utile à tout le monde !

Dans l'article précédent, nous avons découvert l'environnement qui doit être préparé pour le développement angulaire. Après avoir configuré l'environnement, il est impossible d'utiliser directement les outils texte pour la programmation. Nous devons choisir un IDE et un. un bon IDE peut rendre notre développement plus efficace avec la moitié de l'effort. J'ai choisi JetBrains IDEA, principalement en raison des nombreux éditeurs dans mon travail, IDEA est un meilleur IDE qui prend en charge le développement angulaire.
Nouveau projet
File => New => Project => JavaScript => Angular CLI
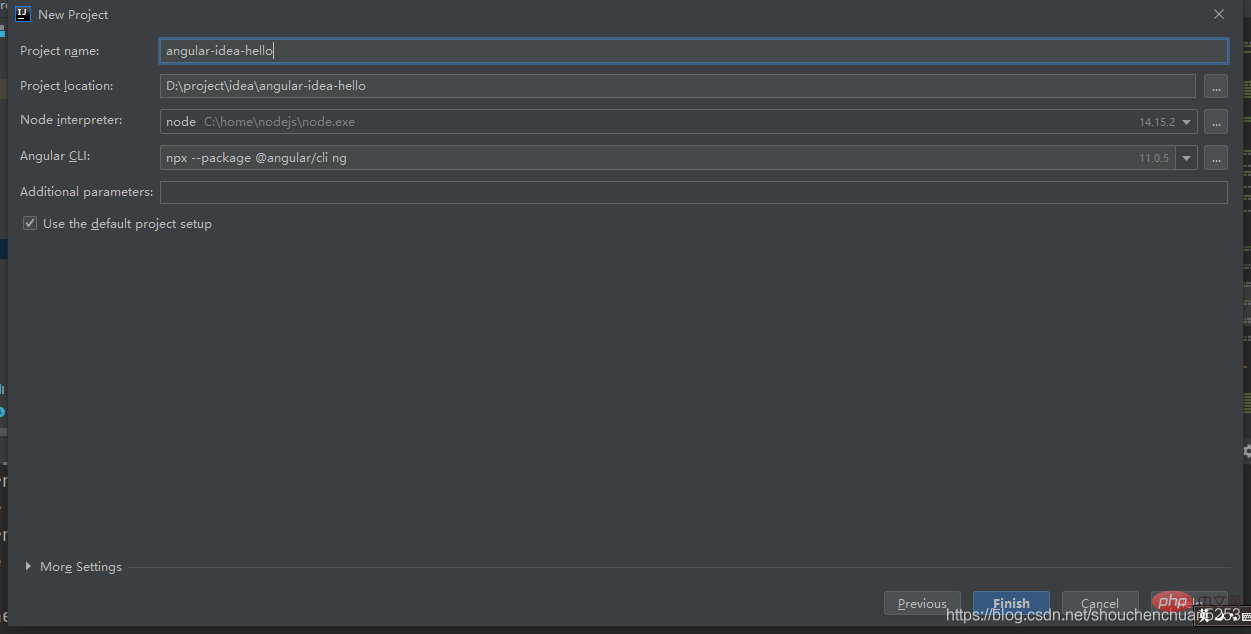
Après avoir sélectionné l'étape suivante, nous pouvons y configurer notre projet. Si vous m'avez suivi depuis le début jusqu'à cette étape, vous constaterez qu'IDEA a automatiquement configuré à la fois l'interpréteur Node et Angular CLI. Il suffit de définir le nom de notre projet. [Recommandation de didacticiel connexe : "Tutoriel angulaire"]

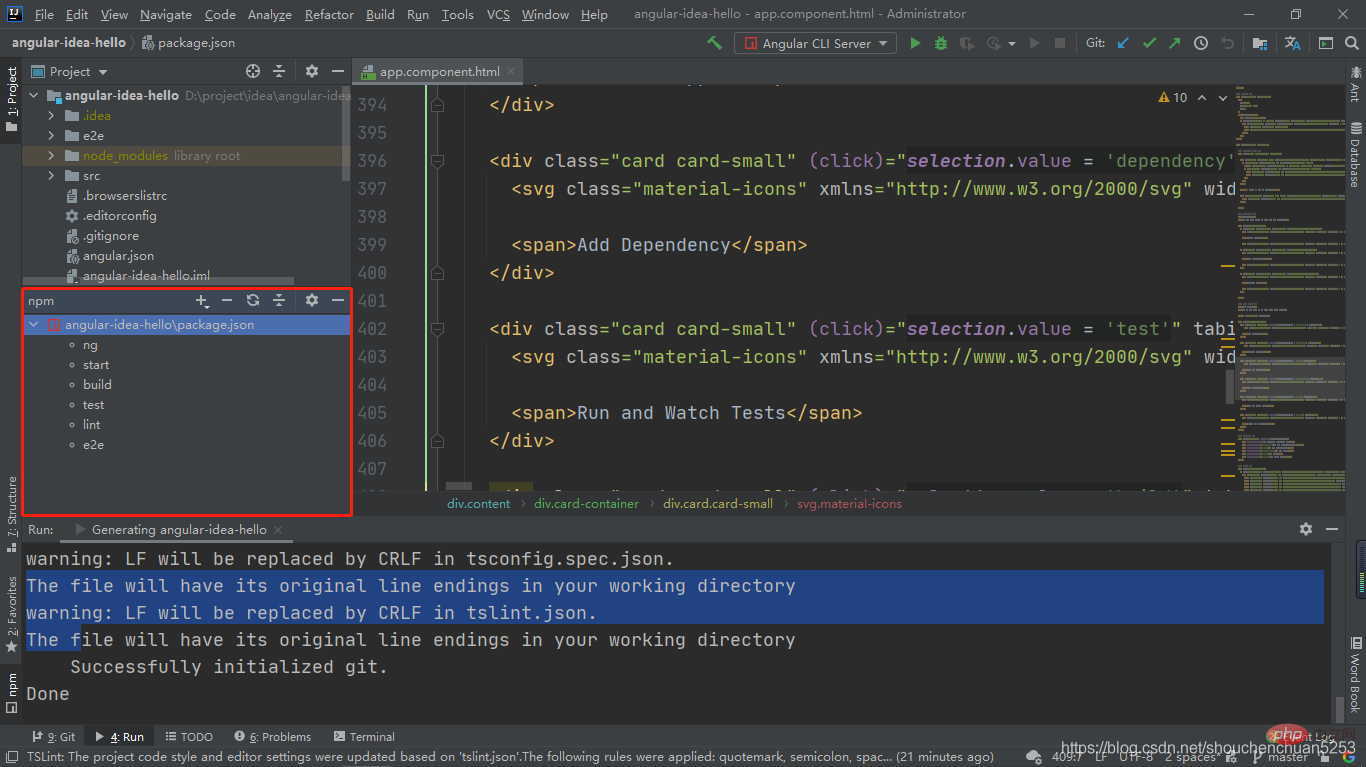
Après avoir cliqué sur Terminer, attendez que la construction soit terminée. Lorsque la console affiche le contenu suivant, cela signifie qu'elle a été construite avec succès
The file will have its original line endings in your working directory
Successfully initialized git.
DoneExécuter. le projet dans IDEA
1. Afficher le script npm
Trouvez le fichier pachage.json dans le répertoire racine du projet, cliquez avec le bouton droit et sélectionnez Afficher le script npm et une nouvelle fenêtre apparaîtra

Dans cette fenêtre, il y a certaines commandes que nous utilisons couramment, la commande start est équivalente à la commande ng serve. Double-cliquez sur start et le projet commencera à se compiler et à démarrer. Une fois le démarrage terminé, la console affichera ce qui suit. information
