在jquery中,可以利用css()方法修改元素的opacity属性,该方法用于设置或者返回元素的css属性值,opacity属性用于设置元素的不透明级别,将第二个参数设置为修改后的opacity属性值即可,语法为“$("指定元素").css("opacity","修改后的opacity值")”。

本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。
opacity 属性设置元素的不透明级别。
语法
opacity: value|inherit;
value 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。
css() 方法设置或返回被选元素的一个或多个样式属性。
如需设置指定的 CSS 属性,请使用如下语法:
css("propertyname","value");示例如下:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
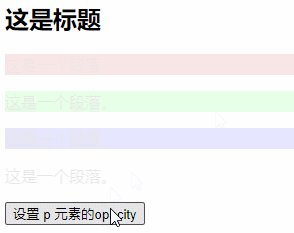
$("p").css("opacity","0.1");
});
});
</script>
<style>
p
{
opacity:0.8;
}
</style>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的opacity</button>
</body>
</html>输出结果:

视频教程推荐:jQuery视频教程
以上就是jquery怎么修改opacity属性的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号