 cadre php
cadre php
 PensezPHP
PensezPHP
 L'environnement de configuration thinkphp introduit l'interface utilisateur (exemple détaillé)
L'environnement de configuration thinkphp introduit l'interface utilisateur (exemple détaillé)
L'environnement de configuration thinkphp introduit l'interface utilisateur (exemple détaillé)
Cet article vous apporte des connaissances pertinentes sur thinkphp, qui présente principalement du contenu connexe sur la configuration de l'environnement et l'introduction de l'interface utilisateur, y compris la configuration des sources d'accélération, l'installation des extensions ORM, l'installation du composer, l'installation des pilotes et la configuration de " config/view.php" et d'autres questions, j'espère que cela sera utile à tout le monde.

【Recommandation de didacticiel associée : thinkphp framework】
1. Configurez l'environnement
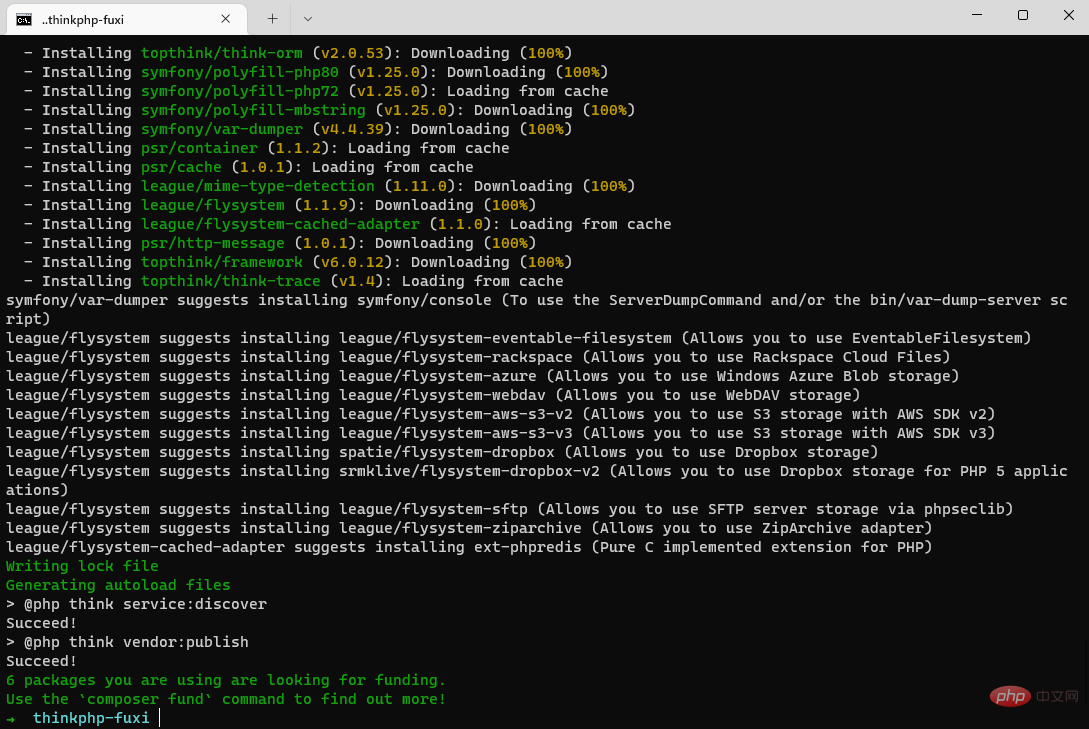
1. Configurez la source d'accélération, installez l'extension orm, installez composer, installez le pilote et utilisez la commande composer pour installer. Pensez à PHP6.x dans le répertoire spécifié ;
配置conposer中国源 composer config -g repo.packagist composer https://packagist.phpcomposer.com 下载orm composer require topthink/think-orm 安装composer apt install composer 安装mysqli apt install php-pdo php-mysqli 使用composer命令在指定目录安装thinkphp composer create-project topthink/think tp6demo

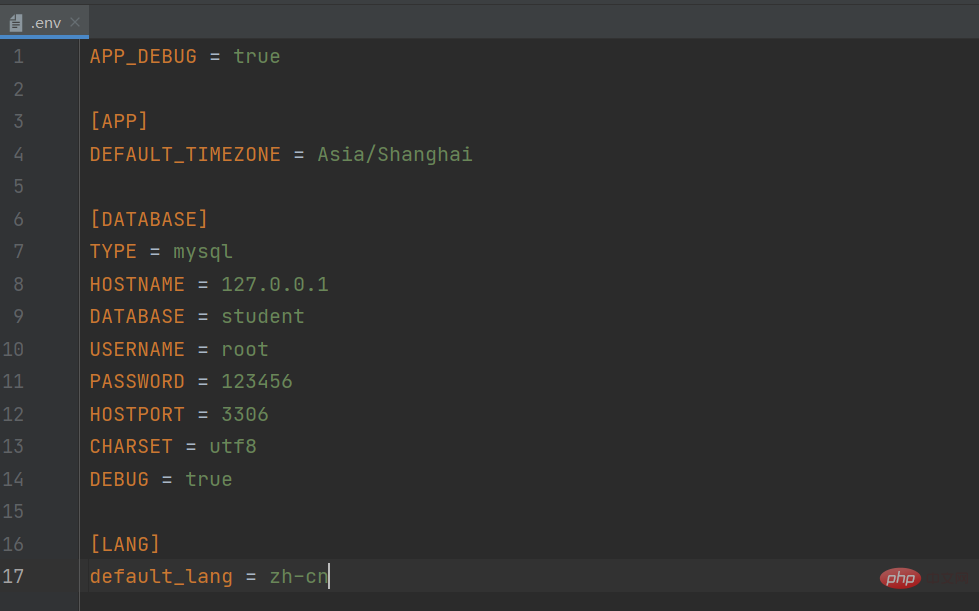
2 Modifiez le fichier .example.env en fichier .env, configurez le mot de passe du compte de base de données et activez le débogage
root 123456 student true

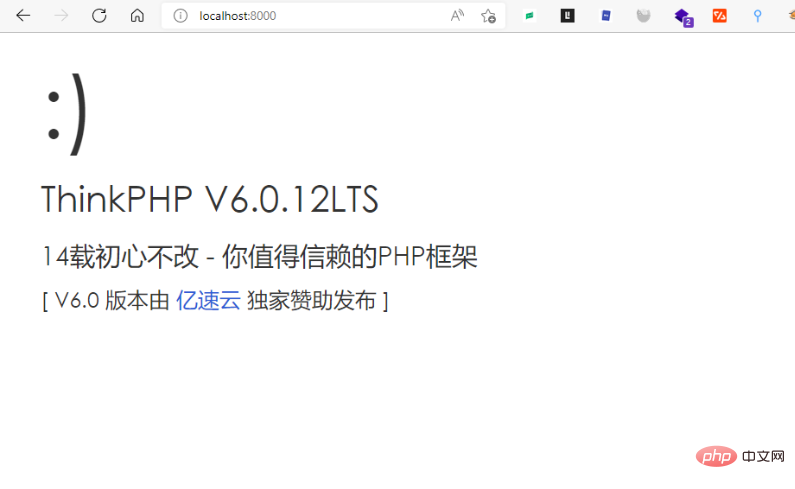
3. commande sur la ligne de commande pour ouvrir le serveur virtuel, qui peut être configuré Nom de domaine ou IP locale, j'utilise personnellement
php think run //localhost:8000

2 Introduire UI
1 Copiez directement le dossier bootstrap contenant js et css dans public/. statique dans le projet ;
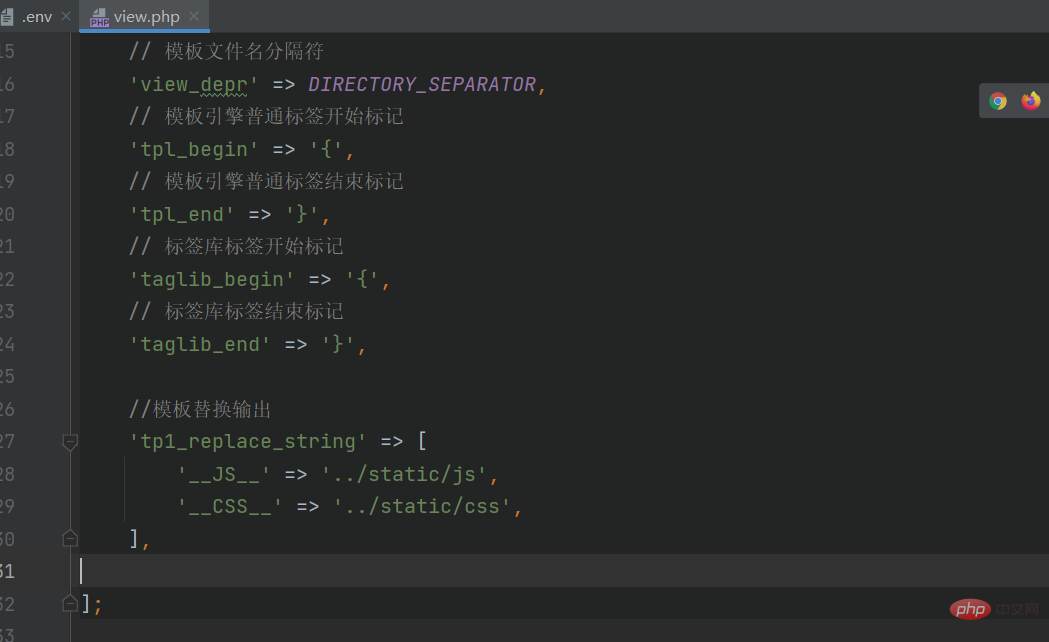
2. Configurez config/view.php, définissez le chemin du modèle pour les appels statiques ;
//模板替换输出
'tp1_replace_string' => [
'__JS__'=> '../static/js',
'__CSS__' => '../static/css',
],
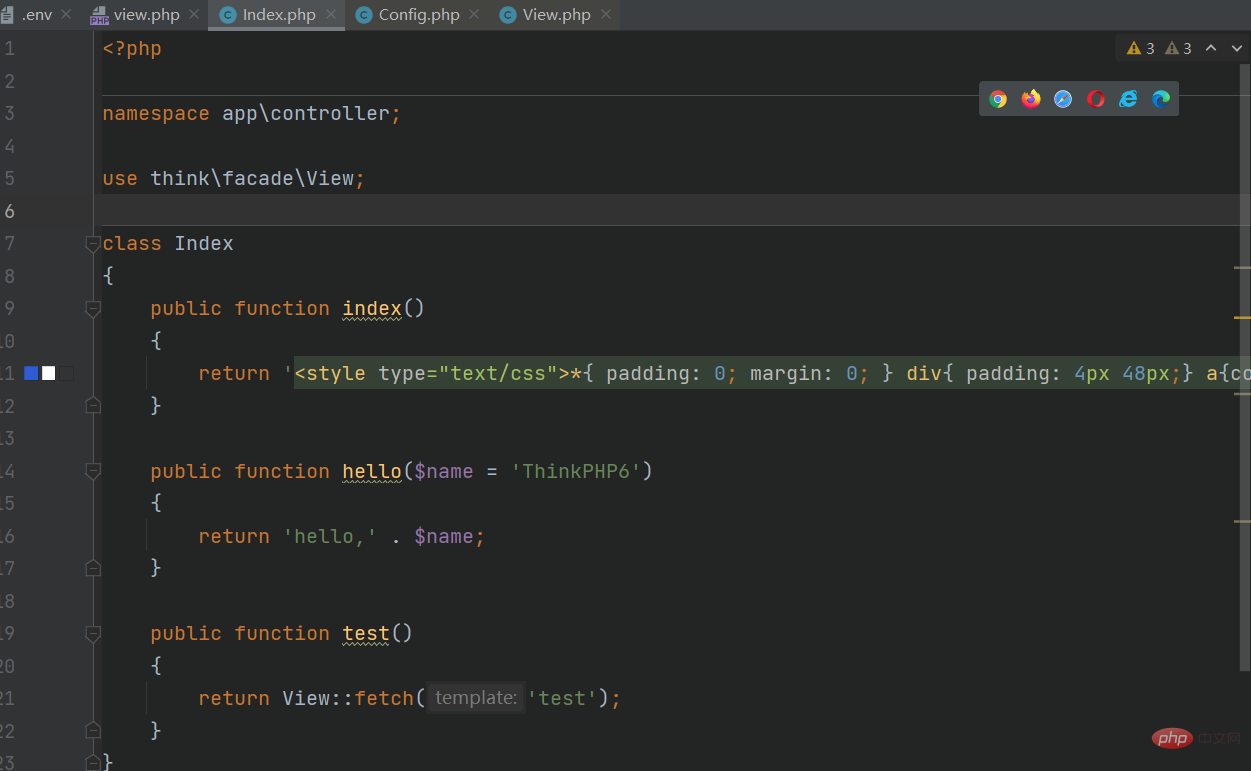
3. Créez une nouvelle méthode de test dans le contrôleur pour tester l'exactitude de l'introduction de l'interface utilisateur. en accédant à la page, une erreur sera signalée indiquant que le pilote n'est pas installé. L'étape suivante consiste à installer le pilote.

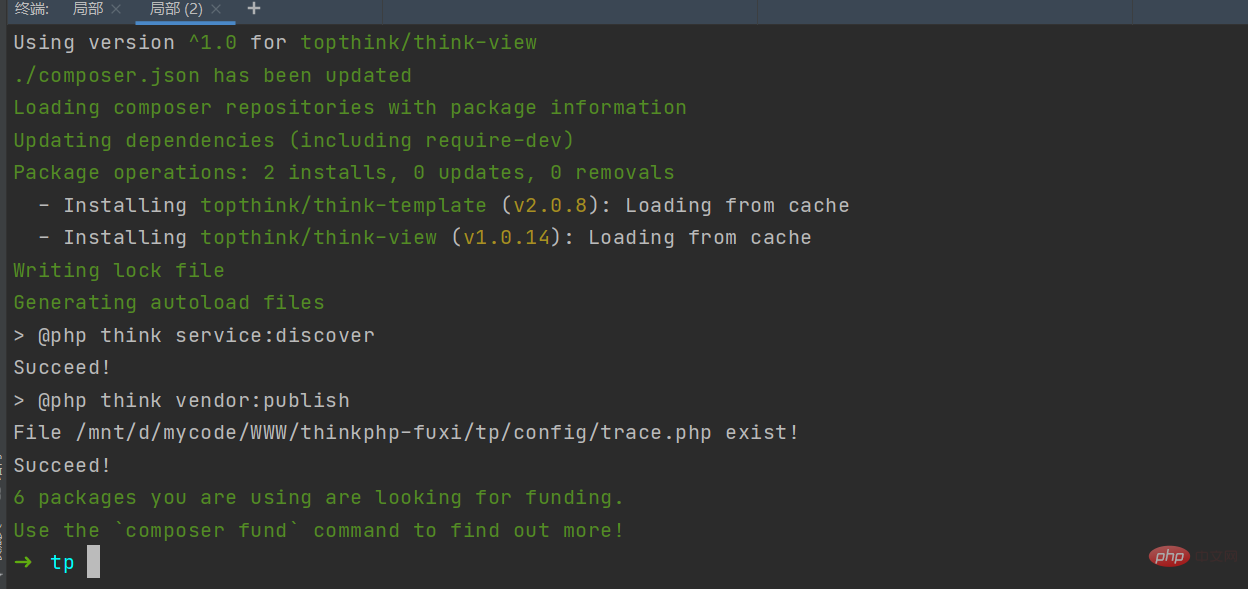
4. Exécutez la commande suivante dans la ligne de commande pour installer le pilote
composer require topthink/think-view

