 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Jquery peut-il lier des événements pour appeler des fonctions ?
Jquery peut-il lier des événements pour appeler des fonctions ?
Jquery peut-il lier des événements pour appeler des fonctions ?
jquery peut lier des fonctions d'appel d'événements. jquery fournit une variété de méthodes de liaison : 1. bind(), qui peut ajouter un ou plusieurs gestionnaires d'événements à l'élément sélectionné et spécifier la fonction à exécuter lorsque l'événement se produit 2. blur(), qui peut ajouter un ou plusieurs événements ; gestionnaires à l'élément sélectionné. Événement de perte de focus et stipule la fonction à exécuter lorsque l'événement se produit ; 3. change(), peut ajouter un événement de changement à l'élément sélectionné et stipule la fonction à exécuter lorsque l'événement se produit ; 4. click(), peut ajouter un événement de clic unique à l'événement de clic de l'élément sélectionné et spécifier la fonction de gestionnaire d'événements.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
Les méthodes de gestion des événements jQuery sont au cœur de jQuery.
La méthode event déclenche un événement sur l'élément correspondant, ou lie une fonction à un événement sur tous les éléments correspondants.
jquery propose une variété de méthodes de liaison
| Méthode | Description |
|---|---|
| bind() | Attacher un ou plusieurs gestionnaires d'événements à l'élément correspondant |
| blur() | déclencher ou lier une fonction à l'événement flou de l'élément spécifié element |
| change() | déclenche, ou lie la fonction à l'événement de changement de l'élément spécifié |
| click() | déclenche, ou lie la fonction à l'événement click de l'élément spécifié |
| dblclick() | Déclenchez ou liez une fonction à l'événement double-clic d'un élément spécifié |
| delegate() | Attachez un ou plusieurs gestionnaires d'événements aux éléments enfants actuels ou futurs de l'élément correspondant |
| die() | Supprimez tous les gestionnaires d'événements ajoutés via la fonction live(). |
| error() | Déclenche ou lie une fonction à l'événement d'erreur de l'élément spécifié |
| event.isDefaultPrevented() | Renvoie si event.preventDefault() est appelé sur l'objet événement. |
| event.pageX | La position de la souris par rapport au bord gauche du document. |
| event.pageY | La position de la souris par rapport au bord supérieur du document. |
| event.preventDefault() | Action par défaut pour empêcher les événements. |
| event.result | contient la dernière valeur renvoyée par le gestionnaire d'événements déclenché par l'événement spécifié. |
| event.target | L'élément DOM qui a déclenché l'événement. |
| event.timeStamp | Cette propriété renvoie le nombre de millisecondes du 1er janvier 1970 jusqu'à l'heure de l'événement. |
| event.type | Décrit le type d'événement. |
| event.which | indique quelle touche ou quel bouton a été enfoncé. |
| focus() | déclenche, ou lie la fonction à l'événement focus de l'élément spécifié |
| keydown() | déclenche, ou lie la fonction à l'événement key down de l'élément spécifié |
| keypress () | Déclencheur, ou liez la fonction à l'événement d'appui sur la touche de l'élément spécifié |
| keyup() | Déclencheur, ou liez la fonction à l'événement d'appui sur la touche de l'élément spécifié |
| live () | Ajoutez un ou plusieurs gestionnaires d'événements pour les éléments correspondants actuels ou futurs |
| load() | trigger, ou liez une fonction à l'événement de chargement de l'élément spécifié |