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** √ Compiled successfully.
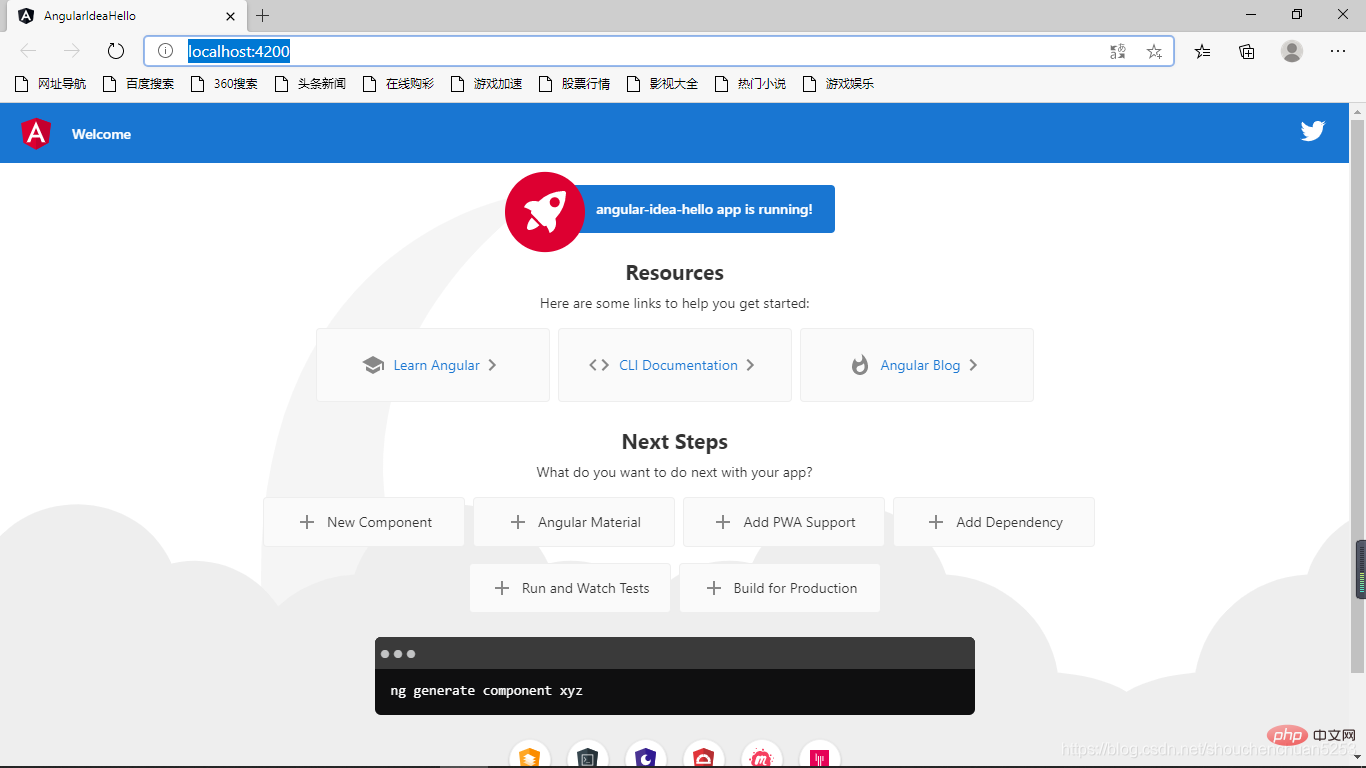
En ce moment, visitez http://localhost:4200/

Les commandes dans npm sont en fait définies dans package.json, et nous pouvons également personnaliser les commandes.
Nous ajoutons
"node version": "node -v"
sous le nœud scripts de package.json, puis actualisons l'interface npm. Vous pouvez voir qu'une nouvelle commande node version a été ajoutée. Un double-clic dessus aura le même effet que l'exécution du node. -v commande.
2. IDEA-RUN
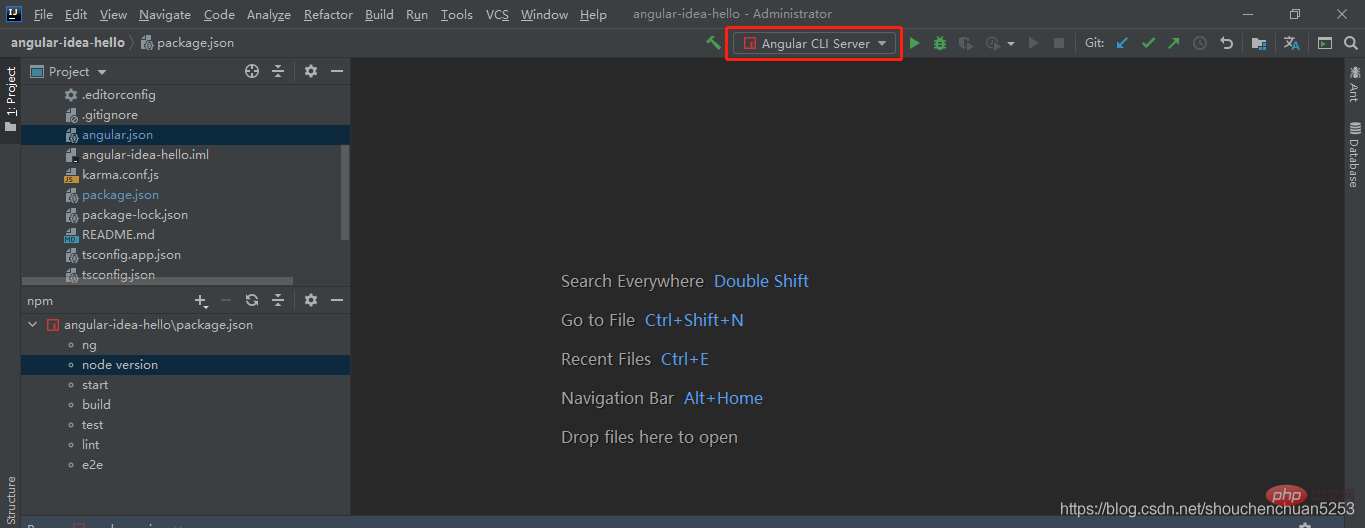
Dans la barre de contrôle supérieure d'IDEA, il existe une option pour exécuter le projet directement

Nous pouvons choisir d'exécuter le projet directement RUN ou DEBUG, ce qui est en fait assez bien ici. Pour exécuter
ng server
Tirez le projet de VCS
VCS => Get From Version Controll => 输入地址
Pour plus de connaissances sur la programmation, veuillez visiter : Tutoriel de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La différence entre la version communauté d'idées et la version professionnelle
Nov 07, 2023 pm 05:23 PM
La différence entre la version communauté d'idées et la version professionnelle
Nov 07, 2023 pm 05:23 PM
Les différences entre IDEA Community Edition et Professional Edition incluent les méthodes d'autorisation, les fonctions, le support et les mises à jour, la prise en charge des plug-ins, les services cloud et la collaboration en équipe, la prise en charge du développement mobile, l'éducation et l'apprentissage, l'intégration et l'évolutivité, la gestion des erreurs et le débogage, la sécurité et la confidentialité. protection etc Introduction détaillée : 1. Méthode d'autorisation. La version communautaire est gratuite et adaptée à tous les développeurs, quel que soit le système d'exploitation utilisé. La version communautaire prend en charge les projets open source et les projets commerciaux. la version professionnelle en a 30. Il y a une période d'essai de trois jours, après quoi vous devez acheter une licence pour continuer à l'utiliser, etc.
 Cinq plug-ins IntelliJ IDEA pour écrire du code efficacement
Jul 16, 2023 am 08:03 AM
Cinq plug-ins IntelliJ IDEA pour écrire du code efficacement
Jul 16, 2023 am 08:03 AM
L'intelligence artificielle L'IA est actuellement une tendance future et une direction de développement largement reconnues. Même si certains craignent que l’IA ne remplace tous les emplois, en réalité, elle ne remplacera que les emplois très répétitifs et à faible rendement. Nous devrions donc apprendre à travailler plus intelligemment plutôt que plus dur. Cet article présente 5 plug-ins Intellij basés sur l'IA. Ces plug-ins peuvent vous aider à améliorer votre productivité, à réduire le travail répétitif fastidieux et à rendre votre travail plus efficace et plus pratique. 1GithubCopilotGithubCopilot est un outil d'aide au code d'intelligence artificielle développé conjointement par OpenAI et GitHub. Il utilise le modèle GPT d'OpenAI pour analyser le contexte du code, prédire et générer du nouveau code.
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Idée comment démarrer plusieurs projets SpringBoot
May 28, 2023 pm 06:46 PM
Idée comment démarrer plusieurs projets SpringBoot
May 28, 2023 pm 06:46 PM
