 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment utiliser le plug-in de validation dans jQuery
Comment utiliser le plug-in de validation dans jQuery
Comment utiliser le plug-in de validation dans jQuery
Dans jQuery, le plug-in de validation est utilisé pour la validation du formulaire, qui peut vérifier le contenu saisi par l'utilisateur dans le formulaire. En même temps, le plug-in fournit un grand nombre d'options de personnalisation, notamment l'URL et l'e-mail. vérification et fournit un moyen d'écrire des méthodes définies par l'utilisateur, le plug-in téléchargé peut être utilisé via "

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.4.1, ordinateur Dell G3.
plug-in de validation dans jQuery
Le plug-in jQuery Validate fournit de puissantes fonctions de validation pour les formulaires, facilitant la validation des formulaires côté client, tout en fournissant un grand nombre d'options de personnalisation pour répondre aux divers besoins des applications. Le plugin regroupe un ensemble de méthodes de validation utiles, notamment la validation d'URL et d'e-mails, et fournit une API pour écrire des méthodes définies par l'utilisateur. Toutes les méthodes groupées utilisent par défaut l'anglais pour les messages d'erreur et ont été traduites dans 37 autres langues.
Les règles de vérification par défaut sont les suivantes :
1 obligatoire : vrais champs qui doivent être renseignés.
2 télécommande : "check.php" Utilisez la méthode ajax pour appeler check.php afin de vérifier la valeur d'entrée.
3 email:true Un email correctement formaté doit être saisi.
4 url:true Vous devez saisir l'URL dans le bon format.
5 date:true Une date au format correct doit être saisie. Erreur ie6 de vérification de la date, à utiliser avec prudence.
6 dateISO:true Vous devez saisir la date (ISO) au bon format, par exemple : 2009-06-23, 1998/01/22. Seul le format est vérifié, pas la validité.
7 numéro:vrai Vous devez saisir un numéro légal (nombre négatif, décimal).
8 chiffres : vrai Vous devez saisir un nombre entier.
9 carte de crédit : Un numéro de carte de crédit valide doit être saisi.
10 equalTo:"#field" La valeur d'entrée doit être la même que #field.
11 accepter : saisissez une chaîne avec un suffixe légal (le suffixe du fichier téléchargé).
12 maxlength:5 Saisissez une chaîne d'une longueur maximale de 5 (les caractères chinois comptent pour un caractère).
13 minlength:10 Saisissez une chaîne d'une longueur minimale de 10 (les caractères chinois comptent pour un caractère).
14 rangelength :[5,10] La longueur de saisie doit être comprise entre 5 et 10 (les caractères chinois comptent pour un caractère).
Plage 15 :[5,10] La valeur d'entrée doit être comprise entre 5 et 10.
16 max:5 La valeur d'entrée ne peut pas être supérieure à 5.
17 min:10 La valeur d'entrée ne peut pas être inférieure à 10.
Les exemples sont les suivants :
1 Copiez le plug-in de formulaire téléchargé dans le dossier js du projet


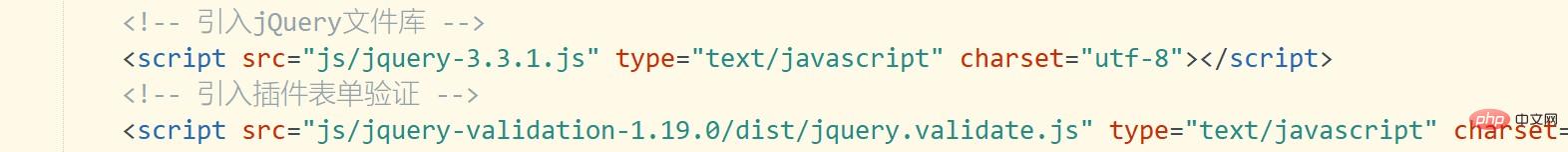
2 Introduisez-le dans la page html

Points à noter :
1 Le plug-in à introduire doit être correct et non faux
2 Si vous souhaitez introduire la bibliothèque de fichiers jQuery, la bibliothèque de fichiers jQuery doit être introduite avant le plug-in. Le plug-in est basé sur jQuery. bibliothèque
Tutoriel vidéo recommandé :Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s