| mousedown() | trigger , ou La fonction est liée à l'événement souris enfoncée de l'élément spécifié |
| mouseenter() | pour déclencher, ou la fonction est liée à l'événement souris enfoncée de l'élément spécifié |
| mouseleave() | à déclencher, ou la fonction est liée à L'événement de sortie de la souris |
| mousemove() | déclenche ou lie la fonction à l'événement de déplacement de la souris de l'élément spécifié |
| mouseout() | déclenche ou lie la fonction à la souris de l'élément spécifié. out event |
| mouseover() | déclenche ou lie une fonction à l'événement de survol de la souris de l'élément spécifié |
| mouseup() | déclenche ou lie une fonction à l'événement mouse up de l'élément spécifié |
| one() | Ajoutez un gestionnaire d'événement à l'élément correspondant. Ce gestionnaire ne peut être déclenché qu'une seule fois par élément. |
| ready() | Événement Document prêt (lorsque le document HTML est prêt et disponible) |
| resize() | déclenche ou lie une fonction à l'événement resize de l'élément spécifié |
| scroll () | Déclenchez, ou liez la fonction à l'événement scroll de l'élément spécifié |
| select() | Déclenchez, ou liez la fonction à l'événement select de l'élément spécifié |
| submit() | Déclenchez ou liez la fonction Bind à l'événement de soumission de l'élément spécifié |
| toggle() | Liez deux ou plusieurs fonctions de gestionnaire d'événements à exécuter lorsqu'un événement de clic se produit. |
| trigger() | Événements spécifiés pour tous les éléments correspondants |
| triggerHandler() | Événements spécifiés pour le premier élément correspondant |
| unbind() | Supprimez-en un de l'élément correspondant et ajoutez-le. le gestionnaire d'événements |
| undelegate() | supprime un gestionnaire d'événements ajouté à l'élément correspondant, se déclenche maintenant ou dans le futur |
| unload() | , ou lie une fonction aux événements de déchargement de l'élément spécifié |
Jetons un coup d'œil à quelques méthodes courantes de liaison d'événements.
1. méthode click() :
la méthode click() spécifie la fonction à exécuter lorsqu'un événement de clic se produit
Exemple : texte d'alerte lorsque l'élément
est cliqué
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
2. Méthode change()
La méthode change() spécifie la fonction à exécuter lorsqu'un événement de changement se produit.
Exemple : Texte d'alerte lorsque le champ change
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("input").change(function(){
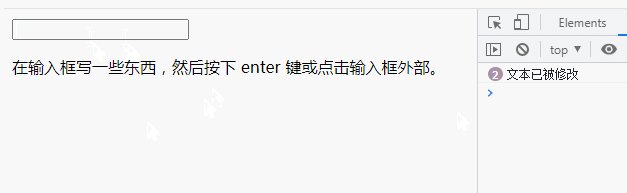
console.log("文本已被修改");
});
});
</script>
</head>
<body>
<input type="text">
<p>在输入框写一些东西,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
3. dblclick()
dblclick() spécifie la fonction à exécuter lorsqu'un événement de double-clic se produit.
Exemple : Texte d'alerte lorsque l'élément
est double-cliqué
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("p").dblclick(function() {
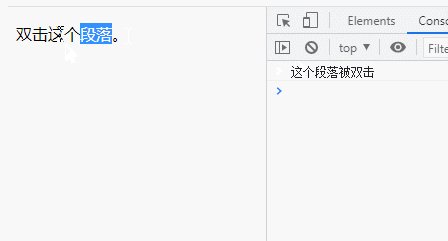
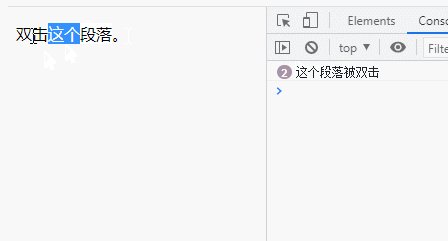
console.log("这个段落被双击");
});
});
</script>
</head>
<body>
<p>双击这个段落。</p>
</body>
</html>
4. La méthode hover()
hover() spécifie deux fonctions à exécuter lorsque le pointeur de la souris survole le fonction de l'élément sélectionné. La méthode
déclenche les événements mouseenter et mouseleave.
Exemple : Changez la couleur d'arrière-plan de l'élément
lorsque le pointeur de la souris le survole
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").hover(function() {
$("p").css("background-color", "yellow");
}, function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s





