
La mise en page adaptative, également connue sous le nom de « mise en page réactive », fait référence à une mise en page Web qui peut reconnaître automatiquement la largeur de l'écran et effectuer les ajustements correspondants ; une telle page Web peut être compatible avec plusieurs terminaux différents au lieu d'en créer une spécifique pour chacun ; version terminale. La mise en page adaptative est née pour résoudre le problème de la navigation Web mobile et peut offrir une bonne expérience utilisateur aux utilisateurs utilisant différents terminaux.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que la mise en page adaptative
La mise en page adaptative, également connue sous le nom de « mise en page réactive », peut identifier automatiquement la largeur de l'écran et apporter les ajustements correspondants à la mise en page de la page Web. En termes simples, la page Web peut être compatible avec plusieurs. différents terminaux (appareils) au lieu de créer une version spécifique pour chaque terminal.
En fait, pour parler simplement, la différence entre adaptatif et non adaptatif est qu'une page peut automatiquement reconnaître et s'adapter quelle que soit la résolution de l'appareil, apportant une meilleure expérience aux utilisateurs de navigation.
Ce concept est né pour résoudre le problème de la navigation Web mobile. La mise en page adaptative peut offrir une bonne expérience utilisateur aux utilisateurs utilisant différents terminaux, et avec la popularité des smartphones à grand écran, il n'est pas exagéré de la décrire comme une « tendance générale ».
Méthodes CSS3 pour implémenter une mise en page adaptative
Les méthodes couramment utilisées sont les suivantes :
Utilisez des requêtes multimédias en CSS (le plus simple)
Utilisez JavaScript (coût d'utilisation plus élevé) ;
Utilisez des frameworks open source tiers (tels que bootstrap, qui peuvent prendre en charge différents navigateurs).
Ensuite, prenons MediaQuery comme exemple pour démontrer la mise en œuvre de la mise en page adaptative.
1. Définir la balise méta
Tout d'abord, nous devons définir la balise méta pour indiquer au navigateur de rendre la largeur de la fenêtre (la zone visible de la page Web) égale à la largeur de l'appareil. et interdire à l'utilisateur de zoomer sur la page, comme suit Remarques :
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Vous devez faire attention lors de la définition de la fenêtre d'affichage. La fenêtre d'affichage est la taille de la zone visible de la page Web. définissez la largeur. Vous n'avez pas besoin de vous soucier de la hauteur. La hauteur spécifique sera automatiquement étendue par le contenu de la page Web. La signification du contenu dans la balise méta ci-dessus est la suivante :
viewport : la fenêtre d'affichage, qui représente la zone visible de la page Web ;
width : contrôle la taille de la fenêtre d'affichage. spécifiez une valeur spécifique, telle que 600, ou des valeurs spéciales composées de mots-clés, tels que device-width représente la largeur de l'appareil
initial-scale : représente le rapport de mise à l'échelle initial, qui est le rapport de mise à l'échelle lorsque la page est chargée en premier ;
maximum-scale : indique le ratio maximum que l'utilisateur est autorisé à zoomer, allant de 0 à 10,0 ;
minimum-scale : indique le ratio minimum que l'utilisateur est autorisé à zoomer ; zoomer, allant de 0 à 10,0 ;
évolutif par l'utilisateur : indique si l'utilisateur peut effectuer un zoom manuel, "oui" signifie que le zoom est autorisé, "non" signifie que le zoom est interdit.
2. Requêtes multimédias
Les requêtes multimédias CSS peuvent définir différents styles CSS pour différents types de médias (sérigraphie) en fonction de conditions spécifiées, afin que les utilisateurs utilisant différents appareils puissent obtenir la meilleure expérience.
