
Méthode : 1. Utilisez la méthode siblings() pour renvoyer tous les éléments frères de l'élément spécifié, la syntaxe est "element object.siblings()" 2. Utilisez la méthode removeAttr() pour supprimer les attributs des éléments frères. , la syntaxe est "éléments frères Object.removeAttr(property)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
1. La méthode Obtenir les éléments frères
siblings() renvoie tous les éléments frères de l'élément sélectionné.
Les éléments frères et sœurs sont des éléments qui partagent le même élément parent.
Arbre DOM : cette méthode parcourt l'avant et l'arrière le long des éléments frères de l'élément DOM.
Astuce : veuillez utiliser la méthode prev() ou next() pour limiter la portée de la recherche uniquement à l'élément frère précédent ou à l'élément frère suivant.
Syntaxe
$(selector).siblings(filter)
2. La méthode Supprimer les attributs de l'élément frère
removeAttr() supprime un ou plusieurs attributs de l'élément sélectionné.
Syntaxe
$(selector).removeAttr(attribute)
Description du paramètre
attribut obligatoire. Spécifie une ou plusieurs propriétés à supprimer. Pour supprimer plusieurs propriétés, séparez les noms de propriétés par des espaces.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").siblings().removeAttr("style");
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li style="color:red">li (类名为"star"的上一个兄弟节点)</li>
<li style="color:red">li (类名为"star"的上一个兄弟节点)</li>
<li class="start">li (兄弟节点)</li>
<li style="color:red">li (类名为"star"的下一个兄弟节点)</li>
<li style="color:red">li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
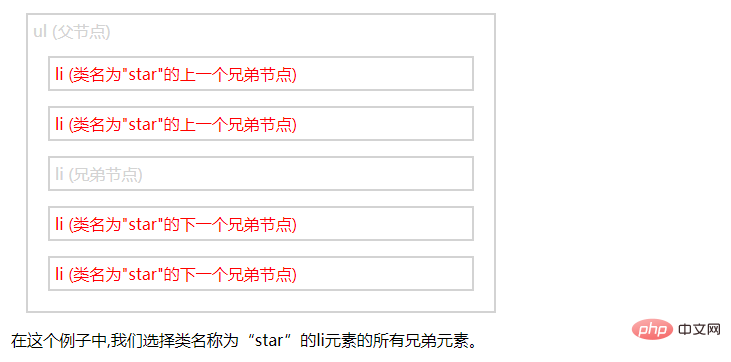
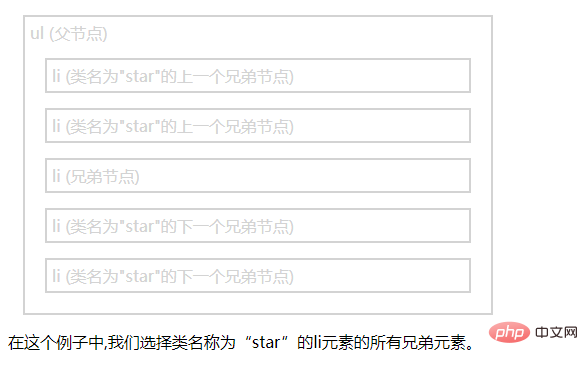
<p>在这个例子中,我们选择类名称为“star”的li元素的所有兄弟元素。</p>
</body>
</html>Résultat de sortie sans ajouter l'instruction jquery :

Résultat de sortie après l'ajout de l'instruction jquery :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie