
Continuez à apprendre Angular dans cet article et informez-vous sur les variables de référence de modèle dans Angular. J'espère que cela sera utile à tout le monde !

<input type="text" [value]="value" #name>
1. Une variable de référence de modèle peut être un élément DOM, un composant angulaire (directive), un élément, TemplateRef, ou même une référence à un composant Web dans le modèle Angualr. c'est le cas. Éléments dépendants (lorsqu'ils n'interviennent pas avec des directives) . Par exemple, la variable de référence de modèle name dans l'exemple de code précédent est une référence à l'élément DOM <input>. [Recommandation de tutoriel associée : "name就是<input>这一DOM元素的引用。【相关教程推荐:《angular教程》】
<app-component #component [input]="variable"></app-component>
{{ component.input }}
{{ component.func() }}通过模板引用变量我们获得了app-component组件的实例引用,这使得我们可以轻松地在模板中访问app-component组件内部的成员。
2. Angular 根据你所声明的变量的位置给模板变量赋值:
如果在组件上声明变量,该变量就会引用该组件实例。
如果在标准的 HTML 标记上声明变量,该变量就会引用该元素。
如果你在 <ng-template> 元素上声明变量,该变量就会引用一个 TemplateRef 实例来代表此模板。
如果该变量在右侧指定了一个名字,比如 #var="ngModel" ,那么该变量就会引用所在元素上具有这个 exportAs 名字的指令或组件。
3. 将 NgForm 与模板变量一起使用
这里的 NgForm 指令演示了如何通过引用指令的的 exportAs 名字来引用不同的值。在下面的例子中,模板变量 itemForm 在 HTML 中分别出现了三次。
<form #itemForm="ngForm" (ngSubmit)="onSubmit(itemForm)">
<label for="name">Name</label>
<input type="text" id="name" class="form-control" name="name" ngModel required />
<button type="submit">Submit</button>
</form>
<div [hidden]="!itemForm.form.valid">
<p>{{ submitMessage }}</p>
</div> * 如果没有 ngForm 这个属性值,itemForm 引用的值将是 <form> 元素。而 Com 和 <code>Directive 之间的差异在于 Angular 在没有指定属性值的情况下,Angular 会引用 Component,而 Directive 不会改变这种隐式引用(即它的宿主元素)。(还没读懂什么意思.......
而使用了 NgForm 之后,itemForm 就是对 NgForm 指令的引用,可以用它来跟踪表单中每一个控件的值和有效性。
与原生的 <form> 元素不同, NgForm 指令有一个 form 属性。如果 itemForm.form.valid 无效,那么 NgForm 的 formtutoriel angulaire
rrreee
Grâce à la variable de référence du modèle, nous obtenons lainstance référence du composant
référence du composant app-component, qui nous permet d'accéder facilement au modèle app-componentMembres à l'intérieur du composant.
2. Angular attribue des valeurs aux variables du modèle en fonction de la position de la variable que vous déclarez : 
Si vous déclarez une variable sur un composant, la variable fera référence à l'instance du composant.
Si vous déclarez une variable sur un balisage HTML standard, la variable fera référence à cet élément.
Si vous déclarez une variable sur l'élément <ng-template>, la variable fera référence à une instance TemplateRef pour représenter ce modèle. 
