 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Jquery peut-il supprimer des éléments avec le même identifiant ?
Jquery peut-il supprimer des éléments avec le même identifiant ?
Jquery peut-il supprimer des éléments avec le même identifiant ?
Jun 06, 2022 pm 07:04 PMjquery peut supprimer des éléments avec le même identifiant. Méthode de suppression : 1. Utilisez "$("[id*=id value]")" pour obtenir des objets élément avec la même valeur d'identifiant ; 2. Utilisez la méthode remove() pour supprimer les éléments obtenus avec la même valeur d'identifiant. méthode utilise Pour supprimer l'élément sélectionné, la syntaxe est "objet élément avec le même identifiant value.remove()".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Jquery peut-il supprimer des éléments avec le même identifiant
Jquery peut-il supprimer des éléments avec le même identifiant
1 Obtenir l'objet élément
La syntaxe est :
$("[id*=id值]")2 Supprimer l'élément sélectionné
. La méthoderemove( ) supprime les éléments sélectionnés, y compris tous les textes et nœuds enfants.
Cette méthode supprimera également les données et événements de l'élément sélectionné.
La syntaxe est :
$(selector).remove()
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("[id*=sc]").remove();
});
});
</script>
</head>
<body>
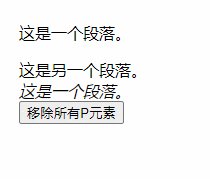
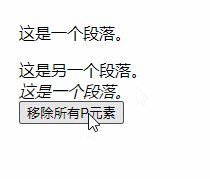
<p id="sc">这是一个段落。</p>
<div id="sc">这是另一个段落。</div>
<i id="sc">这是一个段落。</i><br>
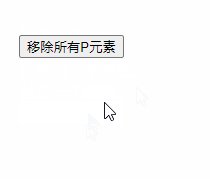
<button>移除所有P元素</button>
</body>
</html>Résultat de sortie :

Recommandation de didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?