Modifiez le fichier config/view.php en 'view_suffix' => 'php', et créez un nouveau fichier modèle index/test.php'view_suffix' => 'php', 新建模板文件 index/test.php
bootstrap-theme.min.css 引入 UI, 注意 UI 在 <head><title></title></hrad>
bootstrap-theme.min.css Introduit l'interface utilisateur, notez que l'interface utilisateur est dans </title> ;</hrad></ code> Présentez <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- 引入Bootstrap CSS -->
{css href="/static/css/bootstrap.min.css"}
{css href="/static/css/style.css"}
<!-- 移动设备优先-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no"></pre><div class="contentsignin">Copier après la connexion</div></div></p> ci-dessous 5. Créez le fichier modèle view/index/test.html et introduisez l'interface utilisateur <p></p> 6. Puisque nous n'avons pas encore de fichier style.css, nous avons besoin pour en créer un dans le css sous le fichier statique avec le contenu @charset "UTF-8";<p></p>7. Recherchez le fichier importé dans l'élément, faites un clic droit pour accéder à l'éditeur de style et voir si le contenu du fichier est affiché. . S'il est affiché, cela signifie que l'introduction est réussie<p></p>8. Introduisez le fichier js dans le corps<h2><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- 引入js文件 -->
{js href="/static/js/jquery-3.3.1.min.js"}
{js href="/static/js/bootstrap.bundle.min.js"}</pre><div class="contentsignin">Copier après la connexion</div></div> <strong></strong>3 Code principal </h2><p></p>Bouton<bouton><p></p>Table<table><p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="container pt-5 mt-5">
<div class="row">
<div class="col-3">
<button class="btn btn-secondary">用户管理</button>
</div>
<div class="col-9">
<table class="table table-bordered">
<thead class="bg-light">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
</thead>
</table>
</div>
</div>
</div></pre><div class="contentsignin">Copier après la connexion</div></div><a href="https://www.php.cn/phpkj/thinkphp/" target="_blank">[Tutoriel associé. recommandation : </a>thinkphp framework]🎜<p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!</p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">Déclaration de ce site Web</div>
<div>Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Article chaud</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796780570.html" title="R.E.P.O. Crystals d'énergie expliqués et ce qu'ils font (cristal jaune)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Crystals d'énergie expliqués et ce qu'ils font (cristal jaune)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Il y a quelques semaines</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796780641.html" title="R.E.P.O. Meilleurs