Il existe trois façons d'implémenter les requêtes multimédias :
1), utilisez-les directement dans les fichiers CSS, l'exemple de code est le suivant :
@media (max-width: 320px) {
/*0~320*/
body {
background: pink;
}
}
@media (min-width: 321px) and (max-width: 375px) {
/*321~768*/
body {
background: red;
}
}
@media (min-width: 376px) and (max-width: 425px) {
/*376~425*/
body {
background: yellow;
}
}
@media (min-width: 426px) and (max-width: 768px) {
/*426~768*/
body {
background: blue;
}
}
@media (min-width: 769px) {
/*769~+∞*/
body {
background: green;
}
}2), utilisez @import pour importer, l'exemple de code est le suivant :
@import 'index01.css' screen and (max-width:1024px) and (min-width:720px) @import 'index02.css' screen and (max-width:720px)
3), utilisé dans la balise de lien, l'exemple de code est le suivant :
<link rel="stylesheet" type="text/css" href="index01.css" media="screen and (max-width:1024px) and (min-width:720px)"/> <link rel="stylesheet" type="text/css" href="index02.css" media="screen and (max-width:720px)"/>
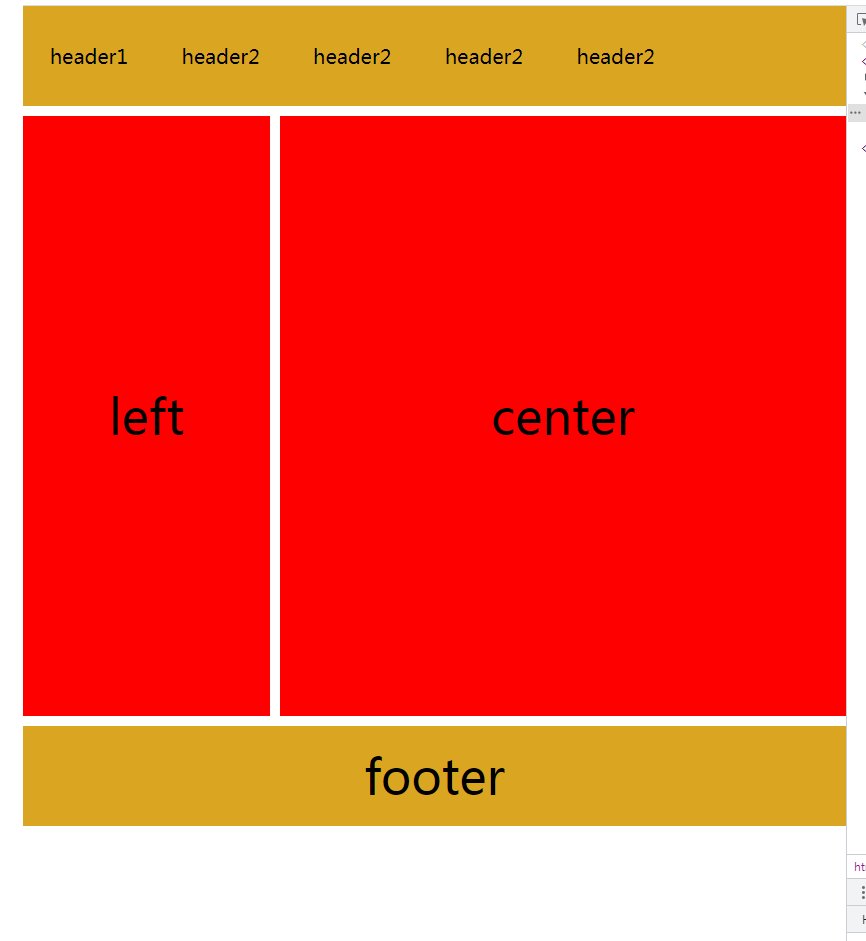
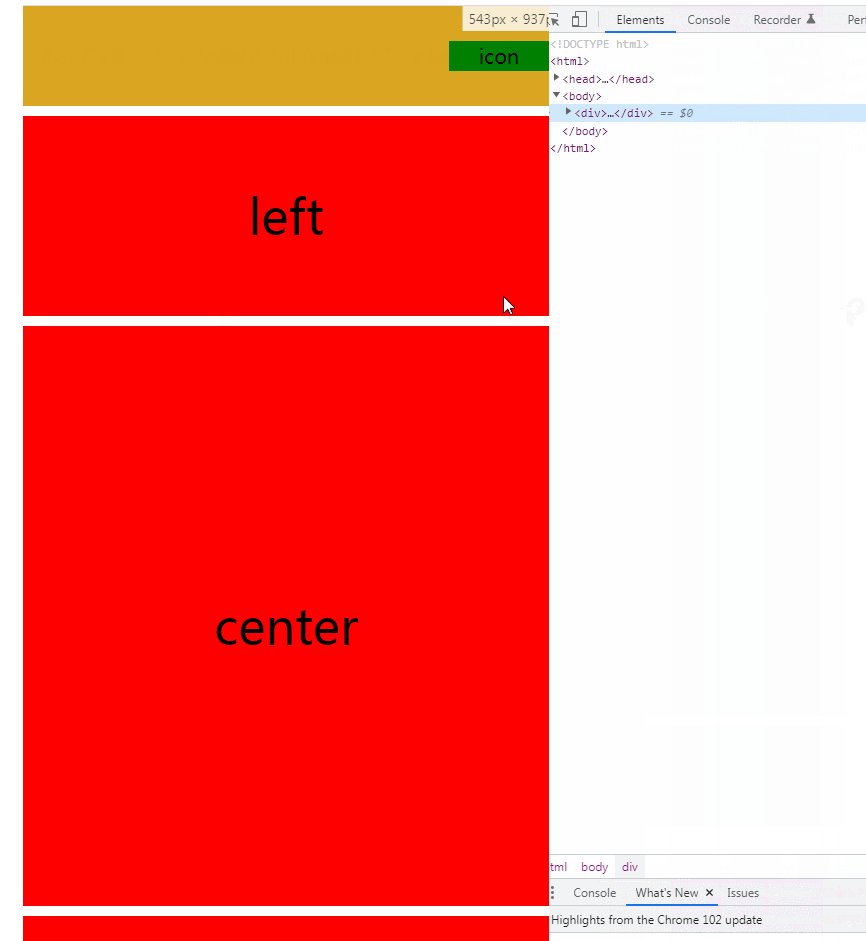
