Opérations complètes des nœuds JavaScript dans un seul article
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés aux opérations de nœuds, y compris les nœuds parents, les nœuds enfants, les nœuds frères, l'ajout, la suppression et la copie de nœuds, etc. Ce qui suit est Jetons un coup d'œil, espérons-le aide tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Dans nos pages Web, en plus d'utiliser les méthodes fournies par le DOM pour obtenir des nœuds, vous pouvez également utiliser la relation hiérarchique de nœuds pour obtenir des nœuds, qui sont relativement simples, résumez aujourd'hui !
Présentation des nœuds
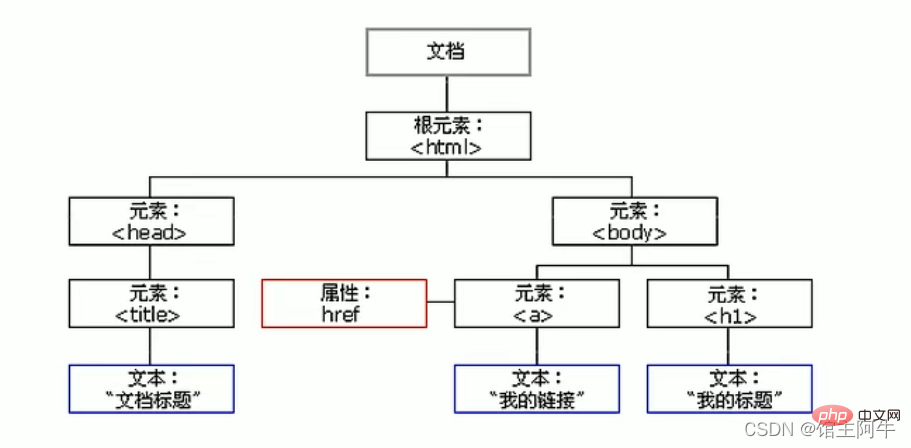
Tout le contenu d'une page Web est un nœud (étiquette, attribut, texte, commentaire, etc.). Dans le DOM, les nœuds sont représentés par nœud.
Tous les nœuds de l'arborescence HTML DOM sont accessibles via JavaScript, et tous les éléments HTML (nœuds) peuvent être modifiés, créés ou supprimés. 
Généralement, les nœuds ont au moins trois attributs de base : nodeType (type de nœud), nodeName (nom du nœud) et nodeValue (valeur du nœud).
- Le nœud d'élément nodeType est 1
- Le nœud d'attribut nodeType est 2
- Le nœud de texte nodeType est 3 (les nœuds de texte incluent le texte, les espaces, les sauts de ligne, etc.)
Dans notre développement actuel, le nœud principal Les opérations sont des nœuds d'éléments .
Niveau de nœud
En utilisant l'arborescence DOM, les nœuds peuvent être divisés en différentes relations hiérarchiques. La plus courante est la relation hiérarchique entre le père, le fils et le frère.
1. Nœud parent
node.parentNode
- L'attribut parentNode peut renvoyer le nœud parent d'un nœud, notez qu'il s'agit du nœud parent le plus proche.
- Si le nœud spécifié n'a pas de nœud parent, renvoie null.
<p>
</p><p></p>
<script>
var son = document.querySelector(".son");
console.log(son.parentNode);
</script>
2. Nœuds enfants
1.node.childNodes (standard)
node.childNodes renvoie une collection contenant les nœuds enfants du nœud spécifié, qui est une collection immédiatement mise à jour.
- 我是li
- 我是li
- 我是li
- 我是li