paramètres graphiques" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Meilleurs paramètres graphiques</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Il y a quelques semaines</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796785841.html" title="Assassin's Creed Shadows: Solution d'énigmes de coquille" class="phpgenera_Details_mainR4_bottom_title">Assassin's Creed Shadows: Solution d'énigmes de coquille</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 Il y a quelques semaines</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796780520.html" title="R.E.P.O. Comment réparer l'audio si vous n'entendez personne" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Comment réparer l'audio si vous n'entendez personne</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Il y a quelques semaines</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796779766.html" title="WWE 2K25: Comment déverrouiller tout dans Myrise" class="phpgenera_Details_mainR4_bottom_title">WWE 2K25: Comment déverrouiller tout dans Myrise</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 Il y a quelques mois</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/fr/article.html">Afficher plus</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Outils d'IA chauds</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>Application basée sur l'IA pour créer des photos de nu réalistes</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>Outil d'IA en ligne pour supprimer les vêtements des photos.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>Images de déshabillage gratuites</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>Dissolvant de vêtements AI</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>Générez AI Hentai gratuitement.</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/fr/ai">Afficher plus</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Article chaud</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796780570.html" title="R.E.P.O. Crystals d'énergie expliqués et ce qu'ils font (cristal jaune)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Crystals d'énergie expliqués et ce qu'ils font (cristal jaune)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Il y a quelques semaines</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796780641.html" title="R.E.P.O. Meilleurs paramètres graphiques" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Meilleurs paramètres graphiques</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Il y a quelques semaines</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796785841.html" title="Assassin's