
Cet article vous guidera étape par étape pour en savoir plus sur une pratique de node et expliquer comment créer un outil/un échafaudage en ligne de commande mycli basé sur un nœud. J'espère que cela sera utile à tout le monde !

Tout d'abord, assurez-vous qu'il y a un node.jsenvironnement sur l'ordinateur
Exécutez le code suivant sur la ligne de commande pour initialiser un package.json file<code>package.json文件
npm init -y
此时,命令行执行mycli 肯定会报错。

配置自定义命令
package.json 添加bin字段,关联mycli命令
"bin": {
"mycli": "./test.js"
},/test.js文件console.log("mycli命令执行成功");install安装命令,但是项目还没有发布到npm,所以暂时先用npm link命令,把mycli命令关联到全局。此时命令行再执行 mycli就不会再报错。

脚本配置
test.js文件:
console.log("mycli命令执行成功");然后再执行 mycli,此时会出现一个提示错误的弹窗

这是因为,执行mycli命令的时候相当于让计算机执行了这个文件,而计算机系统是无法直接执行js文件的,这就需要我们在脚本代码第一行加入一个配置,指定计算机上的node.js程序来执行这个js脚本文件。
#!/usr/bin/env node
由于更改了执行环境,需要删除之前link到的文件,文件位置可能是C:Program Filesnodejsnode_modules,找到mycli删除,然后再重新执行npm link。
现在控制台再来执行mycli,可以看到控制台正确打印。
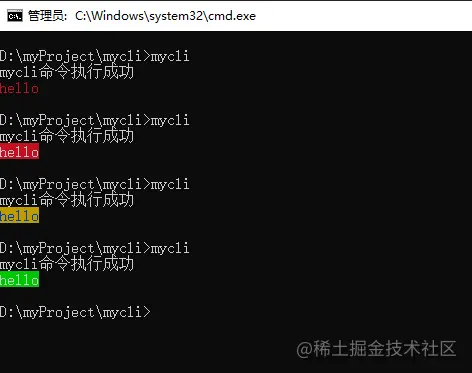
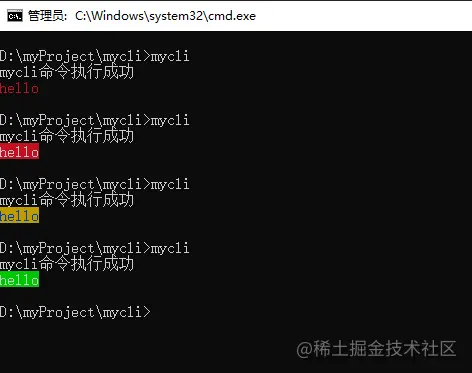
Chalk 命令行输出五颜六色的字体Ora 加载中loading的效果,类似的还有progress库commander 设计命令inquirer 交互功能(如:提问...)Chalk
npm install chalk@4.1.2 -S
const chalk = require("chalk");
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
Ora
npm install ora@4.0.3 -S
const ora = require("ora");
// ora
const spinner = ora({
text: "安装中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安装成功");
// console.log("安装成功");
}, 2000)start 开始加载stop 停止加载succeed 结束加载并带有成功的样式
commander
开发中经常使用的命令,如vue -V git --version vue create等命令,想要实现这样的命令需要用到commander这个库。
使用的命令后面带的-V --help 等,可以理解为是命令的参数,那么我们就需要获取到这些参数,通过判断参数的不同来处理不同的事件。
那在node环境中,可以通过process.argv来获取到这个参数。而commander库,帮助我们封装好了一些方法,不用我们自己去判断用户输入携带的指令是什么。
npm install commander@8.2.0 -S
const commander = require("commander");
// ...
commander.parse(process.argv); // 放在后面安装完成之后,commander会自动提供给我们一些命令,如--help,下面来测试一下:
mycli --help
commander.version("1.0.0");执行 mycli -V可以看到控制台打印了 1.0.0版本号。
自定义指令方法
commander.option(指令名, 描述, 回调函数)
--init指令:commander.option("--init", "this is init", () => {
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
// ora
const spinner = ora({
text: "安装中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安装成功");
// console.log("安装成功");
}, 1000)
})现在执行mycli --init
commander.option("--number <num>", "log a number", (num) => {
console.log(num);
})mycli à partir de la ligne de commande, une erreur sera certainement signalée. 

package.json Ajoutez le champ bin et associez-le à mycli Command🎜commander.command("create <projectName>").action((projectName)=>{
console.log(projectName);
})/test.js filenpm install inquirer -S
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer)=>{
})install est requise, mais le projet n'a pas été publié vers npm, donc pour le moment, utilisez la commande npm link pour mettre < La commande code>mycli est associée au monde global. mycli sur la ligne de commande, plus aucune erreur ne sera signalée. 🎜🎜 🎜🎜🎜 Configuration du script🎜🎜🎜fichier test.js : 🎜
🎜🎜🎜 Configuration du script🎜🎜🎜fichier test.js : 🎜const inquirer = require("inquirer");
commander.command("add user").action(() => {
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer) => {
console.log(answer);
})
})mycli et un message d'erreur apparaîtra. fenêtre ouverte🎜🎜 🎜 🎜En effet, exécuter la commande
🎜 🎜En effet, exécuter la commande mycli équivaut à laisser l'ordinateur exécuter le fichier, et le système informatique 🎜ne peut pas exécuter directement le fichier js🎜, ce qui nous oblige à l'ajouter dans la première ligne du code de script Une configuration qui spécifie le programme node.js sur l'ordinateur pour exécuter ce fichier de script js. 🎜commander.command("testcon").action(() => {
inquirer.prompt([
{
type: "confirm",
name: "age",
message: "是否大于18岁?"
}
]).then((answer) => {
console.log(answer);
})
})C:Program Filesnodejsnode_modules et recherchez mycli. puis réexécutez npm link. 🎜🎜Maintenant, exécutez mycli sur la console et vous pouvez voir que la console s'imprime correctement. 🎜🎜🎜Utilisation de boîtes à outils associées🎜🎜Chalk sortie de ligne de commande polices coloréesOra effet de chargement, similaire à la progression bibliothèque commander commande de conception inquirer fonctions interactives (telles que : poser des questions...)< /li>< /ul>🎜🎜Craie🎜🎜commander.command("testlist").action(() => {
inquirer.prompt([
{
type: "list",
name: "lib",
message: "选择用到的框架:",
choices: [
"vue2",
"vue3",
"react",
"svelte",
]
}
]).then((answer) => {
console.log(answer);
})
})npm install download-git-repo@3.0.2 -S
 🎜🎜🎜Ora🎜🎜
🎜🎜🎜Ora🎜🎜const downgit = require("download-git-repo");
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
console.log(err)
})commander.command("create <projectName>").action((projectName) => {
const spinner = ora({
text: "正在下载https://github.com/kongcodes/vue3-vant..."
});
spinner.start();
fs.mkdirSync(`./${projectName}`);
const downUrl = `${process.cwd()}\${projectName}`;
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
if (err) throw err;
spinner.stop();
console.log(chalk.green("downgit success"));
})
})start pour démarrer le chargementréussi Termine le chargement avec un style réussivue -V git --version vue create</code > et d'autres commandes Pour implémenter de telles commandes, vous devez utiliser la bibliothèque 🎜commander🎜. 🎜🎜Le <code>-V --help suivi de la commande peut être compris comme les paramètres de la commande. Ensuite, nous devons obtenir ces paramètres et juger les paramètres différents. gérer différents événements. 🎜🎜Dans l'environnement 🎜node🎜, vous pouvez obtenir ce paramètre via process.argv. La bibliothèque 🎜commander🎜 nous aide à encapsuler certaines méthodes sans que nous ayons à juger les instructions portées par la saisie de l'utilisateur. 🎜--help, testons-le ci-dessous : 🎜rrreeemycli -V</ code>Vous pouvez voir que la console imprime le numéro de version <code>1.0.0. 🎜🎜🎜Méthode de commande personnalisée🎜🎜🎜commander.option (nom de la commande, description, fonction de rappel)🎜-- init< Commande /code> : </li></ul>rrreee🎜Maintenant, exécutez le test <code>mycli --init : 🎜🎜🎜🎜commander.option("--number <num>", "log a number", (num) => {
console.log(num);
})<参数名>表示必传的参数,[参数名]表示非必传的参数。控制台输入mycli --number 100回车,可以看到会输出100。
自定义命令方法
commander.command("create <projectName>").action((projectName)=>{
console.log(projectName);
})执行 mycli create xx 回车,控制台可以看到 输出了xx。
查看帮助
执行 mycli --help,可以看到我们刚才配置的指令和命令都出现在了帮助列表里。
inquirer
npm install inquirer -S
prompt提问的方法 inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer)=>{
})type表示问题的类型,取值可能是:input, number, password, editor等。
answer 是 {username: 输入的值}
inputconst inquirer = require("inquirer");
commander.command("add user").action(() => {
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer) => {
console.log(answer);
})
})confirmcommander.command("testcon").action(() => {
inquirer.prompt([
{
type: "confirm",
name: "age",
message: "是否大于18岁?"
}
]).then((answer) => {
console.log(answer);
})
})输入y或n来进行判断。
listcommander.command("testlist").action(() => {
inquirer.prompt([
{
type: "list",
name: "lib",
message: "选择用到的框架:",
choices: [
"vue2",
"vue3",
"react",
"svelte",
]
}
]).then((answer) => {
console.log(answer);
})
})执行 mycli testlist 命令:
download-git-repo是一个拉取代码的工具。
安装
npm install download-git-repo@3.0.2 -S
const downgit = require("download-git-repo");
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
console.log(err)
})downgit方法里面的第一个参数理解为在github上面下载kongcodes用户的vue3-vant项目模板。第二个参数downUrl 为要将模板下载到什么目录下。第三个参数clone 是否要用git clone下载。第四个参数 为下载完成执行的一些事情。
command方法使用commander.command("create <projectName>").action((projectName) => {
const spinner = ora({
text: "正在下载https://github.com/kongcodes/vue3-vant..."
});
spinner.start();
fs.mkdirSync(`./${projectName}`);
const downUrl = `${process.cwd()}\\${projectName}`;
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
if (err) throw err;
spinner.stop();
console.log(chalk.green("downgit success"));
})
})执行 mycli create pro 回车,会在当前目录下创建pro目录,下载vue3-vant模板到这个目录里。
https://github.com/kongcodes/mycli
更多node相关知识,请访问:nodejs 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 débogage node.js
débogage node.js
 Le dossier appdata peut-il être supprimé ?
Le dossier appdata peut-il être supprimé ?
 syntaxe des expressions régulières Java
syntaxe des expressions régulières Java
 Le rôle de la fonction de validation
Le rôle de la fonction de validation
 Quelles sont les utilisations du dézender ?
Quelles sont les utilisations du dézender ?
 Quel logiciel est cdr
Quel logiciel est cdr
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?