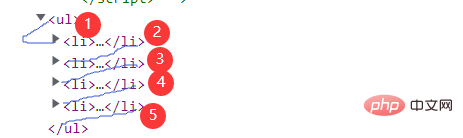
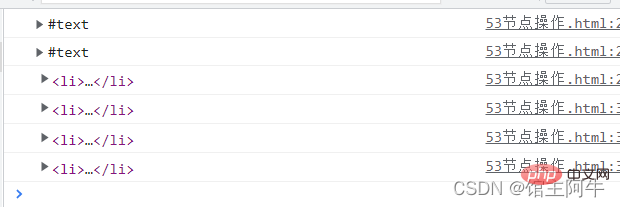
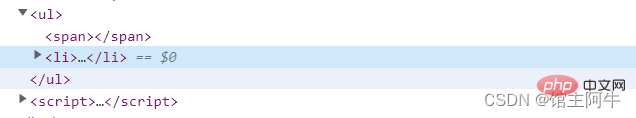
Pourquoi y a-t-il cinq nœuds de texte ici ? Ils correspondent en fait à cinq sauts de ligne, voir l'image ci-dessous : 
Ces cinq sauts de ligne sont des nœuds de texte, plus quatre nœuds d'éléments li, un total de 9
Note. : La valeur de retour contient tous les nœuds enfants, y compris les nœuds d'élément, les nœuds de texte, etc.
Si vous souhaitez uniquement insérer les nœuds d'éléments à l'intérieur, vous devez le gérer spécialement. Nous ne préconisons donc généralement pas l’utilisation de childNodes.
var ul = document.querySelector('ul');
for (var i = 0;i2.node.children (non standard)
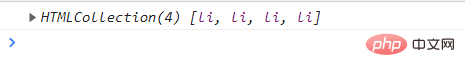
node.children est une propriété en lecture seule qui renvoie tous les nœuds d'éléments enfants. Il renvoie uniquement les nœuds d'éléments enfants, et les autres nœuds ne sont pas renvoyés (c'est ce sur quoi nous nous concentrons).
Bien que les enfants ne soient pas un standard, il est pris en charge par différents navigateurs, nous pouvons donc l'utiliser en toute confiance.
- 我是li
- 我是li
- 我是li
- 我是li

3. Le premier nœud enfant et le dernier nœud enfant
1.node firstChild
2.node lastChild
firstChild renvoie le premier nœud enfant, s'il ne peut pas être trouvé, renvoie null, lastChild est. la même raison. De même, tous les nœuds sont inclus.
3.node. firstElementChild
firstElementChild renvoie le premier nœud d'élément enfant, ou null s'il n'est pas trouvé.
4.node. lastElementChild
lastElementChild renvoie le dernier nœud de l'élément enfant, ou null s'il n'est pas trouvé.
Remarque : Ces deux méthodes présentent des problèmes de compatibilité et ne sont prises en charge que par IE9 et versions ultérieures.
5.node.children[0]
5.node.children[node.children.length - 1]
Remarque : il n'y a aucun problème de compatibilité avec la méthode d'écriture de développement réelle.
- 我是li
- 我是li
- 我是li
- 我是li

4.兄弟节点
1.node. nextSibling
nextSibling 返回当前元素的下一个兄弟节点,找不到则返回 null 。同样,也是包含所有的节点。
2.node. previousSibling
previousSibling 返回当前元素上一个兄弟节点,找不到则返回null。同样,也包含所有的节点。
3.node. nextElementSibling
nextElementSibling 返回当前元素下一个兄弟元素节点,找不到返回 null 。
4.node. previousElementSibling
previousElementSibling 返回当前元素上一个兄弟元素节点,找不则返回 null 。
注意:这两个方法有兼容性问题,IE9以上才支持。
那么如何封装一个满足兼容性,又可以找到兄弟元素节点的函数呢
function getNextElementSibling(element){
var el = element;
while(el = el.nextSibling){
if(el.nodeType == 1){
return el;
}
}
return null;
}上面这段封装的代码就可解决,但不必考虑太多,因为ie浏览器即将要停止服务了,所以你只要记住node. nextElementSibling 这个就行,不必担心兼容性问题。
创建节点
document.createElement (’ tagName ')
document.createElenent ()方法创建由 tagName 指定的Н TML 元素。因为这些元素原先不存在,是根据我的需求动态生成的,所以我们也称为动态创建元素节点。
添加节点与添加节点
1.node. appendChild(child)
node.appendChild ()方法将一个节点添加到指定父节点的子节点列表末尾。类似 css 里面的 after 伪元素。
2.node.insertBefore(child,指定元素)

删除节点
node.removeChild(child)
node.removeChild(child) 方法从DOM中删除一个子节点,返回删除的节点。
- aniu
- marry
- tom

复制节点(克隆节点)
node.cloneNode ()
node.cloneNode ()方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点
1.如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克降里面的子节点。
2.如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。
- aniu
- marry
- tom

【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