Creed Shadows: Solution d'énigmes de coquille" class="phpgenera_Details_mainR4_bottom_title">Assassin's Creed Shadows: Solution d'énigmes de coquille</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 Il y a quelques semaines</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796780520.html" title="R.E.P.O. Comment réparer l'audio si vous n'entendez personne" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Comment réparer l'audio si vous n'entendez personne</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Il y a quelques semaines</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796779766.html" title="WWE 2K25: Comment déverrouiller tout dans Myrise" class="phpgenera_Details_mainR4_bottom_title">WWE 2K25: Comment déverrouiller tout dans Myrise</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 Il y a quelques mois</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/fr/article.html">Afficher plus</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Outils chauds</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/toolset/development-tools/92" title="Bloc-notes++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Bloc-notes++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/toolset/development-tools/92" title="Bloc-notes++7.3.1" class="phpmain_tab2_mids_title">
<h3>Bloc-notes++7.3.1</h3>
</a>
<p>Éditeur de code facile à utiliser et gratuit</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/toolset/development-tools/93" title="SublimeText3 version chinoise" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 version chinoise" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/toolset/development-tools/93" title="SublimeText3 version chinoise" class="phpmain_tab2_mids_title">
<h3>SublimeText3 version chinoise</h3>
</a>
<p>Version chinoise, très simple à utiliser</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/toolset/development-tools/121" title="Envoyer Studio 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Envoyer Studio 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/toolset/development-tools/121" title="Envoyer Studio 13.0.1" class="phpmain_tab2_mids_title">
<h3>Envoyer Studio 13.0.1</h3>
</a>
<p>Puissant environnement de développement intégré PHP</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>Outils de développement Web visuel</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/toolset/development-tools/500" title="SublimeText3 version Mac" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 version Mac" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/toolset/development-tools/500" title="SublimeText3 version Mac" class="phpmain_tab2_mids_title">
