Comment utiliser la méthode rotate3d en CSS3
En CSS3, la méthode rotate3d() est utilisée pour définir la transformation 3D d'un élément. Elle déplace l'élément autour d'un axe fixe sans le déformer. L'ampleur du mouvement est définie par l'angle spécifié ; un nombre positif, l'élément se déplacera dans le sens des aiguilles d'une montre. Mouvement Si le paramètre est défini sur un nombre négatif, l'élément se déplacera dans le sens inverse des aiguilles d'une montre. La syntaxe est "transform:rotate3d(x,y,z,angle)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment utiliser la méthode rotate3d en css3
rotate3d() La fonction CSS définit une transformation qui déplace l'élément autour d'un axe fixe sans le déformer. La quantité de mouvement est définie par l'angle spécifié ; s'il est positif, le mouvement se fera dans le sens des aiguilles d'une montre, s'il est négatif, il se fera dans le sens inverse des aiguilles d'une montre.
Dans l'espace 3D, la rotation a 3 dimensions libres, décrivant l'axe de rotation. L'axe de rotation est défini par un ensemble de vecteurs [x, y, z] et passe par le point d'origine de la transformation (c'est-à-dire défini via la propriété CSS transform-origin). Si ces vecteurs se voient attribuer des valeurs non standards, c'est à dire lorsque la somme des carrés des 3 valeurs de coordonnées n'est pas égale à 1, elle sera implicitement normalisée en interne. Les vecteurs non standard, tels que les valeurs nulles et [0, 0, 0], feront que la rotation n'aura aucun effet, mais n'affecteront pas les autres effets de l'ensemble de la propriété CSS (Note du traducteur : comme plusieurs transformations en transformation) .
Contrairement aux rotations planaires, les combinaisons de rotations 3D ne sont généralement pas commutatives ; cela signifie que l'ordre des valeurs définissant les règles de rotation est strictement contrôlé.
Syntaxe
rotate3d(x, y, z, a)
Valeur
type x
, qui peut être une valeur comprise entre 0 et 1, représentant le vecteur de la direction des coordonnées X de l'axe de rotation. y
, qui peut être une valeur comprise entre 0 et 1, représentant le vecteur de la direction des coordonnées Y de l'axe de rotation. z
, qui peut être une valeur comprise entre 0 et 1, représentant le vecteur de la direction des coordonnées Z de l'axe de rotation. un type
, indiquant l'angle de rotation. Les valeurs d'angle positives représentent une rotation dans le sens des aiguilles d'une montre et les valeurs négatives représentent une rotation dans le sens inverse des aiguilles d'une montre.
L'exemple est le suivant :
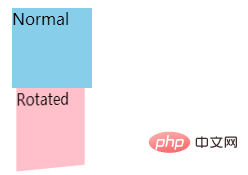
Rotation autour de l'axe Y
HTML
<div>Normal</div> <div class="rotated">Rotated</div> Copy to Clipboard
CSS
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(0, 1, 0, 60deg);
background-color: pink;
}
Copy to ClipboardEffect

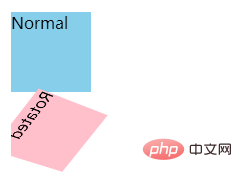
Rotation autour de la personnalisation axis
HTML
<div>Normal</div> <div class="rotated">Rotated</div> Copy to Clipboard
CSS
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(1, 2, -1, 192deg);
background-color: pink;
}
Copy to ClipboardEffet

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