1. Préparation Utilisez Idea pour créer un projet helloworld SpringBoot. Description de l'environnement de développement : (1) SpringBoot2.7.0 (2) Idée : IntelliJIDEA2022.2.2 (3) OS : L'environnement MacOS est différent Certaines opérations sont légèrement différentes, mais l'idée générale est la même. 2. Démarrez plusieurs SpringBoot2.1 Solution 1 : Modifier le port du fichier de configuration Dans le projet SpringBoot, le numéro de port peut être configuré dans le fichier de configuration, donc la solution la plus simple que l'on puisse imaginer est de modifier le port de configuration fichier application.(properties/yml) Configurations
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Comment résoudre le problème du mappeur vide automatiquement injecté dans le projet Idea SpringBoot
May 17, 2023 pm 06:49 PM
Comment résoudre le problème du mappeur vide automatiquement injecté dans le projet Idea SpringBoot
May 17, 2023 pm 06:49 PM
Dans le projet SpringBoot, si MyBatis est utilisé comme infrastructure de couche de persistance, vous pouvez rencontrer le problème du mappeur signalant une exception de pointeur nul lors de l'utilisation de l'injection automatique. En effet, SpringBoot ne peut pas identifier correctement l'interface Mapper de MyBatis lors de l'injection automatique et nécessite une configuration supplémentaire. Il existe deux manières de résoudre ce problème : 1. Ajoutez des annotations à l'interface Mapper. Ajoutez l'annotation @Mapper à l'interface Mapper pour indiquer à SpringBoot que cette interface est une interface Mapper et doit être proxy. Un exemple est le suivant : @MapperpublicinterfaceUserMapper{//...}2
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.