<h3>SublimeText3 version Mac</h3>
</a>
<p>Logiciel d'édition de code au niveau de Dieu (SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/fr/ai">Afficher plus</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Sujets chauds</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/gmailyxdlrkzn" title="Où se trouve l'entrée de connexion pour la messagerie Gmail ?" class="phpgenera_Details_mainR4_bottom_title">Où se trouve l'entrée de connexion pour la messagerie Gmail ?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7508</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/cakephp-tutor" title="Tutoriel CakePHP" class="phpgenera_Details_mainR4_bottom_title">Tutoriel CakePHP</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1378</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/steamdzhmcssmgs" title="Quel est le format du nom de compte de Steam" class="phpgenera_Details_mainR4_bottom_title">Quel est le format du nom de compte de Steam</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>78</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/winactivationkeyper" title="Clé d&amp;amp;amp;amp;amp;amp;#39;activation Win11 permanent" class="phpgenera_Details_mainR4_bottom_title">Clé d&amp;amp;amp;amp;amp;amp;#39;activation Win11 permanent</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>52</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/newyorktimesdailybrief" title="NYT Connexions Indices et réponses" class="phpgenera_Details_mainR4_bottom_title">NYT Connexions Indices et réponses</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>19</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>58</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/fr/faq/zt">Afficher plus</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/fr/faq/741803.html" title="Comment exécuter le projet thinkphp" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/09/2024040917332199891.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Comment exécuter le projet thinkphp" />
</a>
<a href="https://www.php.cn/fr/faq/741803.html" title="Comment exécuter le projet thinkphp" class="phphistorical_Version2_mids_title">Comment exécuter le projet thinkphp</a>
<span class="Articlelist_txts_time">Apr 09, 2024 pm 05:33 PM</span>
<p class="Articlelist_txts_p">Pour exécuter le projet ThinkPHP, vous devez : installer Composer ; utiliser Composer pour créer le projet ; entrer dans le répertoire du projet et exécuter php bin/console serve ; visiter http://localhost:8000 pour afficher la page d'accueil.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/fr/faq/741872.html" title="Il existe plusieurs versions de thinkphp" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/09/2024040918092286880.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Il existe plusieurs versions de thinkphp" />