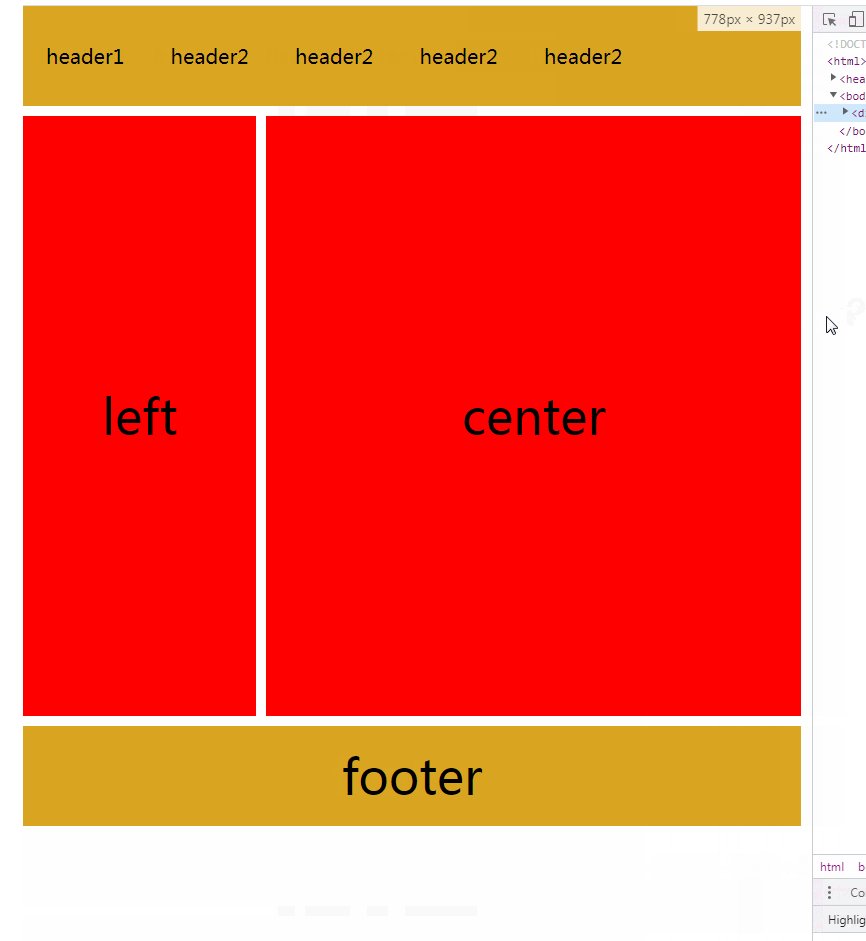
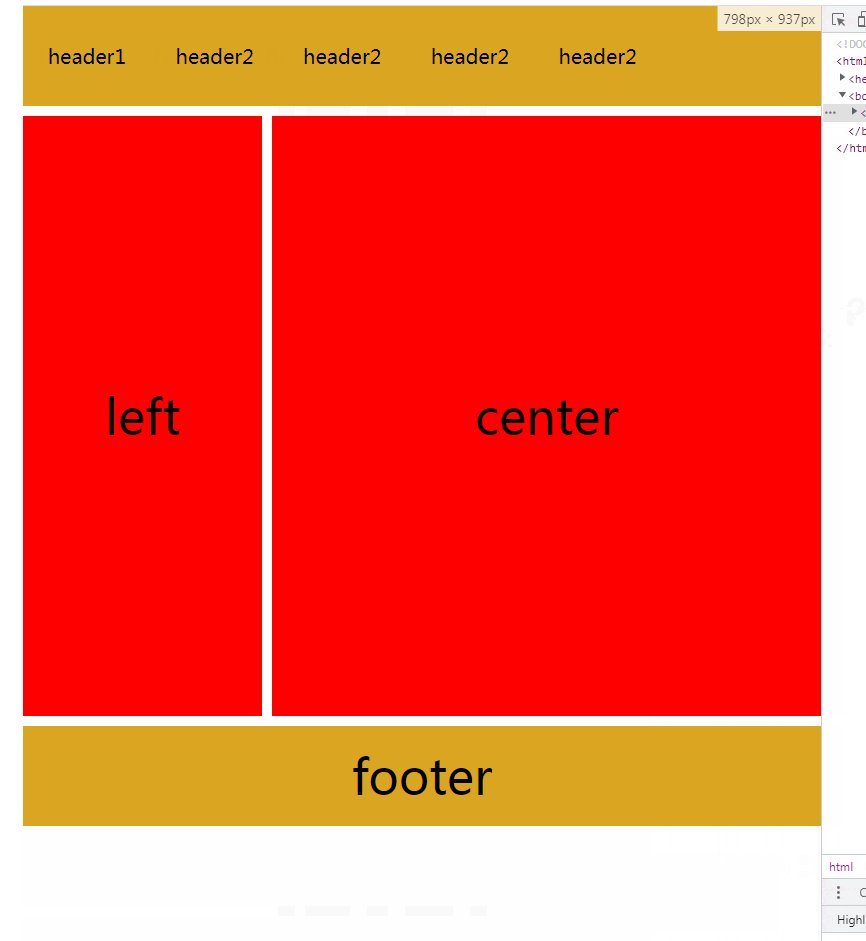
Ce qui suit est un exemple complet pour démontrer la mise en œuvre d'une mise en page réactive :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自适应布局(响应式布局)</title>
<meta name="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1,user-scalable=no" />
<style>
*{
margin: 0px;
padding: 0px;
font-family: "微软雅黑";
}
#head, #foot, #main
{
height: 100px;
width: 1200px;
/*width: 85%;*/
background-color: goldenrod;
text-align: center;
font-size: 48px;
line-height: 100px;
margin: 0 auto;
}
#head div{
display: none;
font-size: 20px;
height: 30px;
width: 100px;
background-color: green;
float: right;
line-height: 30px;
margin-top: 35px;
}
#head ul{
width: 80%;
}
#head ul li{
width: 20%;
float: left;
text-align: center;
list-style: none;font-size: 20px;
}
#main{
height: auto;
margin: 10px auto;
overflow: hidden;
}
.left, .center, .right{
height: 600px;
line-height: 600px;
float: left;
width: 20%;
background-color: red
}
.center{
width: 60%;
border-left: 10px solid #FFF;
border-right: 10px solid #FFF;
box-sizing: border-box;
}
@media only screen and (max-width: 1200px) {
#head, #foot, #main{
width: 100%;
}
}
@media only screen and (max-width: 980px) {
.right{
display: none;
}
.left{
width: 30%;
}
.center{
width: 70%;
border-right: hidden;
}
}
@media only screen and (max-width: 640px) {
.left, .center, .right{
width: 100%;
display: block;
height: 200px;
line-height: 200px;
}
.center{
border: hidden;
border-top: 10px solid #FFFFFF;
border-bottom: 10px solid #FFFFFF;
height: 600px;
line-height: 600px;
}
#head ul{
display: none;
}
#head div{
display: block;
}
}
</style>
</head>
<body>
<div>
<header id="head">
<ul>
<li>header1</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
</ul>
<div>icon</div>
</header>
<section id="main">
<div class="left">
left
</div>
<div class="center">
center
</div>
<div class="right">
right
</div>
</section>
<footer id="foot">
footer
</footer>
</div>
</body>
</html>Lorsque la fenêtre du navigateur est inférieure à 1 200 pixels et plus grande. supérieur à 980 pixels, supérieur à 640 pixels et inférieur à 980 pixels. Les styles sont différents

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!