
Que sont les instructions personnalisées ? Cet article vous amènera à en savoir plus sur les instructions personnalisées dans les connaissances essentielles pour démarrer avec Vue, à présenter les instructions personnalisées privées et les instructions personnalisées globales, et à voir comment lier dynamiquement les valeurs des paramètres pour les instructions personnalisées. j'espère que cela sera utile à tout le monde.

1. Que sont les instructions personnalisées
vue fournit officiellement v-text, v-for, v-model, v-if et d'autres instructions couramment utilisées. De plus, vue permet également aux développeurs de personnaliser les instructions. (Partage vidéo d'apprentissage : tutoriel vidéo vue)
2. Classification des instructions personnalisées
Les instructions personnalisées en vue sont divisées en deux catégories, à savoir :
3. Directives personnalisées privées
Dans chaque composant vue, vous pouvez déclarer des Directives personnalisées privéesdirectives 节点下声明私有自定义指令。示例代码如下:
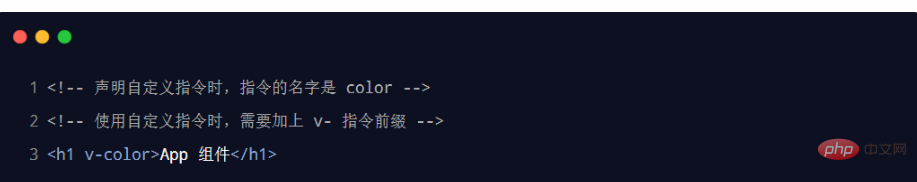
4、使用自定义指令
在使用自定义指令时,需要加上 v- 前缀。示例代码如下:
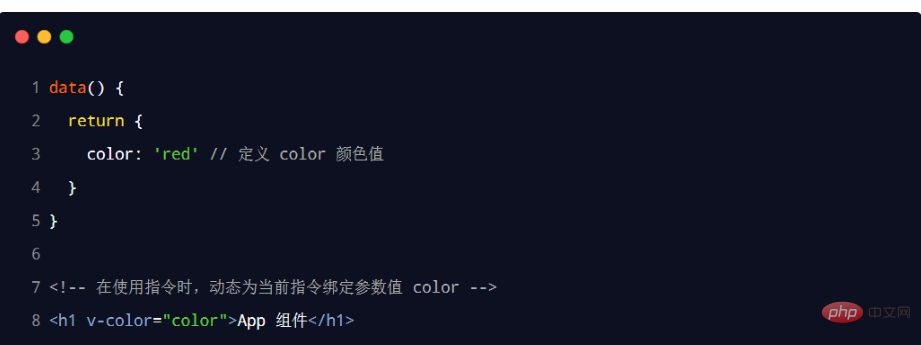
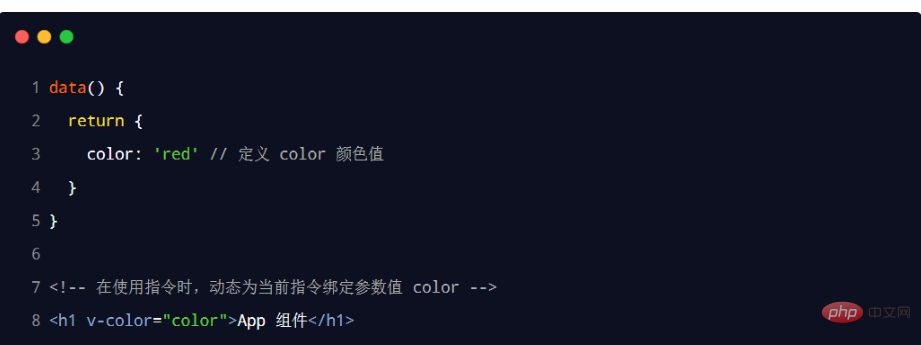
5、为自定义指令动态绑定参数值
在 template 结构中使用自定义指令时,可以通过等号(=)的方式,为当前指令动态绑定参数值:
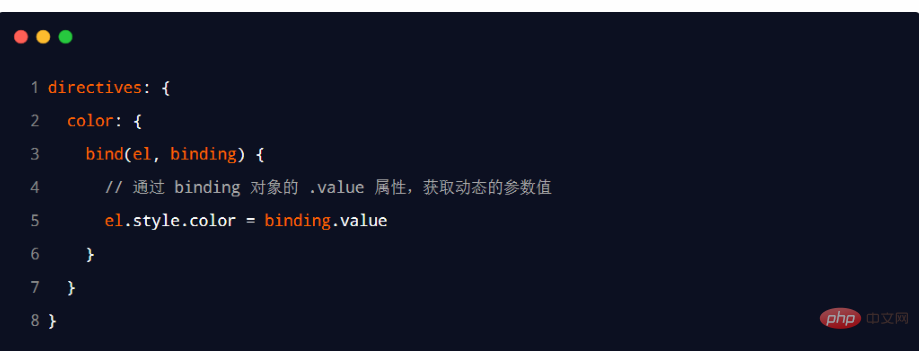
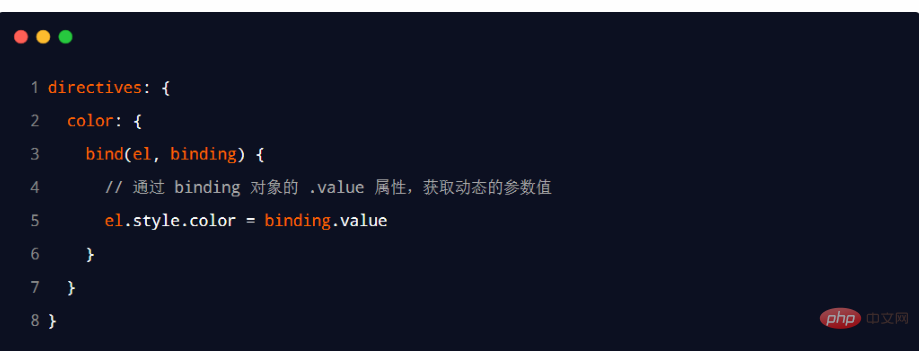
6、通过 binding 获取指令的参数值
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值:
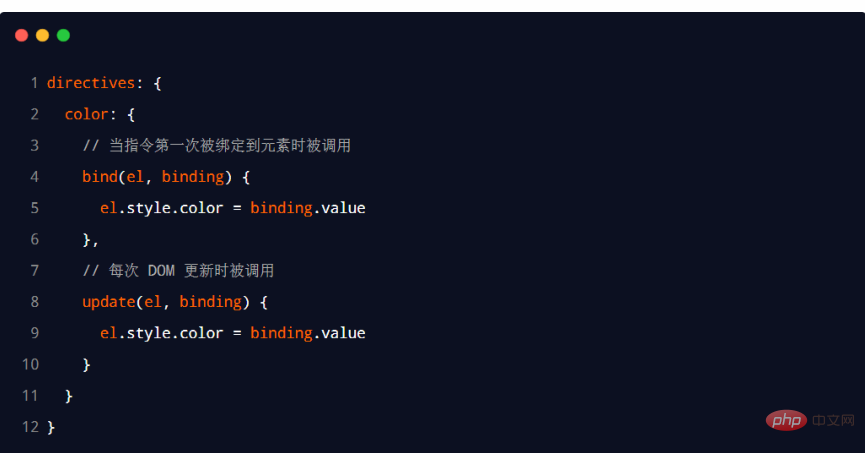
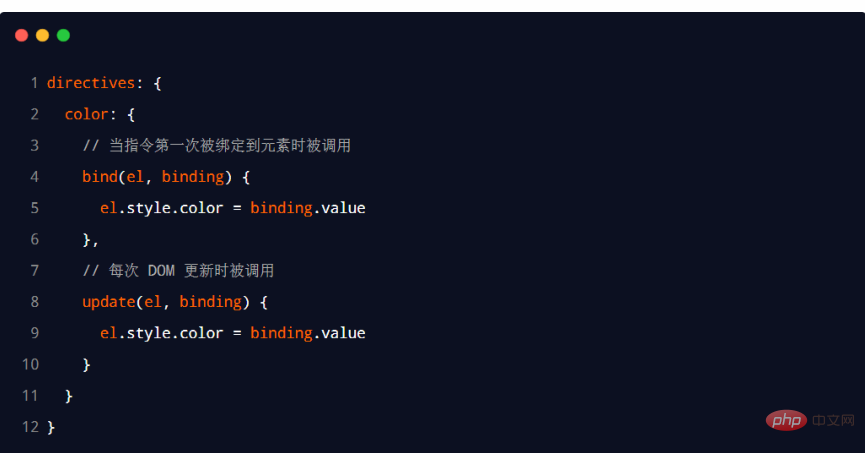
7、update 函数
bind 函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。 update 函数会在每次 DOM 更新时被调用。示例代码如下:
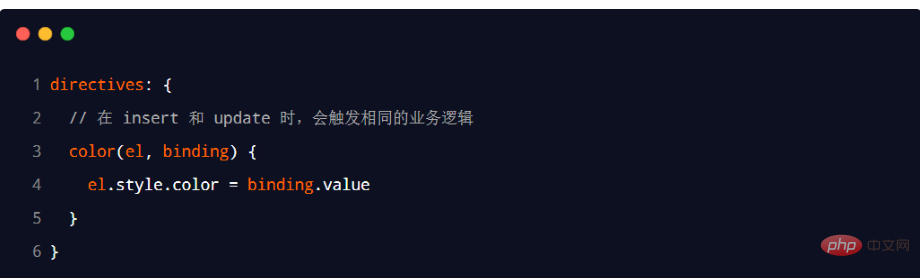
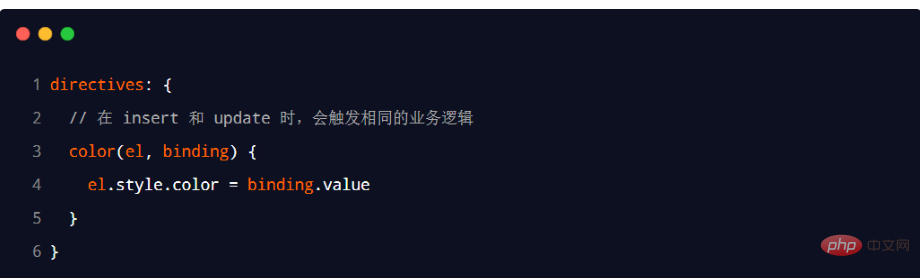
8、函数简写
如果 bind 和 update 函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式:
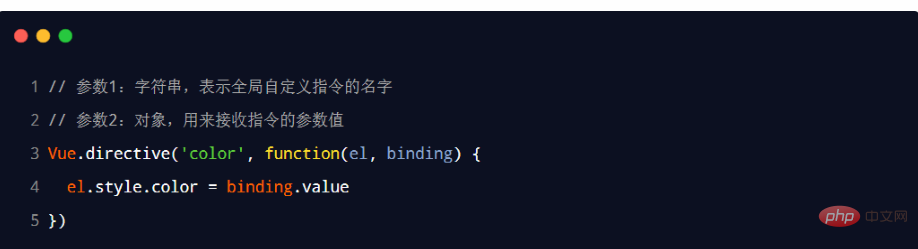
9、全局自定义指令
全局共享的自定义指令需要通过“Vue.directive() sous le nœud directives
. L'exemple de code est le suivant : 

4. Utiliser des instructions personnalisées
🎜Lorsque vous utilisez des instructions personnalisées, vous devez ajouter le préfixe 🎜v-🎜. L'exemple de code est le suivant : 🎜 🎜 🎜🎜 🎜5. Lier dynamiquement les valeurs des paramètres pour les instructions personnalisées🎜🎜🎜🎜Dans la structure
🎜 🎜🎜 🎜5. Lier dynamiquement les valeurs des paramètres pour les instructions personnalisées🎜🎜🎜🎜Dans la structure modèle🎜Lorsque vous utilisez des instructions personnalisées🎜, vous pouvez transmettre le signe égal (=) Méthode, lier dynamiquement les valeurs des paramètres 🎜 pour la commande actuelle 🎜 : 🎜 🎜🎜🎜🎜6. Obtenez la valeur du paramètre de l'instruction via la liaison🎜🎜🎜🎜Lors de la déclaration d'une instruction personnalisée, vous pouvez recevoir la valeur du paramètre de l'instruction via le 🎜deuxième paramètre🎜 dans le paramètre formel : 🎜