</a>
<a href="https://www.php.cn/fr/faq/741872.html" title="Il existe plusieurs versions de thinkphp" class="phphistorical_Version2_mids_title">Il existe plusieurs versions de thinkphp</a>
<span class="Articlelist_txts_time">Apr 09, 2024 pm 06:09 PM</span>
<p class="Articlelist_txts_p">ThinkPHP dispose de plusieurs versions conçues pour différentes versions de PHP. Les versions majeures incluent 3.2, 5.0, 5.1 et 6.0, tandis que les versions mineures sont utilisées pour corriger les bogues et fournir de nouvelles fonctionnalités. La dernière version stable est ThinkPHP 6.0.16. Lorsque vous choisissez une version, tenez compte de la version PHP, des exigences en matière de fonctionnalités et du support de la communauté. Il est recommandé d'utiliser la dernière version stable pour de meilleures performances et une meilleure assistance.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/fr/faq/741815.html" title="Comment exécuter thinkphp" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/09/2024040917392343813.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Comment exécuter thinkphp" />
</a>
<a href="https://www.php.cn/fr/faq/741815.html" title="Comment exécuter thinkphp" class="phphistorical_Version2_mids_title">Comment exécuter thinkphp</a>
<span class="Articlelist_txts_time">Apr 09, 2024 pm 05:39 PM</span>
<p class="Articlelist_txts_p">Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/fr/faq/741527.html" title="Lequel est le meilleur, Laravel ou thinkphp ?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/09/2024040915182633194.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Lequel est le meilleur, Laravel ou thinkphp ?" />
</a>
<a href="https://www.php.cn/fr/faq/741527.html" title="Lequel est le meilleur, Laravel ou thinkphp ?" class="phphistorical_Version2_mids_title">Lequel est le meilleur, Laravel ou thinkphp ?</a>
<span class="Articlelist_txts_time">Apr 09, 2024 pm 03:18 PM</span>
<p class="Articlelist_txts_p">Comparaison des performances des frameworks Laravel et ThinkPHP : ThinkPHP fonctionne généralement mieux que Laravel, en se concentrant sur l'optimisation et la mise en cache. Laravel fonctionne bien, mais pour les applications complexes, ThinkPHP peut être mieux adapté.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/fr/faq/630029.html" title="Suggestions de développement : Comment utiliser le framework ThinkPHP pour implémenter des tâches asynchrones" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/000/164/170062572250544.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Suggestions de développement : Comment utiliser le framework ThinkPHP pour implémenter des tâches asynchrones" />