#var="ngModel", alors la variable fera référence au exportAs sur l'élément où il se trouve La directive ou le composant du nom.
3. Utilisez NgForm avec des variables de modèle 
NgForm montre ici comment transmettre le exportAs name pour référencer différentes valeurs. Dans l'exemple ci-dessous, la variable de modèle <code>itemForm apparaît trois fois dans le code HTML. rrreee
*
S'il n'y a pas de valeur d'attribut ngForm, la valeur référencée par itemForm sera l'élément<form> . La différence entre Com et <code>Directive est qu'Angular fera référence à Component sans spécifier de valeur de propriété, tandis que Directive Cette référence implicite (c'est-à-dire son élément hôte) ne sera pas modifié. (Je ne comprends toujours pas ce que cela signifie...Après avoir utilisé NgForm, itemForm est une référence à la directive NgForm, qui peut être utilisée Il suit la valeur et la validité de chaque contrôle dans le formulaire.  Contrairement à l'élément natif
Contrairement à l'élément natif <form>, la directive NgForm a un formcode>. Si <code>itemForm.form.valid n'est pas valide, alors l'attribut form de NgForm vous permettra de désactiver le bouton de soumission  . En fait, lors de l'utilisation d'angular pour écrire une page de liste, des variables de référence de modèle sont souvent utilisées :
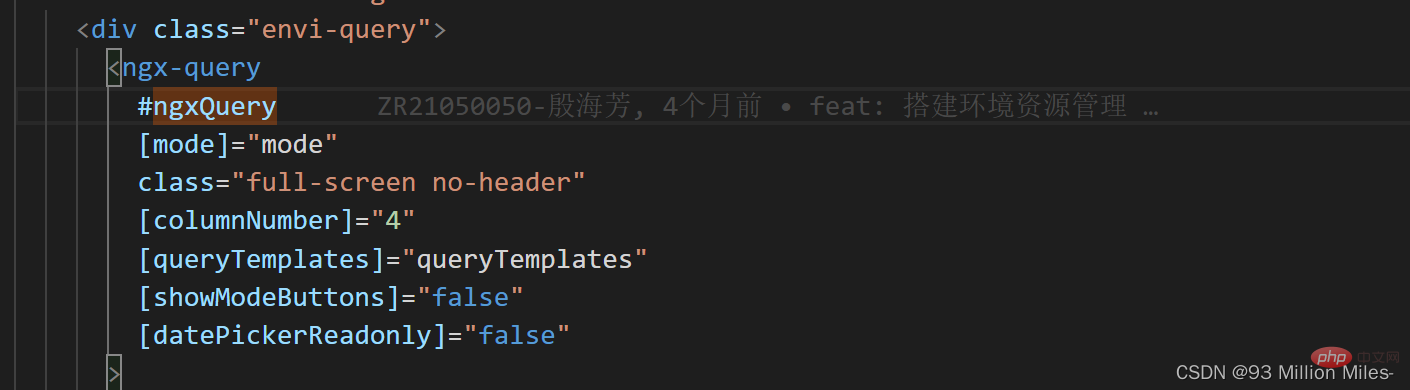
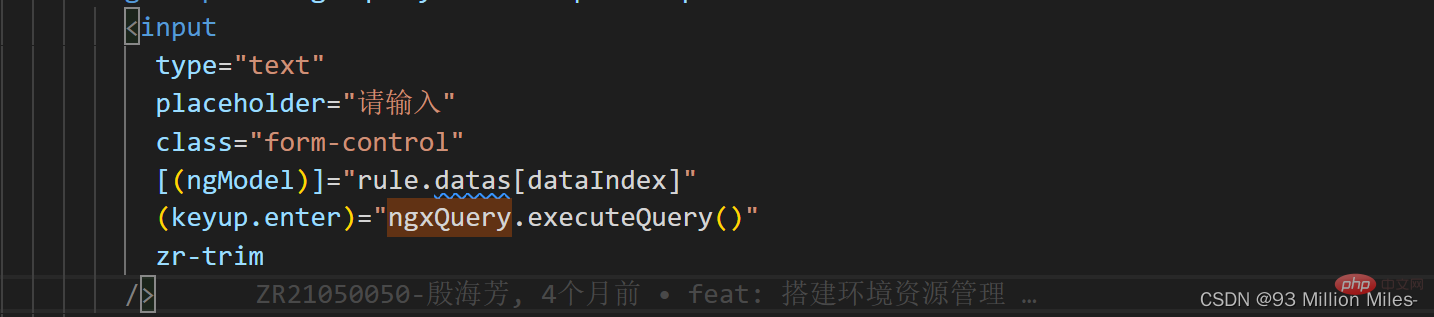
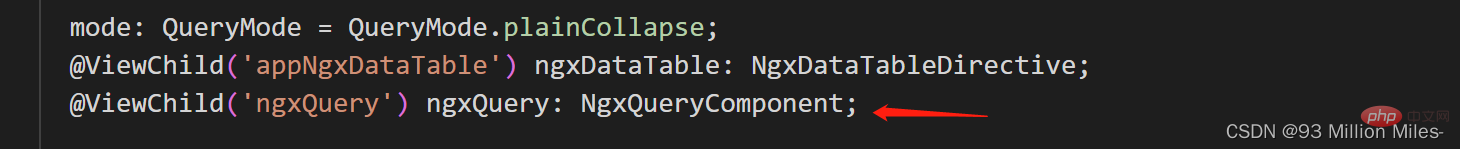
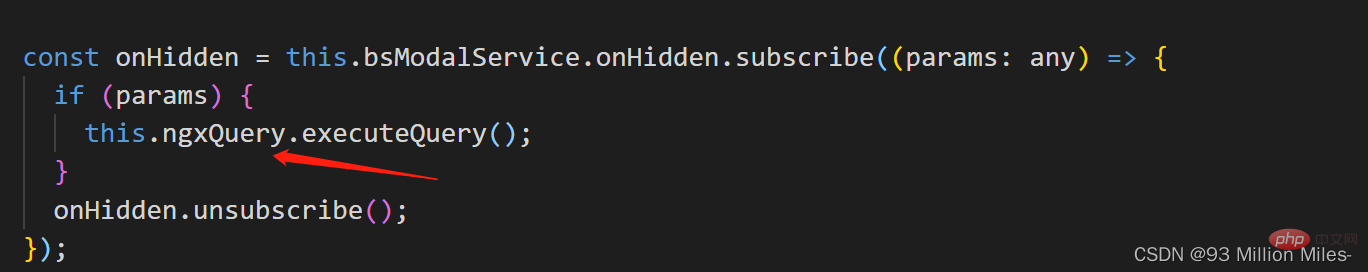
. En fait, lors de l'utilisation d'angular pour écrire une page de liste, des variables de référence de modèle sont souvent utilisées :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser la sous-intrigue dans Matlab
Comment utiliser la sous-intrigue dans Matlab
 Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?
Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Quels sont les paramètres de configuration du serveur vidéo ?
Quels sont les paramètres de configuration du serveur vidéo ?
 Introduction à l'utilisation de la fonction axis dans Matlab
Introduction à l'utilisation de la fonction axis dans Matlab
 écran de téléphone portable tft
écran de téléphone portable tft
 Comment importer des fichiers mdf dans la base de données
Comment importer des fichiers mdf dans la base de données
 Supprimer les tables redondantes dans le tableau
Supprimer les tables redondantes dans le tableau
 Comment implémenter la fonction de chat en ligne de Vue
Comment implémenter la fonction de chat en ligne de Vue