
Attributs de marge supérieure en CSS : 1. attribut "margin-top", qui est utilisé pour définir la marge supérieure d'un élément. La syntaxe est "element {margin-top: top margin value;}" 2. "padding". -top", qui est utilisé pour définir le remplissage supérieur de l'élément. La syntaxe est "element {padding-top:top padding value;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
1. margin-top
L'attribut margin-top définit la marge supérieure de l'élément.
Remarque : les valeurs négatives sont autorisées.
La valeur par défaut est 0
Valeurs possibles
auto La marge supérieure définie par le navigateur.
length définit une marge supérieure fixe. La valeur par défaut est 0.
% définit la marge supérieure sous forme de pourcentage basé sur la largeur totale de l'objet parent.
inherit spécifie que la marge supérieure doit être héritée de l'élément parent.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
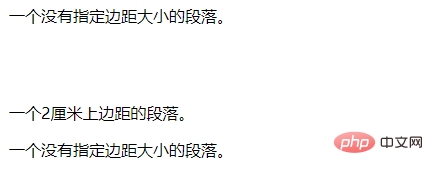
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>Résultat de sortie :

2, l'attribut padding-top
padding-top définit le remplissage supérieur (espace) d'un élément.
Remarque : les valeurs négatives ne sont pas autorisées. La valeur par défaut est 0
Valeurs possibles :
length Spécifie une valeur de remplissage supérieure fixe dans des unités spécifiques, telles que les pixels, les centimètres, etc. La valeur par défaut est 0px.
% Définit le remplissage supérieur sous forme de pourcentage basé sur la largeur de l'élément parent. Cette valeur ne fonctionnera pas comme prévu dans tous les navigateurs.
inherit spécifie que le remplissage supérieur doit être hérité de l'élément parent.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
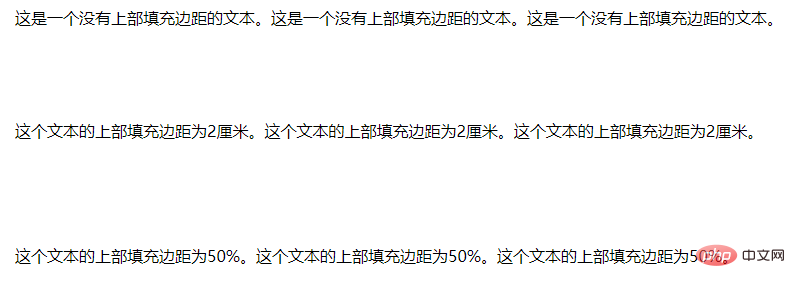
p.padding {padding-top:2cm;}
p.padding2 {padding-top:10%;}
</style>
</head>
<body>
<p>这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。</p>
<p class="padding">这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。</p>
<p class="padding2">这个文本的上部填充边距为50%。这个文本的上部填充边距为50%。这个文本的上部填充边距为50%。</p>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!