</a>
<a href="https://www.php.cn/fr/faq/630029.html" title="Suggestions de développement : Comment utiliser le framework ThinkPHP pour implémenter des tâches asynchrones" class="phphistorical_Version2_mids_title">Suggestions de développement : Comment utiliser le framework ThinkPHP pour implémenter des tâches asynchrones</a>
<span class="Articlelist_txts_time">Nov 22, 2023 pm 12:01 PM</span>
<p class="Articlelist_txts_p">"Suggestions de développement : comment utiliser le framework ThinkPHP pour implémenter des tâches asynchrones" Avec le développement rapide de la technologie Internet, les applications Web ont des exigences de plus en plus élevées pour gérer un grand nombre de requêtes simultanées et une logique métier complexe. Afin d'améliorer les performances du système et l'expérience utilisateur, les développeurs envisagent souvent d'utiliser des tâches asynchrones pour effectuer certaines opérations chronophages, telles que l'envoi d'e-mails, le traitement des téléchargements de fichiers, la génération de rapports, etc. Dans le domaine de PHP, le framework ThinkPHP, en tant que framework de développement populaire, offre des moyens pratiques d'implémenter des tâches asynchrones.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/fr/faq/741823.html" title="Comment installer thinkphp" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/09/2024040917422449264.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Comment installer thinkphp" />
</a>
<a href="https://www.php.cn/fr/faq/741823.html" title="Comment installer thinkphp" class="phphistorical_Version2_mids_title">Comment installer thinkphp</a>
<span class="Articlelist_txts_time">Apr 09, 2024 pm 05:42 PM</span>
<p class="Articlelist_txts_p">Étapes d'installation de ThinkPHP : Préparez les environnements PHP, Composer et MySQL. Créez des projets à l'aide de Composer. Installez le framework ThinkPHP et ses dépendances. Configurez la connexion à la base de données. Générez le code de l'application. Lancez l'application et visitez http://localhost:8000.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/fr/faq/741786.html" title="Quelles sont les performances de thinkphp ?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/09/2024040917241822974.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Quelles sont les performances de thinkphp ?" />
</a>
<a href="https://www.php.cn/fr/faq/741786.html" title="Quelles sont les performances de thinkphp ?" class="phphistorical_Version2_mids_title">Quelles sont les performances de thinkphp ?</a>
<span class="Articlelist_txts_time">Apr 09, 2024 pm 05:24 PM</span>
<p class="Articlelist_txts_p">ThinkPHP est un framework PHP hautes performances présentant des avantages tels que le mécanisme de mise en cache, l'optimisation du code, le traitement parallèle et l'optimisation des bases de données. Les tests de performances officiels montrent qu'il peut gérer plus de 10 000 requêtes par seconde et qu'il est largement utilisé dans les sites Web à grande échelle et les systèmes d'entreprise tels que JD.com et Ctrip dans les applications réelles.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/fr/faq/618451.html" title="Service RPC basé sur ThinkPHP6 et Swoole pour implémenter la fonction de transfert de fichiers" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/000/164/169708359770139.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Service RPC basé sur ThinkPHP6 et Swoole pour implémenter la fonction de transfert de fichiers" />
</a>
<a href="https://www.php.cn/fr/faq/618451.html" title="Service RPC basé sur ThinkPHP6 et Swoole pour implémenter la fonction de transfert de fichiers" class="phphistorical_Version2_mids_title">Service RPC basé sur ThinkPHP6 et Swoole pour implémenter la fonction de transfert de fichiers</a>
<span class="Articlelist_txts_time">Oct 12, 2023 pm 12:06 PM</span>
<p class="Articlelist_txts_p">Le service RPC basé sur ThinkPHP6 et Swoole implémente la fonction de transfert de fichiers Introduction : Avec le développement d'Internet, le transfert de fichiers est devenu de plus en plus important dans notre travail quotidien. Afin d'améliorer l'efficacité et la sécurité du transfert de fichiers, cet article présentera la méthode d'implémentation spécifique de la fonction de transfert de fichiers basée sur le service RPC basé sur ThinkPHP6 et Swoole. Nous utiliserons ThinkPHP6 comme framework Web et utiliserons la fonction RPC de Swoole pour réaliser le transfert de fichiers entre serveurs. 1. Norme environnementale</p>
</div>
</div>
<a href="https://www.php.cn/fr/phpkj/" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Formation PHP en ligne sur le bien-être public,Aidez les apprenants PHP à grandir rapidement!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/fr/about/us.html">À propos de nous</a>
<a href="https://www.php.cn/fr/about/disclaimer.html">Clause de non-responsabilité</a>
<a href="https://www.php.cn/fr/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1744686358"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html> 
