
Méthode : 1. Utilisez les méthodes delay et fadeOut, la syntaxe est "element object.delay(5000).fadeOut()" 2. Utilisez les méthodes setTimeout et hide, la syntaxe est "setTimeout(function(){element" ; objet.hide(); },5000)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Méthode 1 : Utilisez la méthode .delay()
delay() pour définir un délai pour l'exécution de l'élément suivant dans la file d'attente.
Syntaxe
$(selector).delay(speed,queueName)
L'exemple est le suivant :
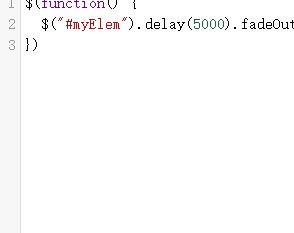
Définissez id="myElem" pour qu'il soit masqué après 5 secondes d'affichage.
$("#myElem").show().delay(5000).fadeOut();
Méthode 2. Utilisez la méthode setTimeout() :
setTimeout() est une méthode appartenant à window Cette méthode est utilisée pour appeler une fonction ou calculer une expression après un nombre spécifié de millisecondes. La méthode
hide() masque l'élément sélectionné.
Astuce : ceci est similaire à la propriété CSS display:none.
Les exemples sont les suivants :
setTimeout(function() { $("#myElem").hide(); }, 5000);
Recommandation de didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Solution à l'invite de table de partition non valide au démarrage de Windows 10
Solution à l'invite de table de partition non valide au démarrage de Windows 10