🎜🎜🎜🎜6. Obtenez la valeur du paramètre de l'instruction via la liaison🎜🎜🎜🎜Lors de la déclaration d'une instruction personnalisée, vous pouvez recevoir la valeur du paramètre de l'instruction via le 🎜deuxième paramètre🎜 dans le paramètre formel : 🎜 🎜🎜🎜🎜 7, mise à jour Fonction 🎜🎜🎜🎜
🎜🎜🎜🎜 7, mise à jour Fonction 🎜🎜🎜🎜bind La fonction 🎜 n'est appelée qu'une seule fois 🎜 : lorsque l'instruction est liée à l'élément pour la première fois, 🎜 la fonction bind ne sera pas déclenchée lors de la mise à jour du DOM 🎜. La fonction update sera appelée 🎜à chaque fois que le DOM est mis à jour🎜. L'exemple de code est le suivant : 🎜 🎜 🎜🎜 🎜8. Abréviation de fonction🎜🎜🎜🎜Si la logique dans les fonctions
🎜 🎜🎜 🎜8. Abréviation de fonction🎜🎜🎜🎜Si la logique dans les fonctions bind et update est exactement la même, alors l'instruction personnalisée du 🎜format d'objet🎜 peut être en abrégé 🎜format de fonction🎜 :🎜 🎜 🎜🎜🎜9、 Instructions personnalisées globales 🎜🎜🎜🎜Les instructions personnalisées partagées à l'échelle mondiale doivent être déclarées via "🎜
🎜 🎜🎜🎜9、 Instructions personnalisées globales 🎜🎜🎜🎜Les instructions personnalisées partagées à l'échelle mondiale doivent être déclarées via "🎜Vue.directive()🎜". L'exemple de code est le suivant : 🎜🎜🎜🎜 ( Partage de vidéos d'apprentissage : 🎜Développement web Front-end🎜, 🎜Vidéo de programmation de base🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue